前言
今天 HamCQ 社区被阮一峰老师收录在 239 期周刊 中,迅速带来了明显的流量高峰,站内迎来了社会各届人士,其中也存在着业余无线电爱好者及同行开发人员,收到了非常多的好友添加咨询,下班后,这篇文章便浮现在脑海中。
一个人的精力实在太有限。
社区基于 Flarum 上线运行两个月以来,我通过几次迭代,尝试开发了几款插件,拓展了更具有业余无线电爱好者风味的一些功能,意识到了他的强大性,现在对此框架插件开发机制及流程都有一定的了解,同时考虑到国内对此开发资料较少的情况,准备及时输出文档,让更多人可以参与进来,实现更多更有趣的功能,本文及系列文档同时会投递到 FlarumCN 社区。
本人主做后端 Go 开发,其它方面略有涉猎,接下来,我会尽可能详细的做一些流程介绍,如有不妥或遗漏之处,还请指教。
首先
假设你对 PHP 语言已经有一定的了解,尝试使用过例如 Composer、Laravel 等。
假设你对后来新兴的前端开发方式,有一定的了解,包括不限于 Vue、React、Node.js、Webpack 的相关使用,插件的开发会贯穿前后端相关知识。
假设你已经有基础的运维知识,例如 MySQL、Nginx 等相关套件的使用。
同时,你需要有一定的故障排查能力、相对良好的编码习惯、相关文档或知识的检索能力。
若没有以上基础,以下的工作会给你带来一定的难度。
如果你对 PHP 语言存在兴趣,我非常推荐通过 php.net 官网进行学习,或者通过 B 站等视频课程,其他技能的学习也是一样,这需要花费一定的精力和时间。
接下来
让我们来了解什么是 Flarum 。
这是一个非常新潮的社区/论坛框架,目前有非常活跃的开源社区支持,官网对他的介绍是:Modern, fast, and free!
他基于 PHP Laravel 框架进行二次开发, 界面采用高性能且小巧的 JavaScript 框架 Mithril。
他以 MIT 许可证发布。
有关他的更多介绍或一些预览,可以通过 关于 Flarum 或以下链接进行了解:
如果你想知道有哪些人正在使用 Flarum 框架搭建社区,FlarumCN 提供了 社区展 入口进行展示,这看起来非常不错。
源码推荐
推荐几个具有代表性的插件,在开发过程中,或许能给你带来不少帮助和参考。
站外插件
在后续的开发中,如果你疑惑某个功能的实现方式,大部分情况下,可以从 Flarum 社区或开源项目源码中寻找到答案。
站内插件
每个 Flarum 站点都有各自的群体和特点,HamZone 社区也不例外,这里我也例举几个站内插件,方便后续对接开发。
其中:
二次开发:基于别人已经写好的插件,进行改造适配
Public:仓库文件公开访问
Private:考虑站内安全因素,不开放访问,如果需要可以联系我(要是一名业余无线电爱好者那就更好了)
跑起来
Flarum 环境
将 Flarum 框架运行在你的开发环境,是必不可少的。
在 安装 | Flarum 中有非常详细的介绍,你可以先有一个大概的了解。
不过,我想在这里介绍另外一种本地开发的运行方式。
对于 PHP、Composer、MySQL、Node.js、Webpack 等本地环境的部署,这里不再赘述。
鉴于前后端环境共存的工程项目,个人非常建议使用 VSCode 编码工具进行开发,做一些简单的改造:
- Git Bash 终端环境(Windows)
- VSCode 插件: PHP Intelephense
拉取 Flarum 源码文件,Repo 地址:https://github.com/flarum/flarum
git clone git@github.com:flarum/flarum.git --depth=1
在工程项目根目录中,打开 VSCode 终端,首先进行:
composer install
然后
cd public/
执行
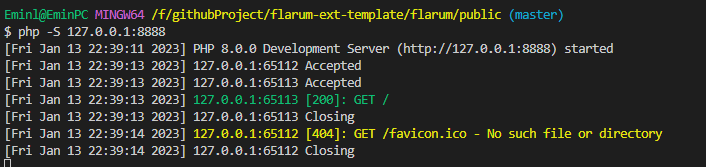
php -S 127.0.0.1:8888

在浏览器访问:http://127.0.0.1:8888/
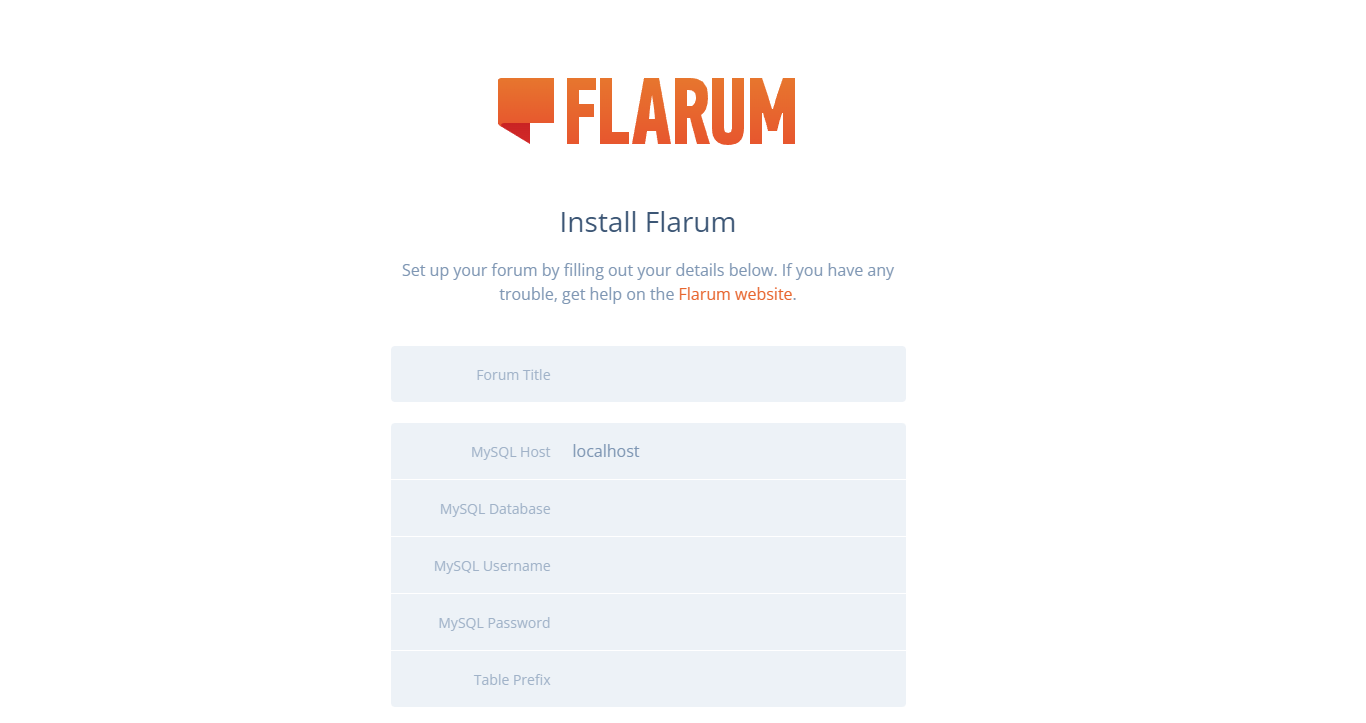
就可以得到看到 Install Flarum 的字样

填写完数据库配置内容,便可以得到一个开发插件的基础环境。
空白扩展生成器
接下来,需要在 Flarum 环境中,创建一个你自己的插件开发工程项目,可以使用社区提供的扩展生成器来完成:
可以在这个帖子中,看到更具体的讨论:Create Flarum Extension by FriendsOfFlarum
参考 Flarum 的插件扩展的开发文档,它提供了一种本地开发时候加载模块的方式(英文介绍),约定 Flarum 本地的扩展包都放在 packages/ 目录下
为了不影响刚刚启动的 php -S 127.0.0.1:8888 服务,我们可以用 VSCode 多开终端,在新的终端中运行:
composer config repositories.0 path "packages/*"
如果你想知道更多细节,这里有个不错的介绍,可以前往 Flarum 二次开发项目配置指南 查看,其中,有关版本控制环节,个人建议可以把 package/* 中的每个文件夹当做一个项目管理即可。
现在,可以安装插件生成器,以便后续的多个插件开发:
npm install -g @friendsofflarum/create-flarum-extension
在上一步创建的扩展包目录中,继续使用如下命令,生成空白的内容填充:
create-flarum-extension [dir]
例如,你可以在项目根目录下执行:
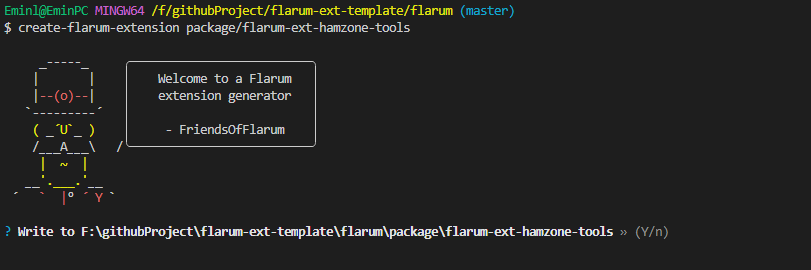
create-flarum-extension packages/flarum-ext-hamzone-tools
成功后,你会得到如下画面,他将会引导你创建第一个插件内容

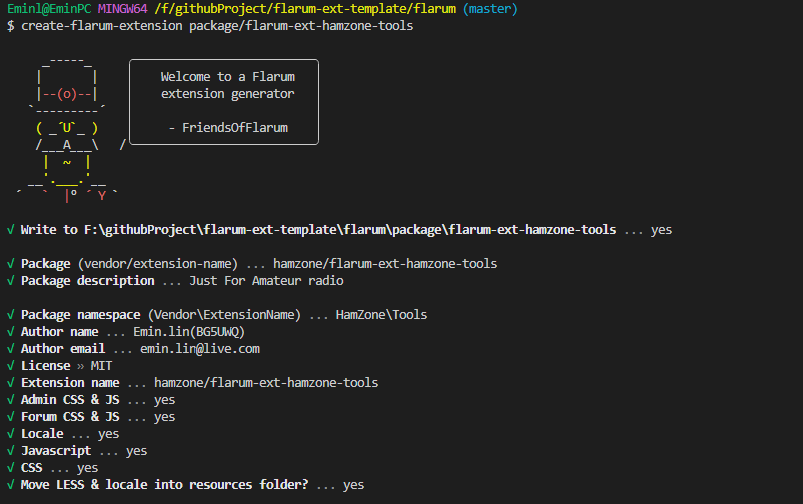
如果你不知道具体进行哪些选项,这里给出一份预览:

于是,你的工程项目文件夹,可能会是这样的:

有关示例中的 flarum-ext-hamzone-tools 插件内容,会在下一章节中进行说明。
启用插件
上一步操作中,成功生成了插件模板,这时候他已经具备运行的基础文件,但是还需要做一点简单的改动,让他可以在 Flarum 后台中进行启用。
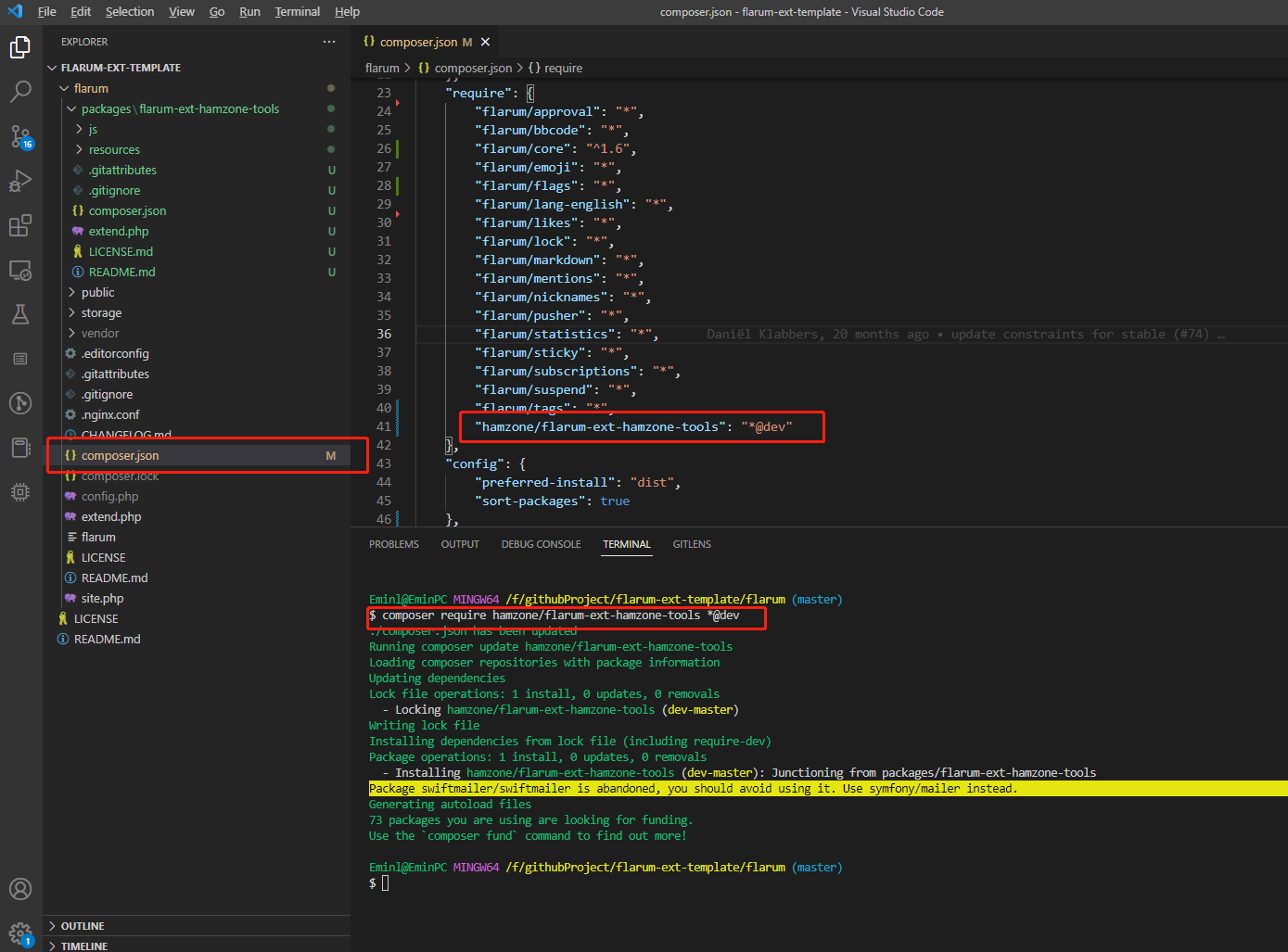
项目根目录的 composer.json 文件中,对应 require 字段添加:
"require": {
"hamzone/flarum-ext-hamzone-tools": "*@dev"
}
项目根目录中运行终端,执行:
composer require hamzone/flarum-ext-hamzone-tools *@dev

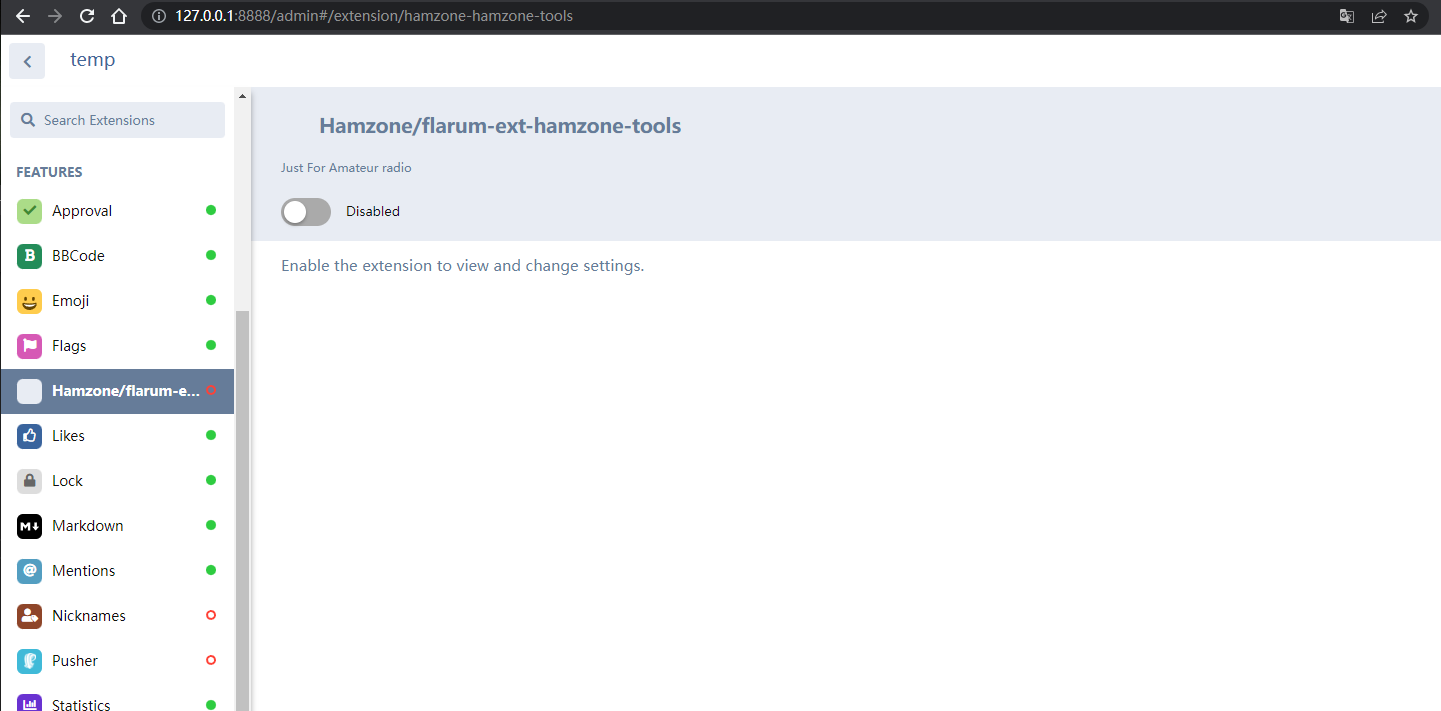
后台控制面板中,便出现了刚刚生成的插件:

不过,当你点击开关,准备开启插件的时候,出现了一个报错:An error occurred while trying to load this page.
不要慌,我们可以去 storage/logs 文件夹中,查看报错的具体信息:
[2023-01-13 15:48:15] flarum.ERROR: InvalidArgumentException: File not found at path: flarum-ext-template\flarum\packages\flarum-ext-hamzone-tools/js/dist/admin.js......
很明显,缺少了前端所需的 dist 文件,只需前往 packages/flarum-ext-hamzone-tools 中的 js 文件夹分别执行:
yarn install
yarn build
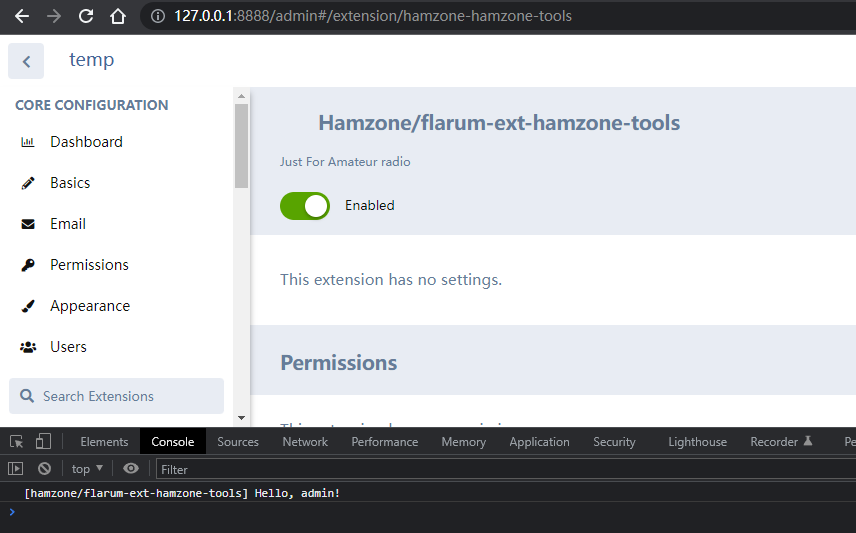
再次访问后台界面,即可开启插件,并获得默认输出:[hamzone/flarum-ext-hamzone-tools] Hello, admin!

至此,已经成功通过本地开发环境,运行了第一个 Flarum 插件。
我在现有稀少的文档中,主要参考了以下帖子,感谢他们的付出: