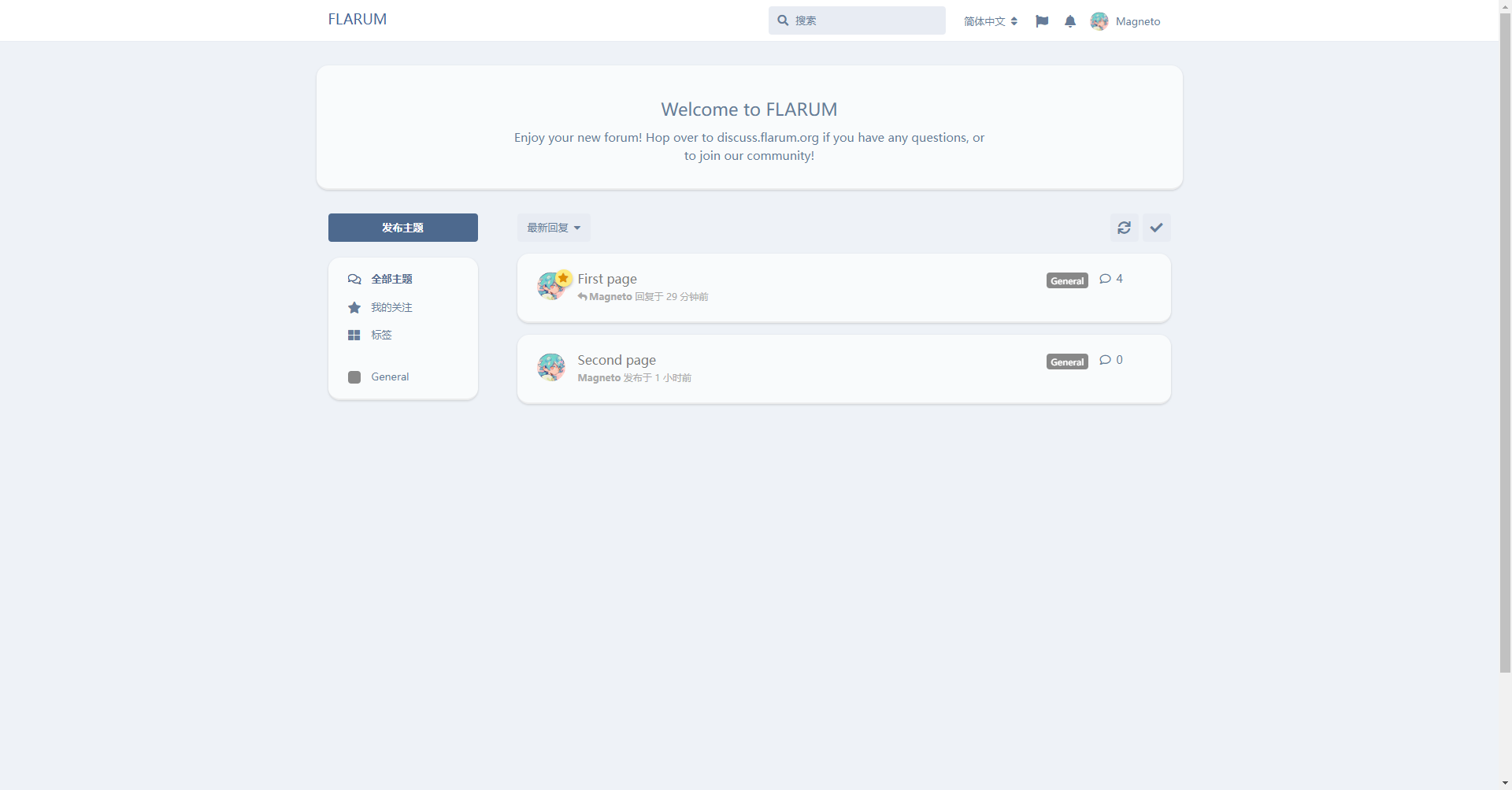
这个样式是我用来测试的,不支持夜间模式,对比OXO主题,有小部分区别,个人认为部分细节会比OXO主题到位。


/* 通用 */
body{
background-color: rgba(91,129,179,0.1);
}
/* 隐藏Banner的关闭按钮 */
.Hero-close {
display: none;
}
/* 标题设置 */
h2.DiscussionHero-title {
color: var(--button-primary-bg);
font-weight: revert
}
/* 文章卡片 */
.Post-body {
border-radius: 5px;
margin-top: 0;
background: #fff;
padding: 20px;
min-height: 80px
}
/* 小屏 */
@media (max-width: 767.98px){
/* 背景 */
.App-content {
background-color: rgba(91,129,179,0)
}
/* Banner样式 */
header.Hero.DiscussionHero, header.Hero.WelcomeHero {
background: #ffffffa8
}
/* 顶部圆角 */
header.Hero.DiscussionHero, header.Hero.WelcomeHero {
border-radius: 0 0 2em 2em !important;
background: #fff
}
.Hero, .UserPage .Hero, .UserPage .darkenBackground {
border-radius: 0 0 2em 2em !important
}
/* Tag */
.TagTiles>li {
margin: 15px 10px;
box-shadow: rgba(0,0,0,0.1) 0 1px 3px 0, rgba(0,0,0,0.06) 0 1px 2px 0 !important;
border-radius: 15px;
}
/* 文章列表 */
.IndexPage .DiscussionListItem {
max-width: 95%;
padding: 10px 25px;
background: #ffffffa8;
border-radius: 15px;
margin: 15px auto;
border-bottom: 2px solid rgba(229,229,229,0.7)
}
}
/* 大屏 */
@media (min-width: 768px){
/* Banner样式 */
header.Hero.DiscussionHero, header.Hero.WelcomeHero {
background: #ffffffa8;
border-radius: 15px;
border-bottom: 2px solid rgba(229,229,229,0.7)
}
.Hero {
margin: auto;
margin-top: 30px;
max-width: 1100px
}
.IndexPage .DiscussionListItem, li.item-nav {
padding: 0 20px
}
/* 卡片投影 */
.AfruxWidgets-Widget.Afrux-ForumStatsWidgetWidget, .AfruxWidgets-Widget, .Hero, .IndexPage .DiscussionListItem, .Post-body, li.item-nav {
box-shadow: rgba(0,0,0,0.1) 0 1px 3px 0,rgba(0,0,0,0.06) 0 1px 2px 0
}
/* 文章列表 */
.IndexPage .DiscussionListItem, li.item-nav {
padding: 10px 25px;
background: #ffffffa8;
border-radius: 15px;
margin: 15px auto;
border-bottom: 2px solid rgba(229,229,229,0.7)
}
/* 评论、文章下方按钮位置 */
.Post-actions {
margin-top: 5px
}
/* 个人中心Banner样式 */
.darkenBackground,.Hero {
border-radius: 15px
}
/* Tag */
.TagTiles>li:nth-child(n) {
border-radius: 15px !important;
margin: 10px !important;
box-shadow: rgba(0,0,0,0.1) 0 1px 3px 0, rgba(0,0,0,0.06) 0 1px 2px 0;
}
/* Tag页功能按钮 */
.sideNav>ul>li.item-nav {
padding: 0 20px
}
}