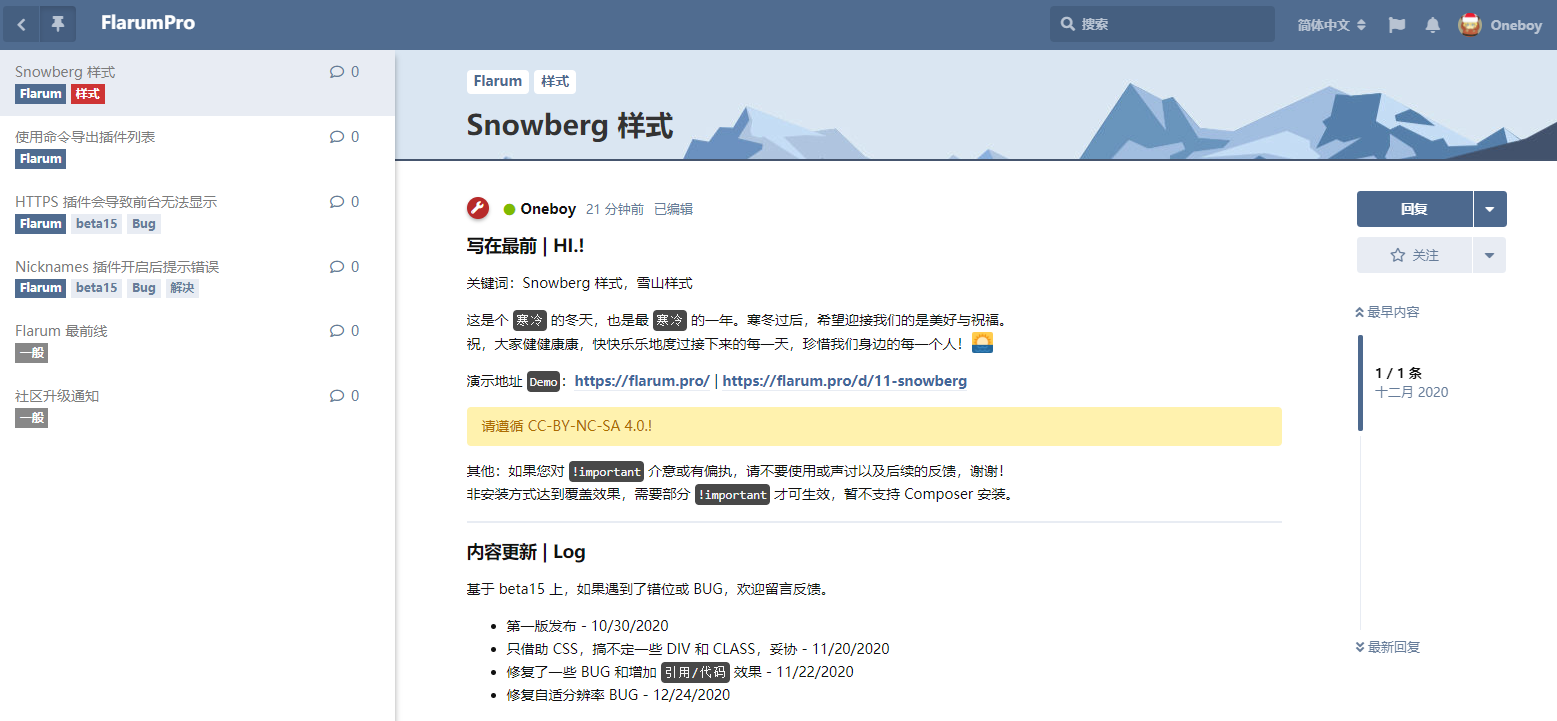
写在最前 | HI.!
关键词:Snowberg 样式,雪山样式
这是个 寒冷 的冬天,也是最 寒冷 的一年。寒冬过后,希望迎接我们的是美好与祝福。
祝,大家健健康康,快快乐乐地度过接下来的每一天,珍惜我们身边的每一个人!🌅
演示地址 Demo:https://flarum.pro | https://flarum.pro/blog/11-snowberg
其他:如果您对 !important 介意或有偏执,请不要使用或声讨以及后续的反馈,谢谢!
非安装方式达到覆盖效果,需要部分 !important 才可生效,暂不支持 Composer 安装。
内容更新 | Log
基于 beta15 上,如果遇到了错位或 bug,欢迎留言反馈。
- 第一版发布 - 10/30/2020
- 只借助 css,搞不定一些 div 和 class,妥协 - 11/20/2020
- 修复了一些 bug 和增加
引用/代码 效果 - 11/22/2020
- 修复自适分辨率 bug - 12/24/2020
- 标签改为圆角,修复夜间模式下自适分辨率 bug - 12/25/2020
- 微调样式 - 1/ 2/2021
致谢 | THX
- Yannis - Me.!
- FlarumCN - BOSS.!
如何使用样式 | HOW
- 复制样式内容片段至后台中:
外观>>自定义样式
copy this code to your Appearance >> Custom Styles
或者选择
- 外部调用行代码,复制至:
外观>>自定义页眉
暂无
外部调用行代码需考虑链接阻塞或失效问题,建议您在本地备份,随时可代用。
样式内容 | CSS
- 颜色参数:
#4D698E , #4D698E
- 夜间模式:❎
- 色彩导航栏:✅
颜色参数的第一种作为突出显示颜色,第二种作为背景元素样式。
样式内容
::-webkit-scrollbar{width:5px;height:5px}
::-webkit-scrollbar-thumb{background:@config-primary-color;cursor:pointor}
::-webkit-scrollbar-track{background:#ededed}
.DiscussionListItem-content{padding-left:10px}
.IndexPage .DiscussionListItem-info>.item-tags,.UserPage .DiscussionListItem-info>.item-tags{position:initial!important;-webkit-mask-image:none!important}
span.TagLabel-text i{display:none}
.DiscussionListItem-info .item-terminalPost{float:right;position:relative;top:-23px}
.DiscussionListItem-controls{right:14px}
.DiscussionListItem-author .Avatar,.PostUser-avatar{display:none}
.DiscussionPage-list .DiscussionListItem-content{padding-left:20px}
.DiscussionPage-list .DiscussionListItem-badges .Badge,.DiscussionPage-list .DiscussionListItem-controls .Dropdown-toggle,.DiscussionPage-list .DiscussionListItem-info .item-terminalPost,.EventPost-icon{display:none}
.TagLabel{font-size:85%;font-weight:600;display:inline-block;padding:0 4px!important;color:#45556e;margin-right:5px;border-radius:4px!important}
.Hero{background:url(https://i.loli.net/2020/10/30/kZKjWpA2wqIPSiH.jpg) right 757px;text-align:left;border-bottom:2px solid #45556e}
.DiscussionPage .Hero{height:auto}
.Hero h2{font-size:28px;word-wrap:break-word;color:#333;font-weight:600;margin:0;word-break:break-all}
.DiscussionHero-items li.item-tags{padding-bottom:10px;padding-top:20px}
.DiscussionHero .item-title{margin:0!important}
.DiscussionPage .Hero .container{padding-top:0!important}
.Hero .container{padding-top:30px;padding-bottom:13px}
.Hero-close{display:none}
.DiscussionHero--colored,.DiscussionHero--colored a{color:@config-primary-color!important}
.Hero h2 .username{color:#fff}
.Hero-subtitle{color:#333}
.containerNarrow{float:left}
.UserPage .PostsUserPage-discussion a{font-style:normal;font-size:18px;background:#fff;margin-left:-20px}
.UserPage .Post{padding:0;margin:0}
.UserPage .PostsUserPage-list .Post{padding-top:0}
.PostStream{margin-top:20px}
.PostsUserPage aside.Post-actions{display:none}
.Post:after,.Post:before{display:none!important}
.Post{padding-left:20px}
.PostStream-timeGap{font-weight:800;padding:20px 0 20px 0;font-size:13px}
.PostUser-badges{position:initial}
.PostUser-badges{display:block!important;float:left;position:relative;margin-left:10px;margin-right:15px;margin-top:-3px;width:auto;max-width:60px}
.Post-body blockquote{background:#fff2ae;border:0;color:#ad6c00}
.Post-body code{background:#484848;color:#f7f7f7;padding:3px}
.Post-body pre{padding:15px;background:#f5f9fd;color:#3b4a61;font-size:80%;border-radius:0;overflow-wrap:break-word;border-left:2px solid #45556e}
.IndexPage-nav .item-newDiscussion .Button{width:100px}
.App-header,.App-header a{font-weight:600}
.App.affix.App--user .PostUser-badges,.IndexPage .Badge{display:none!important}
article.EventPost.DiscussionTaggedPost{height:60px!important}
@media (max-width:767px){.PostStream-timeGap{margin:0}
.Slidable .Slidable-content{border-bottom:1px solid #e0e0e0}
.DiscussionListItem-info .item-terminalPost{float:none!important;position:inherit!important}
.DiscussionListItem-badges .Badge,.PostUser-badges{display:none!important}
body when (@config-dark-mode = true){.Slidable .Slidable-content{border-bottom:1px solid #242629}}}
@media (min-width:992px){.sideNav,.sideNav>ul{width:115px!important}}
.TagsPage .sideNav>ul>li:first-child{width:auto!important}
li.item-link1 button.Dropdown-toggle.Button.Button--icon.Button--link {margin-left: -7px;z-index: 999}
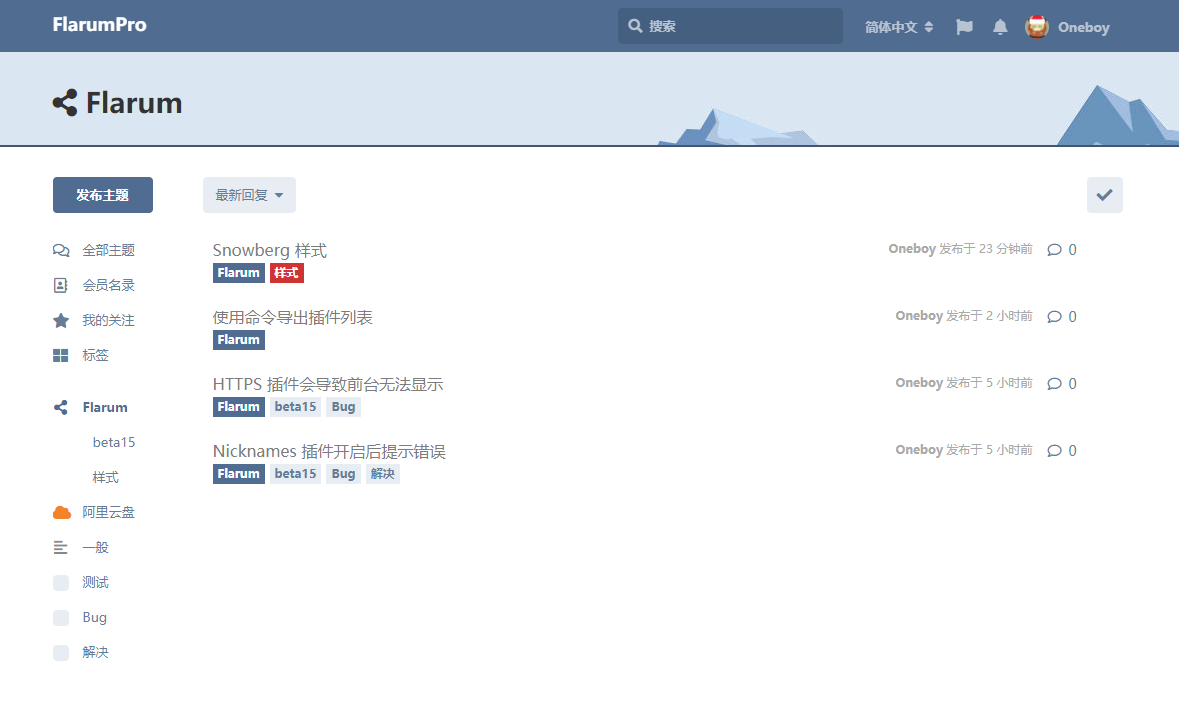
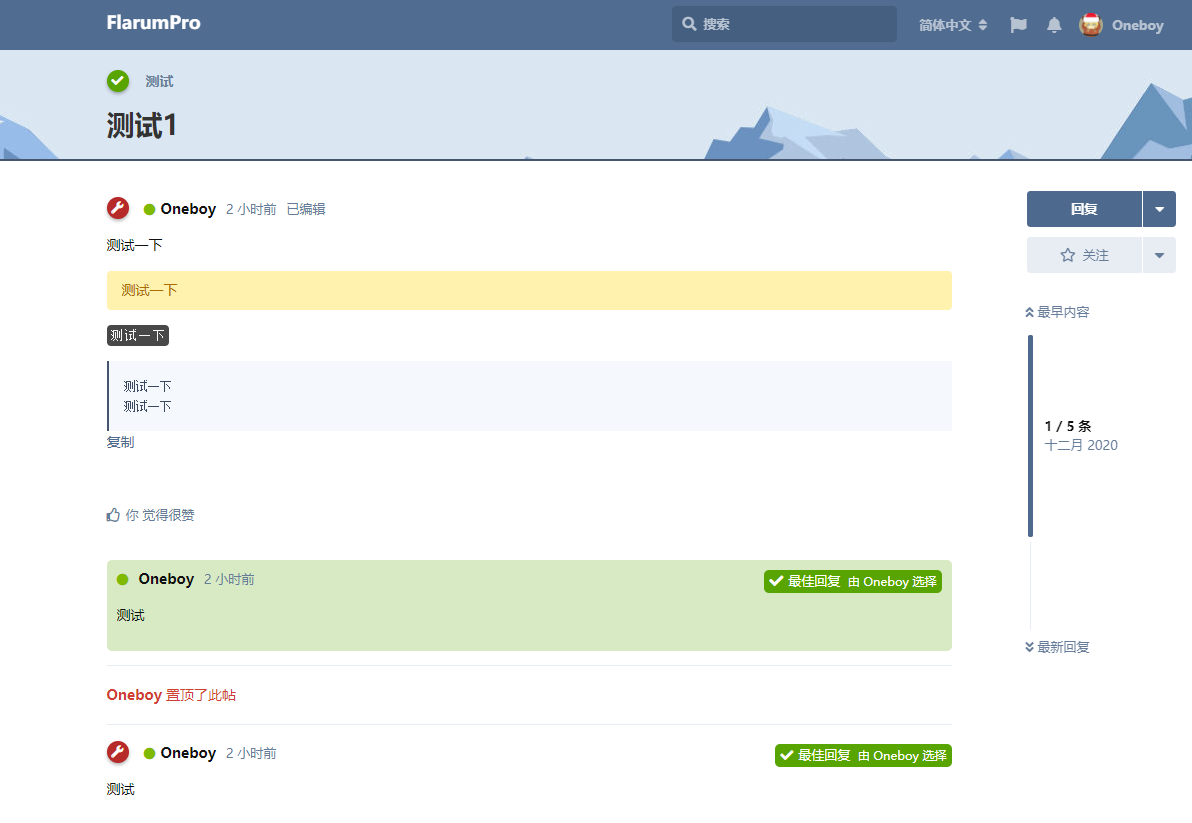
截图 | PICTURE