原文:
https://ryanc.cc/archives/textbook-style-questioning.html
作者:
Ryan Wang
友情链接:
Halo 博客系统
今天,收到一封教科书式的提问邮件。坦率地讲,这还是我第一次收到这种逻辑清晰、信息提供到位的提问。所以非常激动,特意水一篇文来和大家分享一下。
邮件原文
Ryan Wang:
你好,我是刚开始使用 Halo 的程序员。Halo 是我接触过最优秀的作品之一,难以置信能够遇到如此优秀的博客系统,在我第一次了解到它的时候,我就决定用它来搭建一个博客。
在我安装好,顺利运行 Halo 之后,我迫不及待的尝试了几个主题,最后我觉得 Journal 非常符合我的个人喜好,同时惊喜的发现原来您也在用这款主题作为自己的主页。但随之而来我在这个主题上遇到了一个小问题。
【问题】
当在移动端显示时,博客主题的div向左偏移了一部分,同时最上方的折叠菜单栏无法正确显示,导致上下的中轴线不一样,页面总是左右滑动。
我尝试了自己调试,但在 chrome 上调整为手机显示后,却是正常,同时这个问题也不是在所有手机上都有问题,我使用了多款手机,发现个别手机上可以正常显示。
【截图】
以下截图为您和主题作者主页的正常截图,标题可居中显示,同时在下滑后可以显示在在折叠菜单栏。

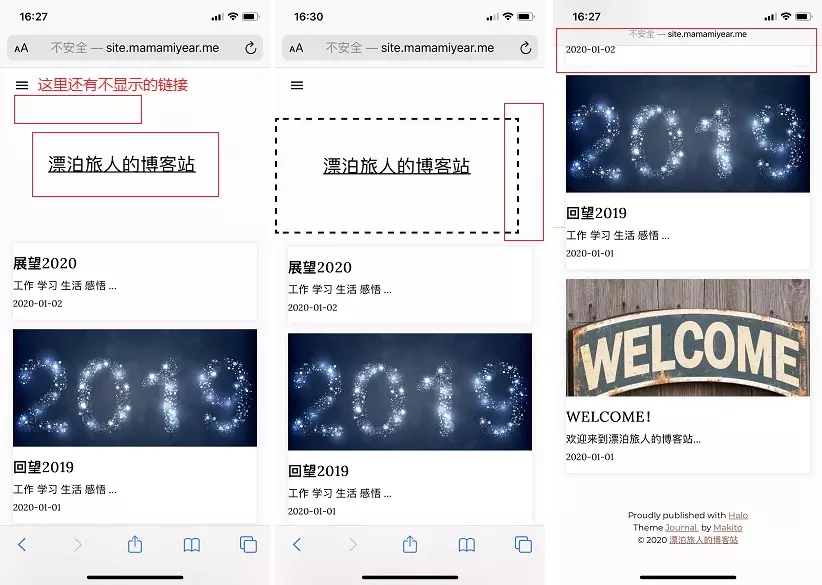
以下是我的博客异常显示截图,标题不居中,下滑后折叠菜单栏也无法正确显示。
- 图 1 的空白处还有一个隐藏的链接,也是链接到我的主页,标题 div 整体偏左。
- 图 2 我将标题 div 边界显示出来了,确实偏左。
- 图 3 下滑后折叠菜单栏没有置顶显示。
- 图 4 是在 chrome 的调试模式下能够正确显示。


【资源】
- Halo 版本:v1.1.1
- Journal 主题:当前 halo-dev/halo-theme-Journal 仓库 master 最新版本,commit id:2747364e50880d44ae4ac8fcb1513352aa199039
- 尝试过的浏览器:
- iphone xs: safari、chrome、微信内置浏览器 [均异常]
- iPhone xs max: safari [异常]
- Huawei mate30 pro: 自带浏览器、百度浏览器 [均异常]
- Huawei p20: chrome [正常]
- 主页地址:http://xxxx (文章中就不写地址了)
由于我对前端相关技术非常不熟悉,自己调试很久都无法使其正确,特此咨询博主是如何解决的,若博主有时间,可否看下之前是否也遇到过类似问题,或是做过何种修改使其正确显示了。
期待您的回信,十分感谢!!
Your fans:xxxx (文章中就不写名字了)
2020 年 1 月 5 日
为什么写得好?
邮件格式标准
虽说现在很多人(包括我),在发邮件的时候都不会太刻意在乎邮件格式,但是这种格式我看起来就是舒服,也有了阅读下去的欲望。
有问题简述
可以看到,上面的【问题】板块中,他有把问题简写为一小段,并特意标注,这样的话我就有可能能一下子了解问题所在,在我脑子里搜索一下是否有遇到过类似的问题。
有问题详细描述
紧接着 问题简述,随后就是问题的详细描述,附有多张截图。并把所有导致的问题全部描述了一遍。
有自己尝试解决问题
从上面的描述就可以知道,他有在桌面版的 Chrome 中调试过主题,也在多款手机的浏览器中调试过,说明他有尝试通过自己解决问题,比如:是否和浏览器有关?是否和设备有关?都很显而易见。
提供了环境信息
他在最后面提供了 Halo 的版本,主题的版本以及 commit id。这是最方便我们定位问题的信息,有可能在某些情况,我们已经在最新版本修复了此问题,所以当你没有提供这些信息的时候,我们往往会问你软件的版本或者主题的版本。
提供了线上地址
这就不用我多说了,这是最直接了当方便我们调试的信息。
总结
我就希望以后有同学抛出问题的时候,能多附带一些信息,比如详细日志,线上地址等等。真的,不为其他的,就为了不耽搁我们双方的时间,从而更加迅猛的帮你解决问题。某些时候真的不是不想解决你们遇到的问题,而且你们给出的信息实在过少,难以判断,而往往这时候我们又要向你问一些详细情况,这样一去一来不就耽搁时间了吗?
另外,感谢这位朋友愿意提供该邮件供我水这篇文章,我认为比我以前水的一些文章有价值多了,感谢。
Q.E.D. meetup
商业转载请联系作者获得授权,非商业转载请注明出处。
For commercial use, please contact the author for authorization. For non-commercial use, please indicate the source.
协议(License):署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
作者(Author):Ryan Wang
链接(URL):
https://ryanc.cc/archives/textbook-style-questioning.html
来源(Source):Ryan Wang’s Blog