写在最前 | HI.!
关键词:极乐净土样式,PureLand 样式,PureLand Flarum 样式
本来是想制作一份卡通的蓝天主题,
但是,需要和首页的blog相搭配起来,
就制作了这份比较注重阅读、交流与记录的主题,
取名为极乐净土,译为PureLand,多么希望,我们能一直纯洁童真!
演示地址 Demo:https://flarum.pro | https://flarum.pro/blog/13-pureland
其他:如果您对 !important 介意或有偏执,请不要使用或声讨以及后续的反馈,谢谢!
非安装方式达到覆盖效果,需要 !important 才可生效,暂不支持 Composer 安装。
内容更新 | Log
遇到了错位或 BUG,欢迎留言反馈。在等待的这期间,您可以检查是否是由插件扩展带来的冲突,謝謝。
- 第一版发布,边栏右置,移除头像,注重阅读交流与记录 - 4/8/2020
- 增加 POST 页面的小头像,增加辨别度
修复了一些 BUG - 4/9/2020
- 修复了讨论的 BUG
增加 引用美化效果 代码 - 4/17/2020
- 修复自适分辨率BUG,以及适配
reflar/level-ranks 等级插件 - 4/19/2020
致谢 | THX
- Yannis - Me.!
- FlarumCN - BOSS 🙂 .!
- CodingNet - 托管 CSS 样式表~
如何使用样式 | HOW
外部调用行代码需考虑链接阻塞或失效问题,建议您在本地备份,随时可代用。
样式内容 | CSS
颜色参数的第一种作为突出显示颜色,第二种作为背景元素样式。
样式内容
.IndexPage .DiscussionListItem-info>.item-tags,.UserPage .DiscussionListItem-info>.item-tags{position:inherit!important;-webkit-mask-image:none!important;padding-right:10px}
::-webkit-scrollbar{width:5px;height:5px}
::-webkit-scrollbar-thumb{background:@config-primary-color}
::-webkit-scrollbar-track{background:#ededed}
.Search-input:before{display:inline-block;font-size:inherit;text-rendering:auto;content:"\f002";float:left;margin-right:-36px;width:36px;font-size:14px;text-align:center;position:relative;padding:7px 0;line-height:1.5;pointer-events:none;background:#0000000f;color:#fff;border-radius:4px 0 0 4px}
.Search-input input{float:left;width:225px;padding-left:50px;padding-right:32px;-webkit-transition:all .4s;-o-transition:all .4s;transition:all .4s;box-sizing:inherit!important}
body{font-family:'Microsoft YaHei',"Open Sans","Clear Sans","Helvetica Neue",Helvetica,Arial,sans-serif;line-height:1.6}
@media (min-width:1120px){
.containerNarrow{max-width:100%}
.Post-header{text-align:right;border-bottom:1px solid #ededed}
.PostUser-badges{display:none}
.DiscussionPage-stream{margin-left:-85px}
.Hero .container{padding-top:15px;padding-bottom:15px}
.PostUser-avatar{vertical-align:middle;position:relative;left:-7px;top:-2px;width:1.5em;height:1.5em;font-size:1em;line-height:1.5em}
.UserPage .Post{padding-left:18px}
.DiscussionListItem-author .Avatar,.IndexPage .DiscussionListItem-author .Avatar{display:none}
.DiscussionListItem-badges{width:0}
.containerNarrow{float:left;text-align:left}
.DiscussionHero--colored,.DiscussionHero--colored a{text-align:left}
.Post--BestAnswer{text-align:center;left:0!important;width:25%;z-index:999}
.Post-body a{border:1px solid #e0e0e0!important;padding:1px;padding-top:0}
.DiscussionListItem-badges{margin-left:-42px;margin-top:20px}
.Badge,.Badge .Badge-icon{vertical-align:middle}
.EventPost-icon{margin-top:2px;margin-left:0;padding-right:10px;width:auto;font-size:1.5em}
.sideNav,.sideNav>ul{width:190px;right:0;position:absolute}
.sideNavOffset{max-width:800px}
nav.IndexPage-nav.sideNav{width:190px;margin-right:0;position:relative;float:right}
.sideNavContainer{display:block}
.TagsPage nav.IndexPage-nav.sideNav{overflow:hidden;margin-right:-99999px}
.TagsPage .sideNavOffset{max-width:1200px}
.Post a.inline-image-link{margin-top:15px}
.Post-likedBy{position:absolute;top:17px}
.item-edited .ButtonGroup>.Button{padding:0}
.DiscussionHero-items{text-align:left}
.PostUser-level{float:right!important;position:inherit!important;margin:0!important}
.PostUser-bar{border-radius:.1px!important;margin-top:7px;height:6px!important;top:24px!important}
.PostUser-text{position:absolute;right:55px;top:24px;width:77px;font-size:12px}
}
.topbutton i{padding:5px}
.topbutton a{color:#fff;text-decoration:unset}
.IndexPage-nav .item-newDiscussion .Button{width:auto}
.Flagrow-Ads-fake-poststream-item{border:0!important}
.PostStream-item:not(:last-child){border:0}
@media (max-width:1024px) and (min-width:768px){
.sideNavOffset{max-width:700px}
nav.IndexPage-nav.sideNav{width:100%;position:initial!important;white-space:nowrap;overflow:auto}
.ComposerBody-header h3,.ComposerBody-header h3 a,.ComposerBody-header h3 input,.Post-body,.TextEditor textarea{font-size:1rem}
.PostsUserPage-discussion a{font-style:normal}
.UserPage .Post-header,.item-bestAnswerPost .Post-header{border-bottom:0}
}
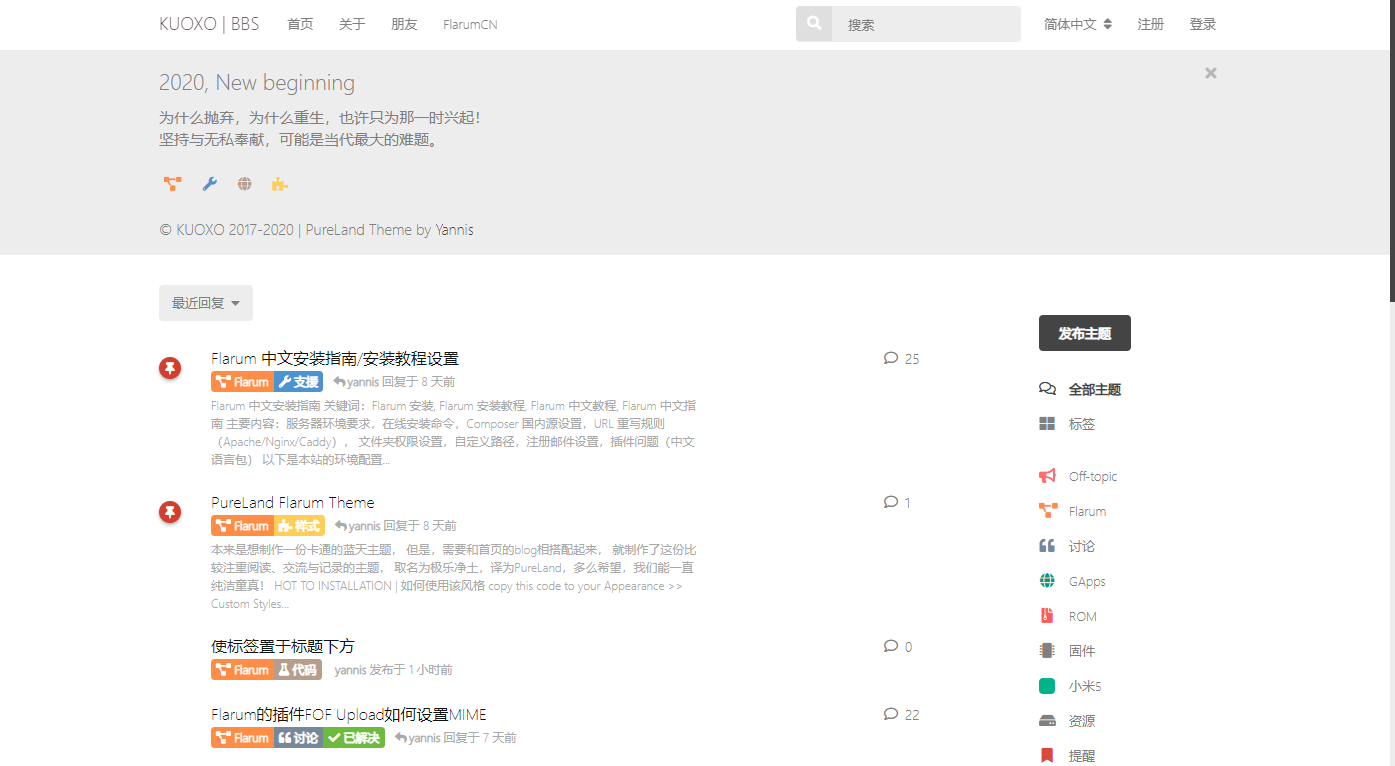
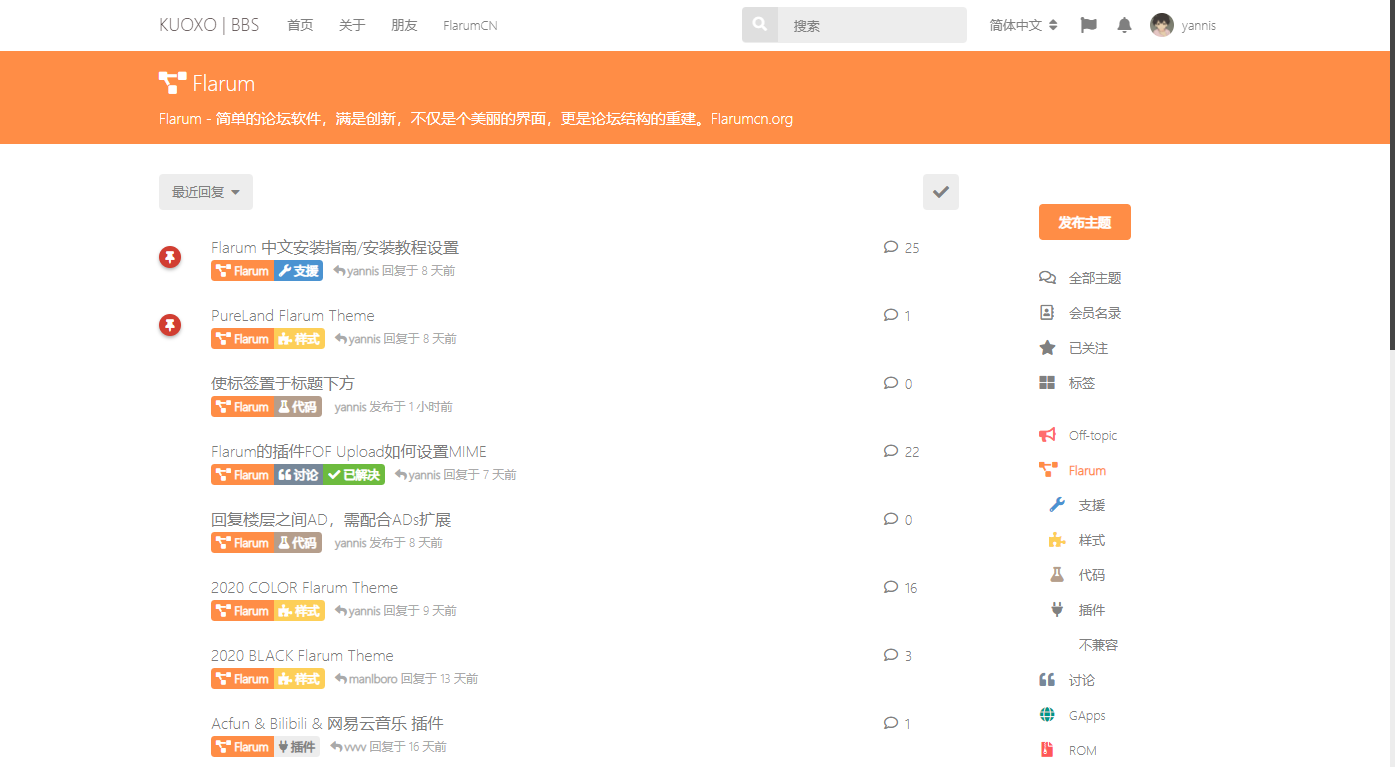
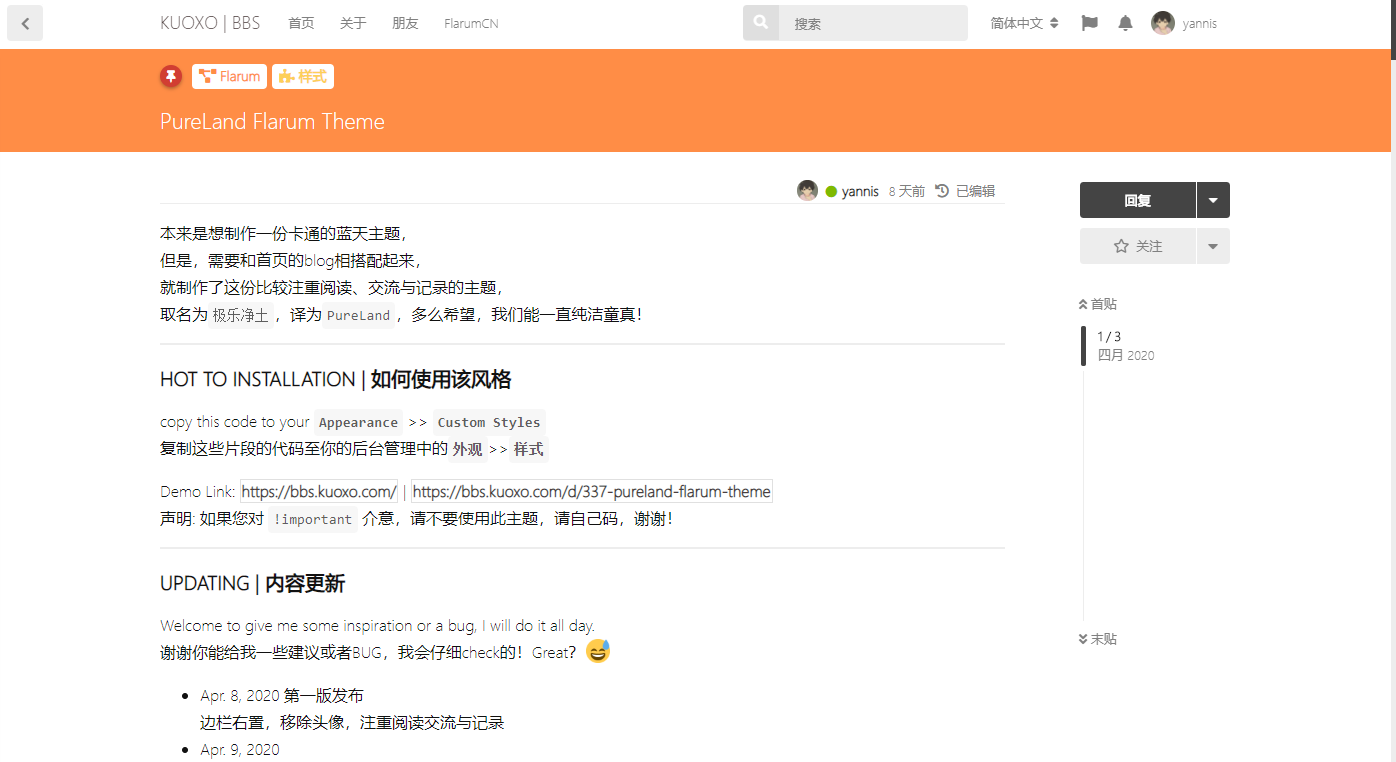
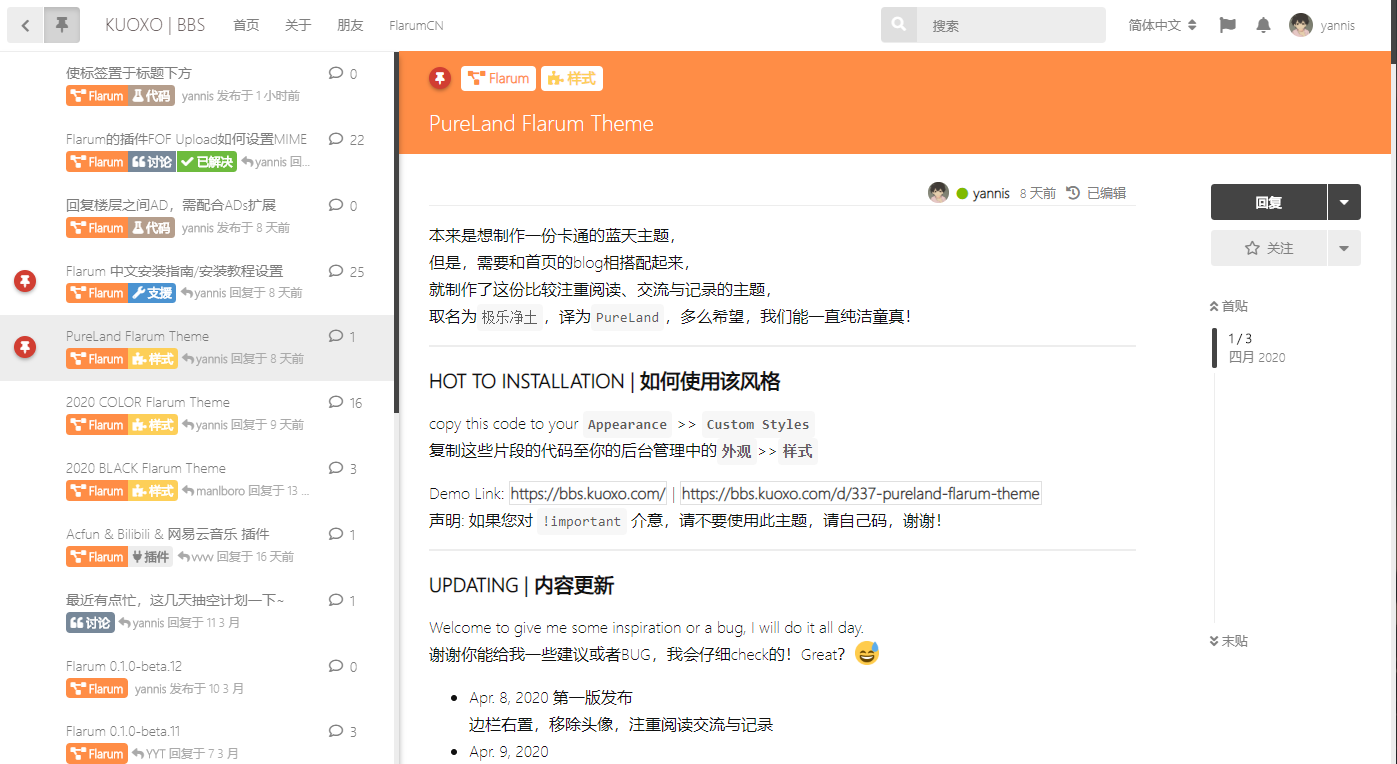
截图 | PICTURE







其他 | OTHERS
黑夜模式
💡 可开启黑夜模式,但需要微调 board 颜色
欢迎横幅处添加小图标
<div class="topbutton">
<a href="#"><i class="icon fas fa-project-diagram Button-icon" style="color: rgb(255, 141, 70);"></i></a>
<a href="#"><i class="icon fas fa-wrench Button-icon" style="color: rgb(75, 147, 209);"></i></a>
<a href="https://kuoxo.com"><i class="icon fas fa-globe Button-icon" style="color: rgb(181, 158, 140);"></i></a>
<a href="#"><i class="icon fas fa-puzzle-piece Button-icon" style="color: rgb(253, 207, 88);"></i></a>
</div>
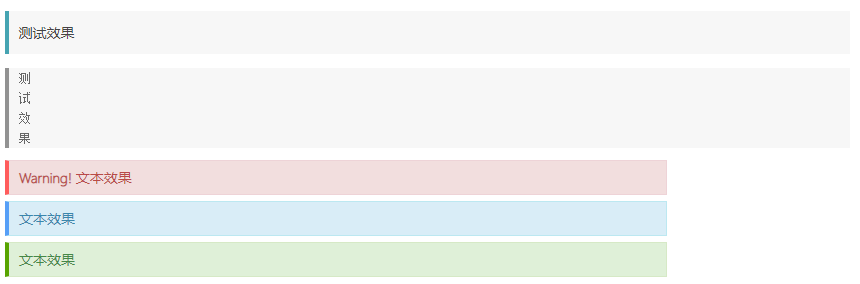
美化引用效果

.Post-body pre{font-size:12px;padding:0 10px;border-left:4px solid #929292;border-radius:0}
.Post-body blockquote{background:#f7f7f7;color:#444;font-size:14px;padding:10px;border:0;border-left:4px solid #46a4b2;border-radius:0}
.aaalert.aaerror .aainner,.aaalert.aainfo .aainner,.aaalert.aasuccess .aainner{font-size:14px;text-align:left;width:80%;margin-left:-8px;padding:5px 10px;border:0;border-radius:0}
.aaalert.aaerror .aainner{border-left:4px solid #ff5c5c!important}
.aaalert.aasuccess .aainner{border-left:4px solid #58a400!important}
.aaalert.aainfo .aainner{border-left:4px solid #569ff7!important}