1.让各种插件生成的邮件能使用翻译器
在这之前很多插件的邮件标题和内容是写死的,所以如果不经过修改,那么就会很水土不服。所以我给他们每个插件都写了个翻译器支持。(内容还没做翻译器兼容,但是以后可以考虑以下。现在先把他们都给翻译了)
2.邮件发件器的完全本地化,将以UTF8编码标题和发件人信息
即使邮件标题和内容中文化了,可是这还不够!
Flarum是一个非常“洋”的开源程序,天生对中文兼容不太好。
特别是邮件这边!原本邮件发件器是直接引用论坛标题和插件生成的标题作为邮件发件人和邮件标题的,可是很多人的社区名字、标题、用户名是包含中英文的!只按照直接引用的方式必然会乱码或者排版混乱!未经指定编码的内容在兼容性方面也不可高估!所以我对发件器的引用做了修改,让他以UTF8的编码去引用这些内容。
3.模板不好看!
在我解决了上面这些“灵魂问题”,我决定是时候给它“整整容”了。
洋媳妇嫁入中国,光解决沟通问题还远远不够!得“入乡随俗”!
那么经过以上大手术之后,它有什么变化呢?
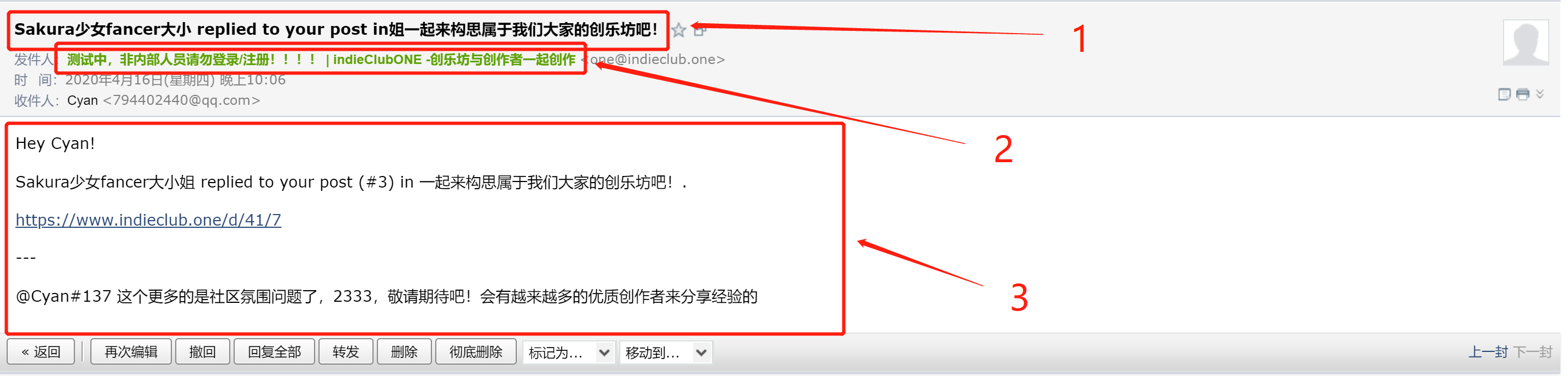
原本它发送的邮件长这样(注意1、2、3点)

1点可以看出两个问题
1.标题因为原插件写死了所以中英文混合
2.原文是“Sakura少女fancer大小姐”而不是邮件里写的“Sakura少女fancer大小”然后“姐”跑去英文后面去了
2点可以看出如果社区标题是用中英文排好的(中文里有英文)
那么这里100%会被“自动归类”明明写得是“测试中非内部人员请问登录/注册!!!创乐坊 | indieclub ONE - 与创作者一起创作”
这里却全乱了
3点可以看出没有模板是多么凄凉。
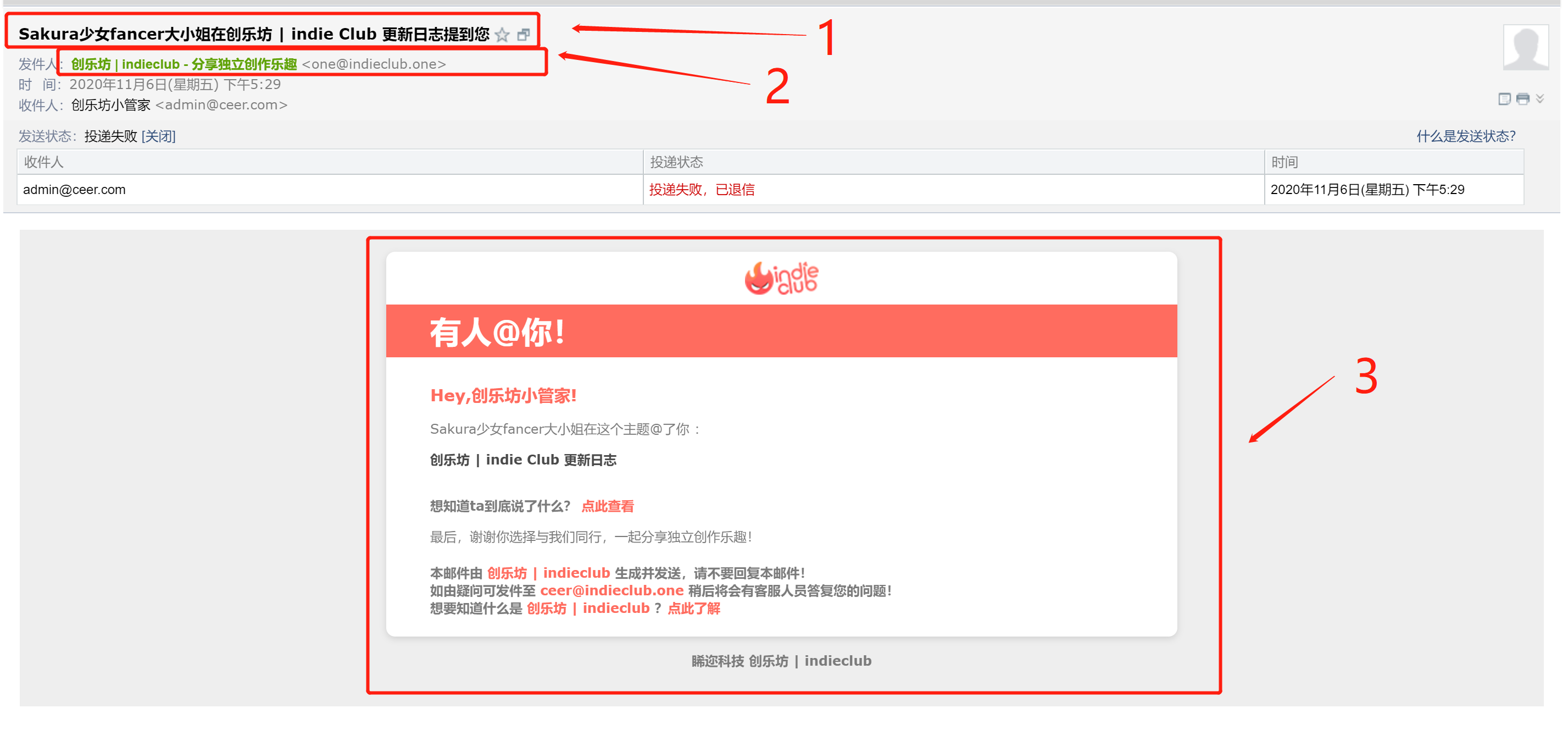
那么现在变成什么样子了呢?(同样注意1、2、3点)

先不说别的,第一眼的感觉就很不一样!
1点可以看出完美兼容中英文混排和全中文提醒是那么令人心旷神怡啊
2点可以看出即使社区标题是用中英文排好的(中文里有英文)也不会乱!!!
“创乐坊 | indieclub - 分享独立创作乐趣”不会再变成“| indieclub -创乐坊分享独立创作乐趣”了
3点可以看出好模板真的可以让人产生高级感!(这个模板纯自制,不建议直接拿来用哦)
那么这么优雅的修改怎么实现呢?
我给大家准备了三个好东西!
1.对各种插件的修改让他支持翻译器
PS1:根据本办法修改的翻译词可以在翻译器中进行翻译!
PS2:目前这修改只涉及以后内容中相关的插件,其他插件的支持也可以用这种方法实现!
# 关于插件 flarum-moderator-warnings
# 在 vendor/askvortsov/flarum-moderator-warnings/src/Notification/WarningBlueprint.php 中
# 将
$result = "{$this->warning->addedByUser->display_name} warned you with {$this->warning->strikes} strikes";到$result .= " in {$this->warning->post->discussion->title}";
# 替换为
$result = app('translator')->trans('askvortsov-moderator-warnings.email.warnedYouWith', [
'{displayname}' => $this->warning->addedByUser->display_name,
'{level}' => $this->warning->strikes,
]);
if ($this->warning->post_id != null) {
return app('translator')->trans('askvortsov-moderator-warnings.email.warnedYouWithPost', [
'{displayname}' => $this->warning->addedByUser->display_name,
'{level}' => $this->warning->strikes,
'{discussion}' => $this->warning->post->discussion->title,
]);
}
# 在 vendor/askvortsov/flarum-moderator-warnings/resources/locale/en.yml 中添加
email:
warnedYouWith: "{displayname} warned you with {level} strikes"
warnedYouWithPost: "{displayname} warned you with {level} strikes in {discussion}"
# 关于插件 flarum-mentions
# 在 vendor/flarum/mentions/src/Notification/UserMentionedBlueprint.php 中
# 将
return "{$this->reply->user->display_name} replied to your post in {$this->post->discussion->title}";
# 替换为
return app('translator')->trans('flarum-mentions.email.replied', [
'{displayname}' => $this->reply->user->display_name,
'{discussion}' => $this->post->discussion->title,
]);
# 将
return "{$this->post->user->display_name} mentioned you in {$this->post->discussion->title}";
# 替换为
return app('translator')->trans('flarum-mentions.email.mentionedYouIn', [
'{displayname}' => $this->post->user->display_name,
'{discussion}' => $this->post->discussion->title,
]);
# 在 vendor/flarum/lang-english/locale/flarum-mentions.yml 中添加
email:
replied: "{displayname}replied to your post in{discussion}"
mentionedYouIn: "{displayname}mentioned you in{discussion}"
# 关于插件 flarum-subscriptions
# 在 vendor/flarum/subscriptions/src/Notification/NewPostBlueprint.php 中
# 将
return '[New Post] '.$this->post->discussion->title;
# 替换为
return app('translator')->trans('flarum-subscriptions.email.newPost', [
'{discussion}' => $this->post->discussion->title,
]);
# 在 vendor/flarum/lang-english/locale/flarum-subscriptions.yml 中添加
email:
newPost: "[New Post]{discussion}"
2.一个sh文件让你的发件器支持UTF8发送标题和发件人!
以下为sh文件内容,使用方式:创建xx.sh的文件将以下内容粘贴到里面并保存在flarum根目录。输入sh xx.sh即可执行。
# emali 多语言支持
# 中英文发件人正确排版
sed -i "s#$settings->get('forum_title')#"=?UTF-8?B?".base64_encode($settings->get('forum_title'))."?="#" \
vendor/fof/pretty-mail/src/Providers/MailerProvider.php
# 中英文标题正确排版
sed -i "s#subject($blueprint->getEmailSubject())#subject("=?UTF-8?B?".base64_encode($blueprint->getEmailSubject())."?=")#" \
vendor/fof/pretty-mail/src/Overrides/NotificationMailer.php
3.一个只可观摩参考的全套邮件模板(你可以基于他二次修改,但请不要直接用!谢谢!)
**以下可直接在 FoF 美化邮件 中 使用**
默认模板
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body style="font-family: 'Open Sans', sans-serif; margin: 0; padding: 0;">
<!-- ZH -->
<div class="content" style="width:100%; background-color:#EEEEEE;">
<div class="card-container"
style="width:90%; max-width:720px; text-align:left; margin:0 auto; padding-top:20px; padding-bottom:20px;">
<div class="card-body"
style="border-radius: 8px; background:#FFF; overflow:hidden; -webkit-box-shadow: 0px 2px 6px rgba(145,145,145,0.32); box-shadow: 0px 2px 6px rgba(145,145,145,0.32);">
<div class="header" style="padding-top:9px; padding-bottom:9px; margin:0;">
<center>
<img src="yourimg">
</center>
</div>
{!! $body !!}
<div class="very-thank"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
谢谢使用本社区!
</div>
<div class="card-about"
style="padding:18px 40px; color:#7B7B7B; font-size:12px; font-weight:bold; line-height:16px; margin:0;">
本邮件由 <a href="{!! $baseUrl !!}" style="color:#FF6C5F;text-decoration: none;" target="_blank">{!! $this->settings->get('forum_title') !!}</a> 生成并发送,请勿回复!
</div>
</div>
<div class="footer"
style="color:#7B7B7B; text-align:center; padding:14px 0px; font-size:12px; font-weight:bold;">
{!! $this->settings->get('forum_title') !!}
</div>
</div>
</div>
</body>
</html>
新贴通知
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body style="font-family: 'Open Sans', sans-serif; margin: 0; padding: 0;">
<!-- ZH -->
<div class="content" style="width:100%; background-color:#EEEEEE;">
<div class="card-container"
style="width:90%; max-width:720px; text-align:left; margin:0 auto; padding-top:20px; padding-bottom:20px;">
<div class="card-body"
style="border-radius: 8px; background:#FFF; overflow:hidden; -webkit-box-shadow: 0px 2px 6px rgba(145,145,145,0.32); box-shadow: 0px 2px 6px rgba(145,145,145,0.32);">
<div class="header" style="padding-top:9px; padding-bottom:9px; margin:0;">
<center>
<img src="yourimg">
</center>
</div>
<div class="card-title"
style="padding: 5.5px 40px; color:#FFF; background:{{ $settings->get('theme_primary_color') }}; font-size:28px; font-weight:bold; margin:0;">
有新回复!
</div>
<h1 class="hey-user"
style="padding:24px 40px 0px 40px; color:{{ $settings->get('theme_primary_color') }};font-size:15px; font-weight:bold; margin:0;">
Hey,{!! $user->display_name !!}!
</h1>
<div class="post-content"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
{!! $blueprint->post->user->username !!}在您关注的这个主题下发布了新回复:
</div>
<div class="discuss-title"
style="padding:14px 40px; color:#4A4A4A; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
{!! $blueprint->post->discussion->title !!}
</div>
<div class="to-see"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
想知道ta到底说了什么?
<a href="{!! $baseUrl !!}/d/{!! $blueprint->post->discussion_id !!}"
style="color:#FF6C5F;text-decoration: none;" target="_blank">点此查看</a>
</div>
<div class="very-thank"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
谢谢使用本社区!
</div>
<div class="card-about"
style="padding:18px 40px; color:#7B7B7B; font-size:12px; font-weight:bold; line-height:16px; margin:0;">
本邮件由 <a href="{!! $baseUrl !!}" style="color:#FF6C5F;text-decoration: none;" target="_blank">{!! $this->settings->get('forum_title') !!}</a> 生成并发送,请勿回复!
</div>
</div>
<div class="footer"
style="color:#7B7B7B; text-align:center; padding:14px 0px; font-size:12px; font-weight:bold;">
{!! $this->settings->get('forum_title') !!}
</div>
</div>
</div>
</body>
</html>
用户被提及
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body style="font-family: 'Open Sans', sans-serif; margin: 0; padding: 0;">
<!-- ZH -->
<div class="content" style="width:100%; background-color:#EEEEEE;">
<div class="card-container"
style="width:90%; max-width:720px; text-align:left; margin:0 auto; padding-top:20px; padding-bottom:20px;">
<div class="card-body"
style="border-radius: 8px; background:#FFF; overflow:hidden; -webkit-box-shadow: 0px 2px 6px rgba(145,145,145,0.32); box-shadow: 0px 2px 6px rgba(145,145,145,0.32);">
<div class="header" style="padding-top:9px; padding-bottom:9px; margin:0;">
<center>
<img src="https://www.indieclub.net/assets/logos/4-0.png">
</center>
</div>
<div class="card-title"
style="padding: 5.5px 40px; color:#FFF; background:{{ $settings->get('theme_primary_color') }}; font-size:28px; font-weight:bold; margin:0;">
有人@你!
</div>
<h1 class="hey-user"
style="padding:24px 40px 0px 40px; color:{{ $settings->get('theme_primary_color') }};font-size:15px; font-weight:bold; margin:0;">
Hey,{!! $user->display_name !!}!
</h1>
<div class="post-content"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
{!! $blueprint->post->user->username !!}在这个主题@了你 :
</div>
<div class="discuss-title"
style="padding:14px 40px; color:#4A4A4A; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
{!! $blueprint->post->discussion->title !!}
</div>
<div class="to-see"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
想知道ta到底说了什么?
<a href="{!! $baseUrl !!}/d/{!! $blueprint->post->discussion_id !!}/{!! $blueprint->post->number !!}"
style="color:#FF6C5F;text-decoration: none;" target="_blank">点此查看</a>
</div>
<div class="very-thank"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
谢谢使用本社区!
</div>
<div class="card-about"
style="padding:18px 40px; color:#7B7B7B; font-size:12px; font-weight:bold; line-height:16px; margin:0;">
本邮件由 <a href="{!! $baseUrl !!}" style="color:#FF6C5F;text-decoration: none;" target="_blank">{!! $this->settings->get('forum_title') !!}</a> 生成并发送,请勿回复!
</div>
</div>
<div class="footer"
style="color:#7B7B7B; text-align:center; padding:14px 0px; font-size:12px; font-weight:bold;">
{!! $this->settings->get('forum_title') !!}
</div>
</div>
</div>
</body>
</html>
帖子被提及
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body style="font-family: 'Open Sans', sans-serif; margin: 0; padding: 0;">
<!-- ZH -->
<div class="content" style="width:100%; background-color:#EEEEEE;">
<div class="card-container"
style="width:90%; max-width:720px; text-align:left; margin:0 auto; padding-top:20px; padding-bottom:20px;">
<div class="card-body"
style="border-radius: 8px; background:#FFF; overflow:hidden; -webkit-box-shadow: 0px 2px 6px rgba(145,145,145,0.32); box-shadow: 0px 2px 6px rgba(145,145,145,0.32);">
<div class="header" style="padding-top:9px; padding-bottom:9px; margin:0;">
<center>
<img src="https://www.indieclub.net/assets/logos/4-0.png">
</center>
</div>
<div class="card-title"
style="padding: 5.5px 40px; color:#FFF; background:{{ $settings->get('theme_primary_color') }}; font-size:28px; font-weight:bold; margin:0;">
有人回复你!
</div>
<h1 class="hey-user"
style="padding:24px 40px 0px 40px; color:{{ $settings->get('theme_primary_color') }};font-size:15px; font-weight:bold; margin:0;">
Hey,{!! $user->display_name !!}!
</h1>
<div class="post-content"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
您在这个主题{!! $blueprint->post->number !!}楼的发言被{!! $blueprint->reply->user->username !!}回复了:
</div>
<div class="discuss-title"
style="padding:14px 40px; color:#4A4A4A; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
{!! $blueprint->post->discussion->title !!}
</div>
<div class="to-see"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
想知道ta到底说了什么?
<a href="{!! app()->url() !!}/d/{!! $blueprint->post->discussion_id !!}/{!! $blueprint->post->number !!}"
style="color:#FF6C5F;text-decoration: none;" target="_blank">点此查看</a>
</div>
<div class="very-thank"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
谢谢使用本社区!
</div>
<div class="card-about"
style="padding:18px 40px; color:#7B7B7B; font-size:12px; font-weight:bold; line-height:16px; margin:0;">
本邮件由 <a href="{!! $baseUrl !!}" style="color:#FF6C5F;text-decoration: none;" target="_blank">{!! $this->settings->get('forum_title') !!}</a> 生成并发送,请勿回复!
</div>
</div>
<div class="footer"
style="color:#7B7B7B; text-align:center; padding:14px 0px; font-size:12px; font-weight:bold;">
{!! $this->settings->get('forum_title') !!}
</div>
</div>
</div>
</body>
</html>
如果你愿意还可以修改插件默认的邮件模板
以下这些同样也是仅供参考,不要照搬!!!
可以将awardedBestAnswer.blade.php修改为这样
<div class="card-title"
style="padding: 5.5px 40px; color:#FFF; background:#FF6C5F; font-size:18px; font-weight:bold; margin:0;">
{!! $blueprint->getEmailSubject() !!}
</div>
<h1 class="hey-user"
style="padding:24px 40px 0px 40px; color:{{ $settings->get('theme_primary_color') }};font-size:15px; font-weight:bold; margin:0;">
Hey,{!! $user->display_name !!}!
</h1>
<div class="post-content"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
做得好!{{ $blueprint->actor->username }}将您的回复设置为以下主题中的最佳答案。 感谢您的帮助(•̀ω•́)✧
</div>
<div class="discuss-title"
style="padding:14px 40px; color:#4A4A4A; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
{{ $blueprint->discussion->title }}
</div>
<div class="to-see"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
想知道ta到底说了什么?
<a href="{!! $baseUrl !!}/d/{{ $blueprint->discussion->id }}-{{ $blueprint->discussion->slug }}"
style="color:#FF6C5F;text-decoration: none;" target="_blank">点此查看</a>
</div>
可以将bestAnswerSetInDiscussion.blade.php修改为这样
<div class="card-title"
style="padding: 5.5px 40px; color:#FFF; background:#FF6C5F; font-size:18px; font-weight:bold; margin:0;">
{!! $blueprint->getEmailSubject() !!}
</div>
<h1 class="hey-user"
style="padding:24px 40px 0px 40px; color:{{ $settings->get('theme_primary_color') }};font-size:15px; font-weight:bold; margin:0;">
Hey,{!! $user->display_name !!}!
</h1>
<div class="post-content"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
{{ $blueprint->actor->username }}在以下您参与的主题中设置了最佳回复。
</div>
<div class="discuss-title"
style="padding:14px 40px; color:#4A4A4A; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
{{ $blueprint->discussion->title }}
</div>
<div class="to-see"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
想知道ta到底说了什么?
<a href="{!! $baseUrl !!}/d/{{ $blueprint->discussion->id }}-{{ $blueprint->discussion->slug }}"
style="color:#FF6C5F;text-decoration: none;" target="_blank">点此查看</a>
</div>
可以将selectBestAnswer.blade.php修改为这样
<div class="card-title"
style="padding: 5.5px 40px; color:#FFF; background:#FF6C5F; font-size:18px; font-weight:bold; margin:0;">
{!! $blueprint->getEmailSubject() !!}
</div>
<h1 class="hey-user"
style="padding:24px 40px 0px 40px; color:{{ $settings->get('theme_primary_color') }};font-size:15px; font-weight:bold; margin:0;">
Hey,{!! $user->display_name !!}!
</h1>
<div class="post-content"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
在您发布的以下主题中有不少用户发表了回复,其中有些可能对你和其他用户都有不少的帮助,为什么不试试看把这些优质的回复作为最佳回复呢?让我们不辜负每一份努力吧!
</div>
<div class="discuss-title"
style="padding:14px 40px; color:#4A4A4A; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
{{ $blueprint->discussion->title }
</div>
<div class="to-see"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
想知道ta们到底说了什么?
<a href="{!! $baseUrl !!}/d/{{ $blueprint->discussion->id }}-{{ $blueprint->discussion->slug }}"
style="color:#FF6C5F;text-decoration: none;" target="_blank">点此查看</a>
</div>
可以将warning.blade.php修改为这样
<div class="card-title"
style="padding: 5.5px 40px; color:#FFF; background:#FF6C5F; font-size:18px; font-weight:bold; margin:0;">
{!! $blueprint->getEmailSubject() !!}
</div>
<h1 class="hey-user"
style="padding:24px 40px 0px 40px; color:{{ $settings->get('theme_primary_color') }};font-size:15px; font-weight:bold; margin:0;">
Hey,{!! $user->display_name !!}!
</h1>
<div class="post-content"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:normal; margin:0;">
管理员给出以下原因:
</div>
<div class="discuss-title"
style="padding:14px 40px; color:#4A4A4A; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
{!! $blueprint->warning->public_comment !!}
</div>
<div class="to-see"
style="padding:14px 40px 0px 40px; color:#7B7B7B; font-size:12px; line-height:14px; font-weight:bold; margin:0;">
想知道ta到底说了什么?
<a href="{!! $baseUrl !!}"
style="color:#FF6C5F;text-decoration: none;" target="_blank">点此查看</a>
</div>
以上修改用完记得给我评论、点赞、分享“三连”哦!(大雾!其实是应该去清缓存啦!不过前面的你也可以试试看嘛,嘿嘿!)