问答 Q&A:
Q:为何选择 1Panel ?
A:1Panel 为 Flarum 中文群 精选的面板,上手简单,流畅快速,适合小白。
Q:1Panel 与 宝塔 的区别?
A1:1Panel 为完全容器化管理,环境完全隔离,且简洁开源,技术新。
A2:宝塔 为直接在宿主机安装程序,环境混合,且闭源收费,问题饱受诟病。
温馨提示:
您必须知晓docker简单的基本运作方式和基本命令的使用。
您可以在 Docker | 菜鸟教程 中学习一些关于Docker的基本知识。
步骤一,前期准备
- 装有基于 Linux 系统的服务器。
- 服务器可以正常通过 SSH 访问。
- 服务器可以正常访问外部网络。
推荐 Linux 发行版:Centos8+,Debian11,Ubuntu20+
本次安装服务器配置为阿里云4C8G轻量应用服务器,系统为debian 11.3
步骤二,安装 1Panel
首次安装前建议更新软件包源和软件包:
Debian 和 Ubuntu使用:apt update && apt upgrade -y Centos 和 RedHat使用:yum update
前往1panel官方页面部署,注意选择与你服务器相同的系统。

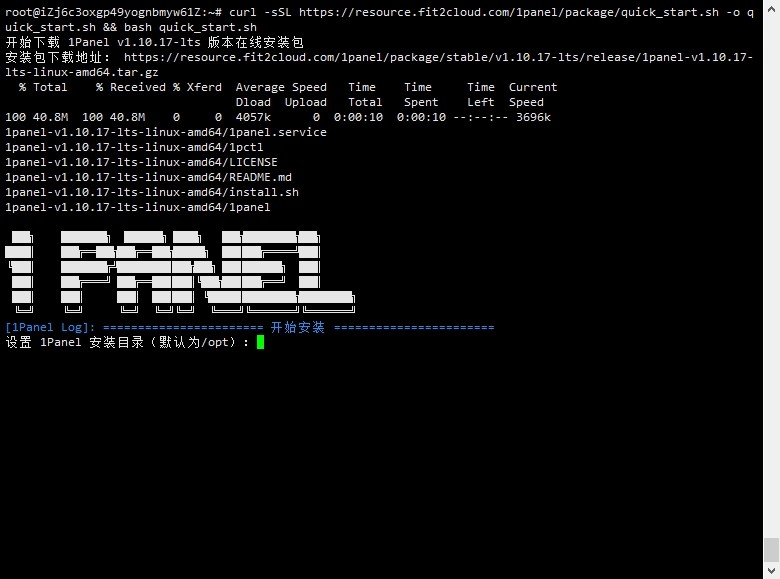
在终端输入1panel安装命令过程中操作:
1. 选择文件保存目录(默认 /opt )

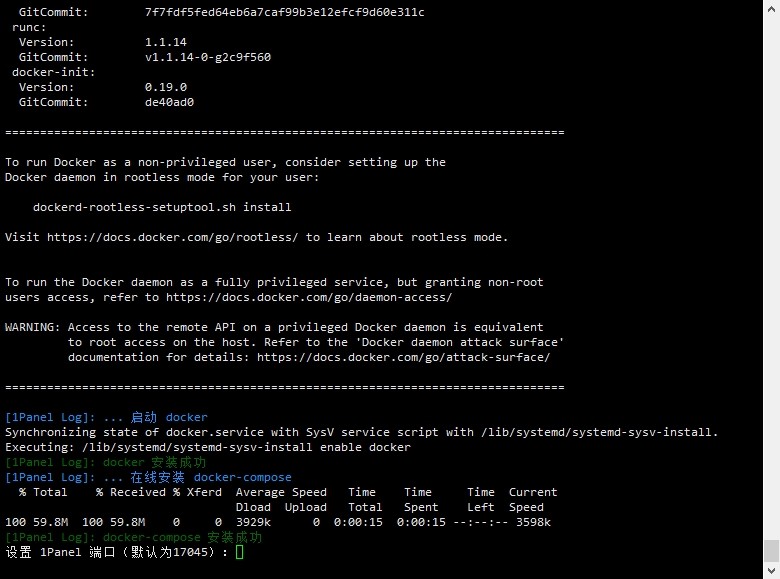
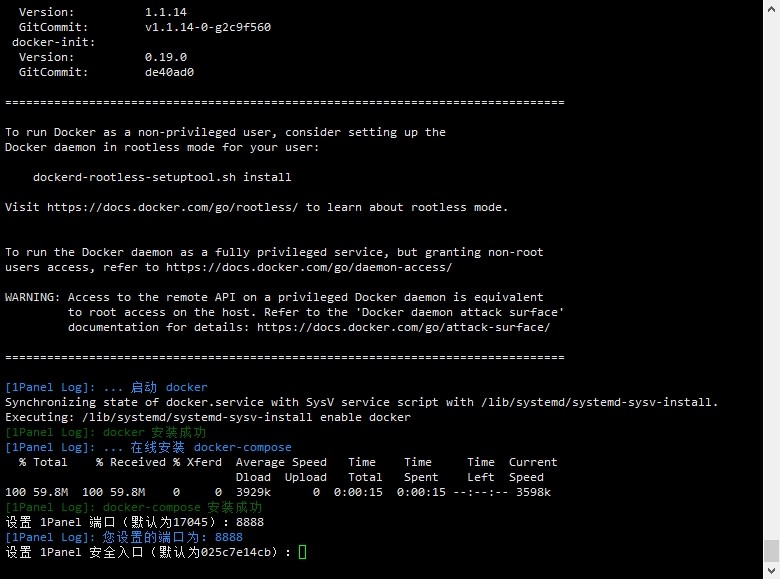
2. 设置面板访问端口(默认随机)

3. 设置面板访问入口(默认随机)

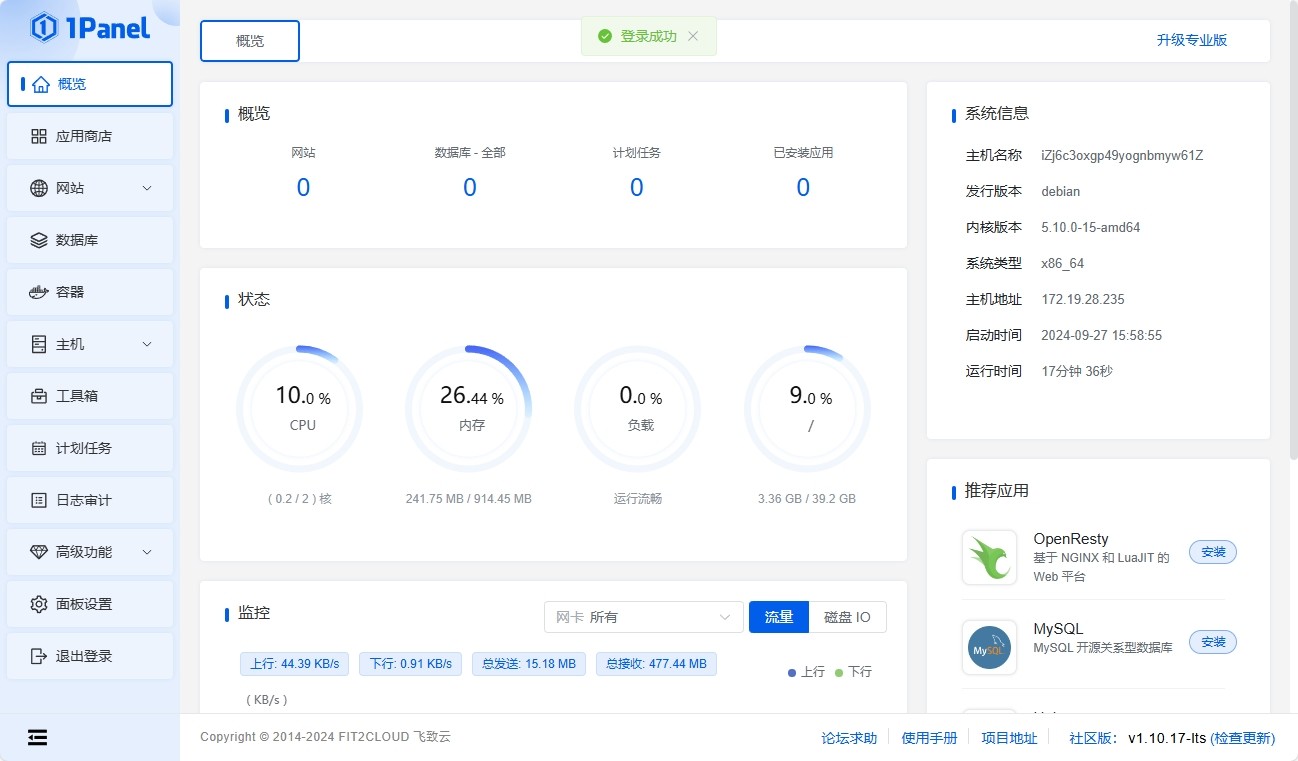
配置好用户名和密码后根据提示使用 http://服务器IP:端口 在浏览器中访问面板:

步骤三,准备 Flarum 安装环境
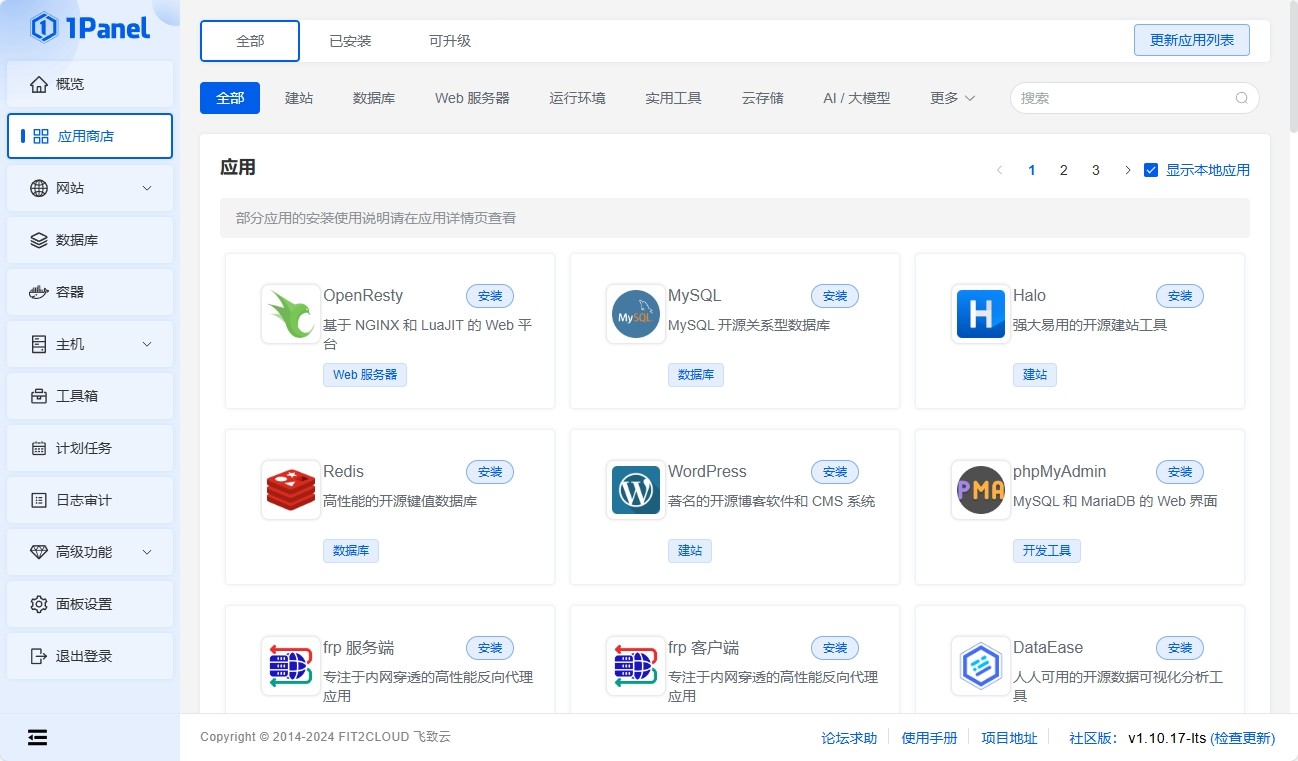
1. 进入 1Panel 应用商店

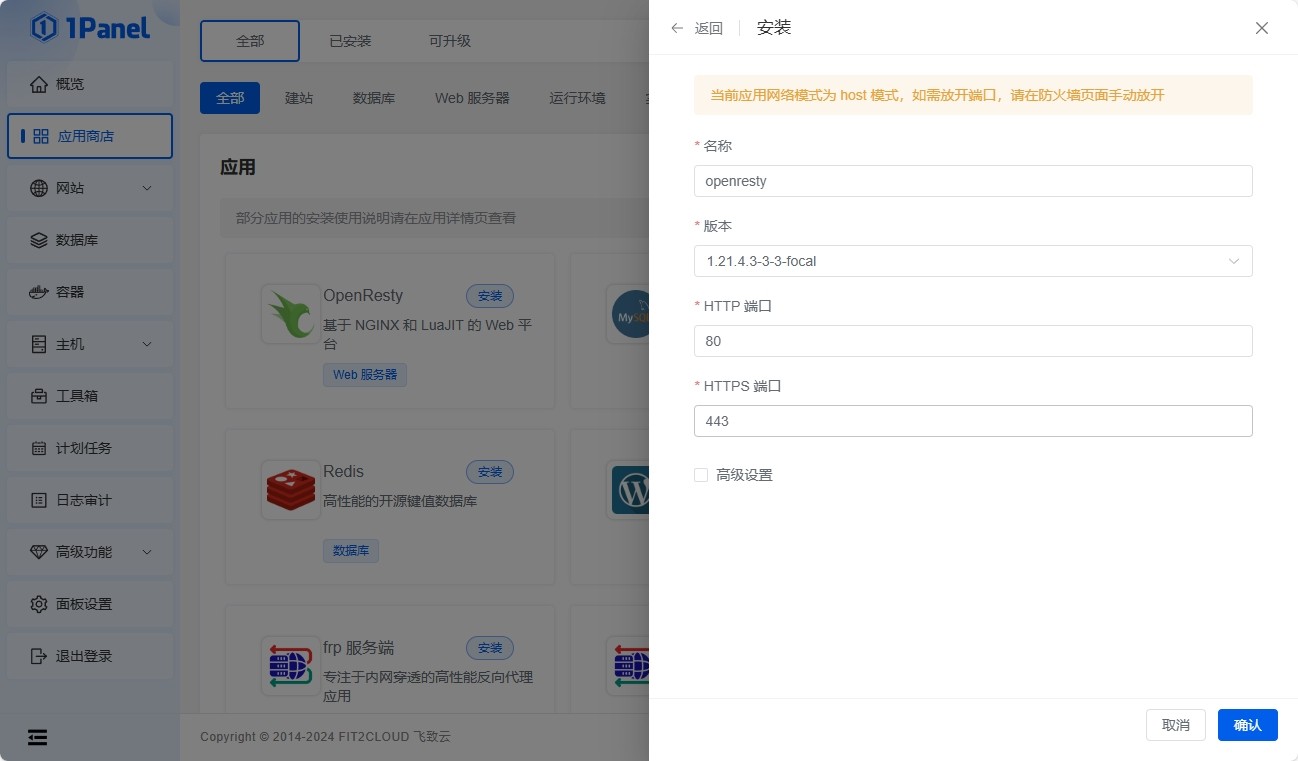
2. 安装 OpenResty 网络服务器(版本选择最新)

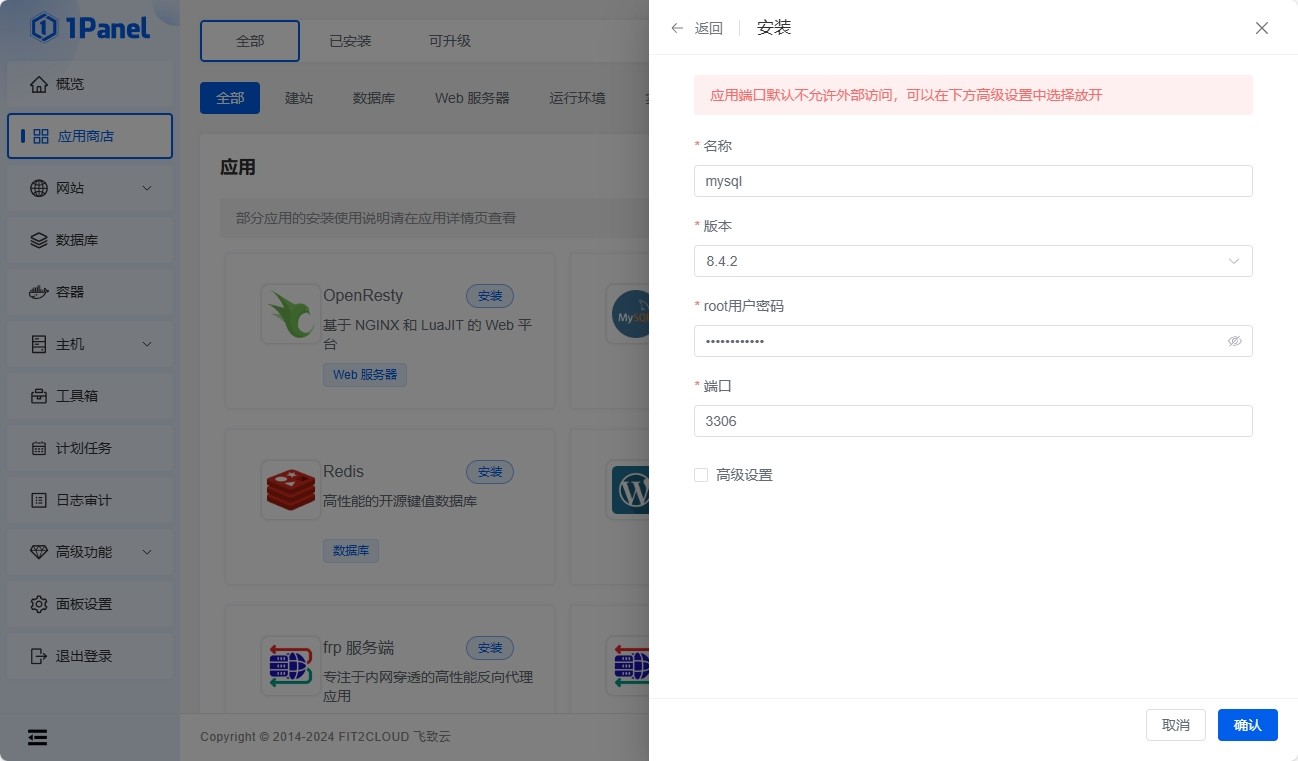
2. 安装 MySQL 数据库(版本选择 8 以上)

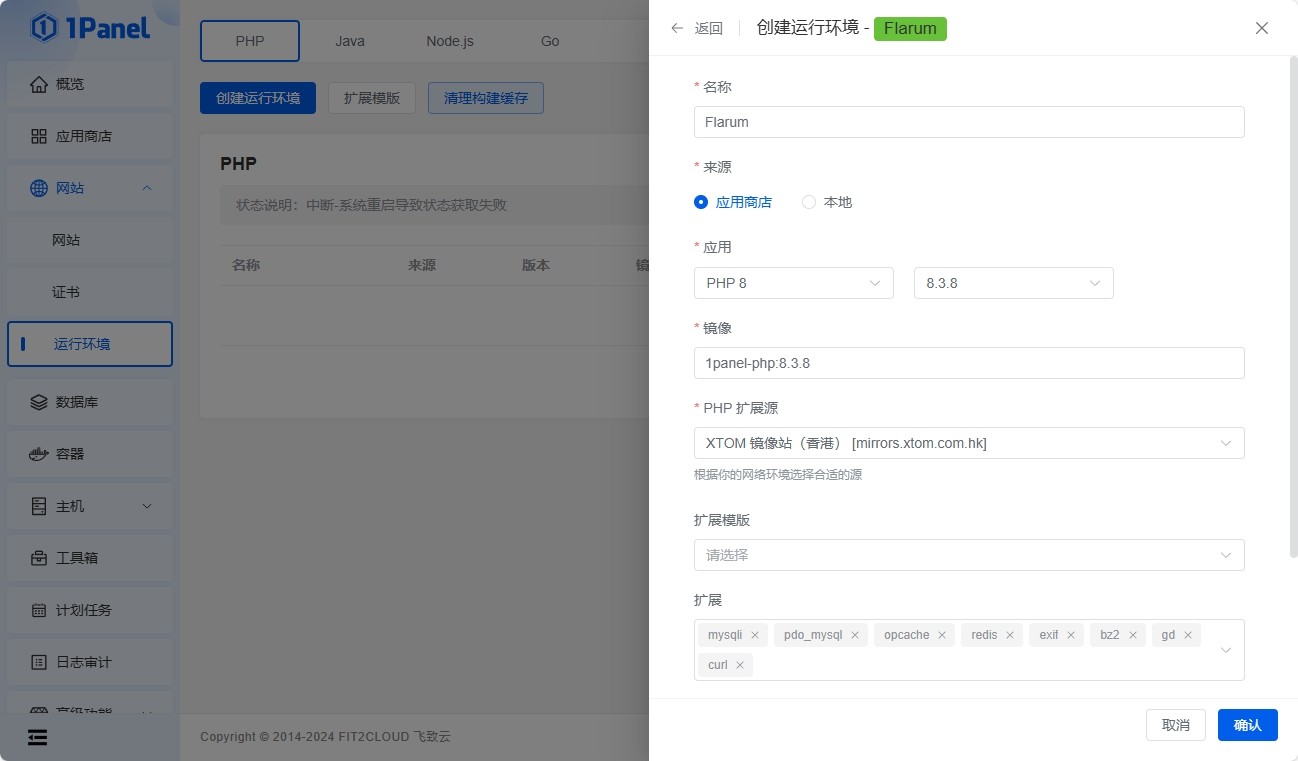
创建 Flarum 的运行环境:
- 前往面板左侧栏 网站/运行环境。
- 创建运行环境。
- 选择来源 应用商店。
- 选择应用 PHP8 >>> 8.2.0。
- 检查镜像与选择的应用一致。
- 选择扩展 必装:
curl, gd, pdo_mysql, mysqli, bz2, exif。(如果您的论坛需要配置Redis请安装该拓展!)
- 选择扩展 选装:
yaf, imap, opcache, redis。
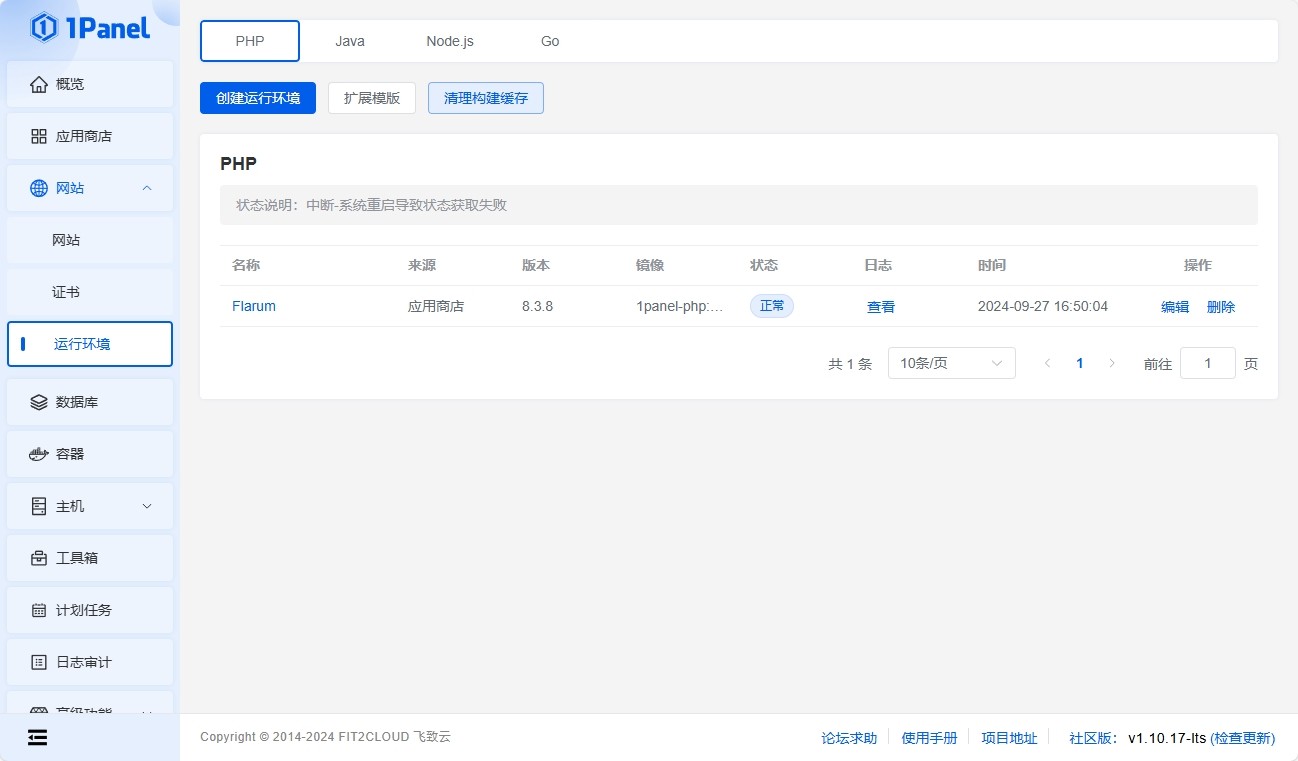
- 确认并安装环境,等待运行环境状态变为可用。


至此,Flarum 运行环境准备完成。
步骤四,创建并安装 Flarum
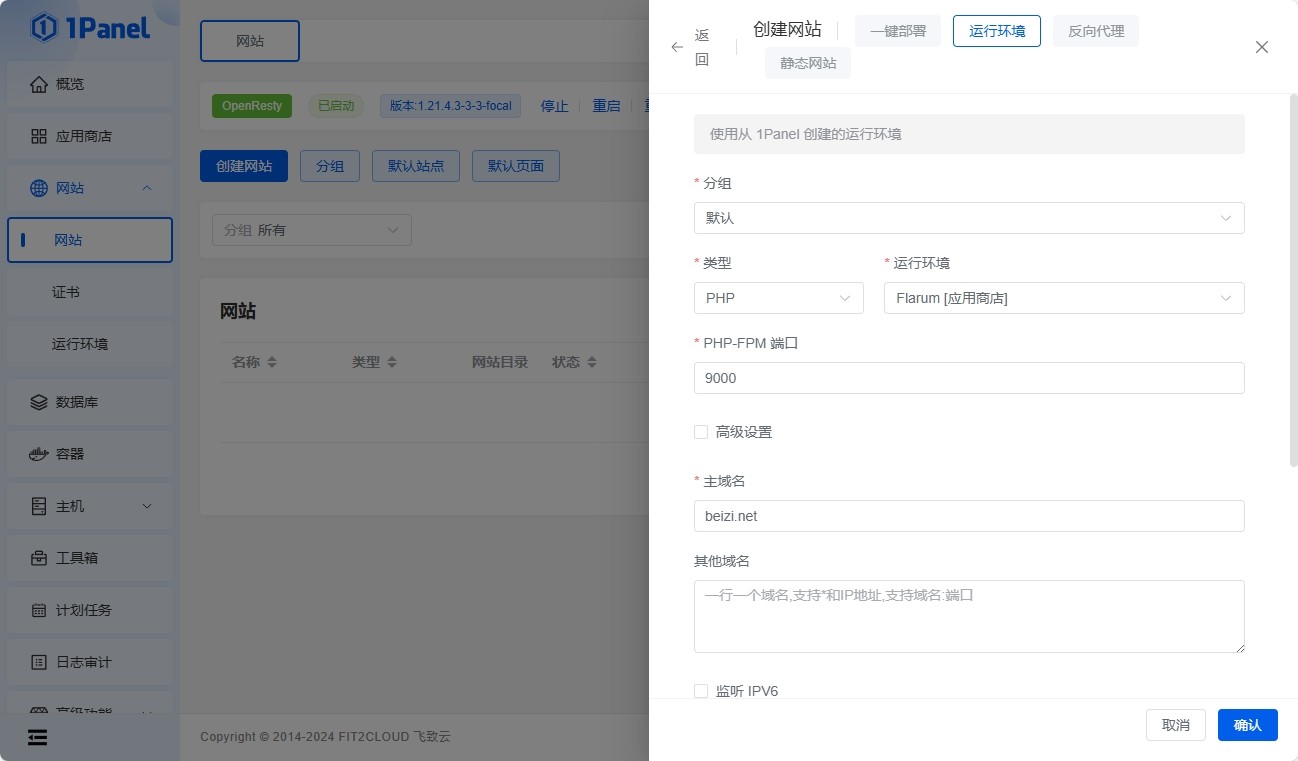
1. 创建网站
- 点击面板左侧网站,选择创建网站类型为 运行环境。
- 选择 运行环境 为 步骤三 创建的环境。
- 运行端口 默认或选择一个可用的端口。
- 主域名 填写网站将会绑定的域名。
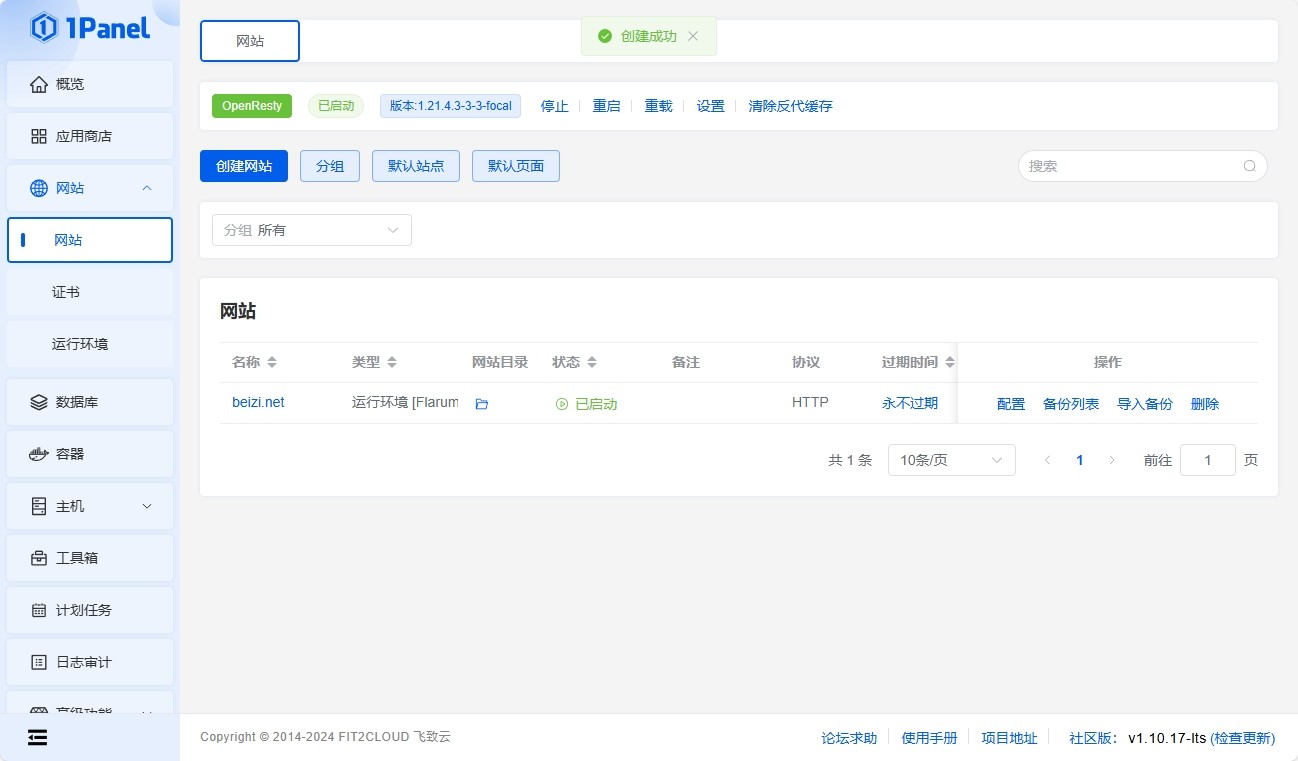
- 确认创建网站,等待网站状态变更为运行中。


2. 前往域名 DNS 服务商添加记录指向服务器(示例为 CloudFlare)

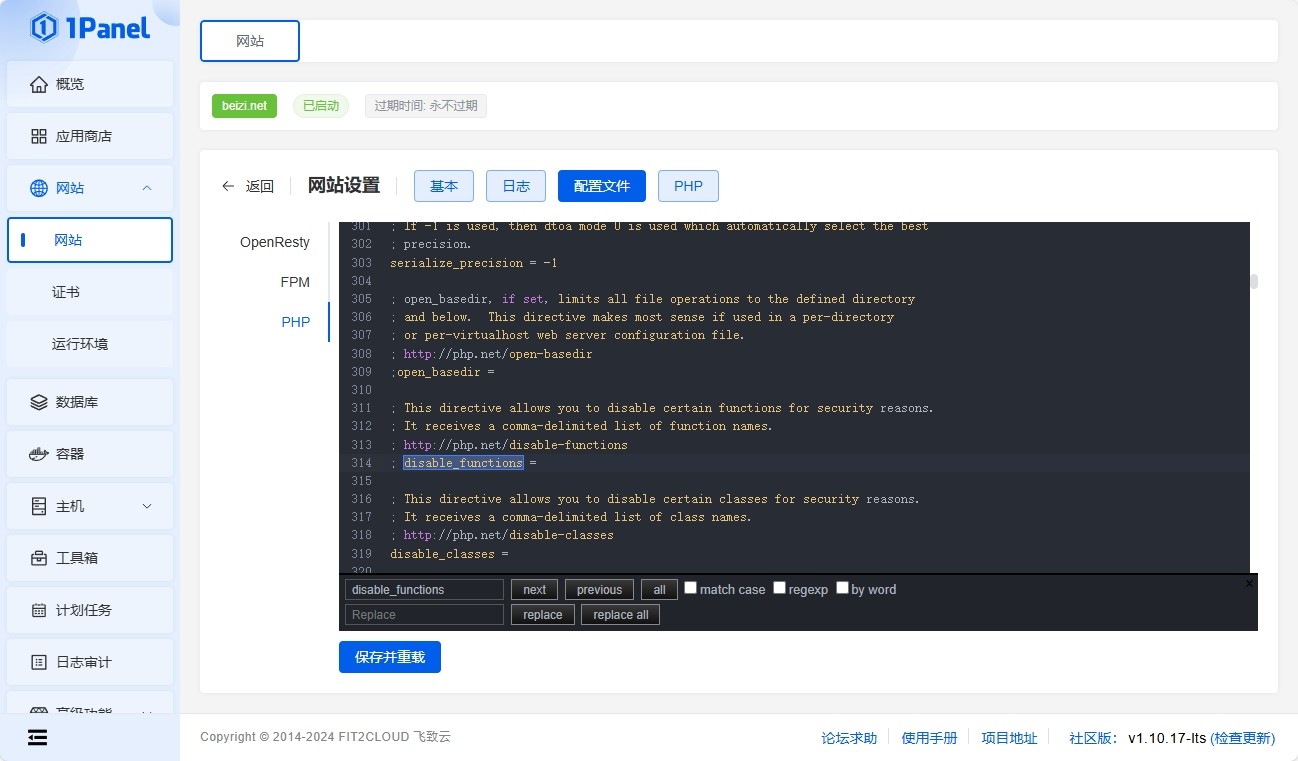
3. 去除PHP函数限制
- 进入新创建的 网站 面板。
- 选择 配置 -> 配置文件 -> PHP 选项卡。
- 单击配置文件中的代码行,按Ctrl+F后输入
disable_functions单击next并定位 disable_functions部分。
- 在
disable_functions 前添加 ; 注释该行后 保存并重载

万事俱备,准备安装 Flarum:
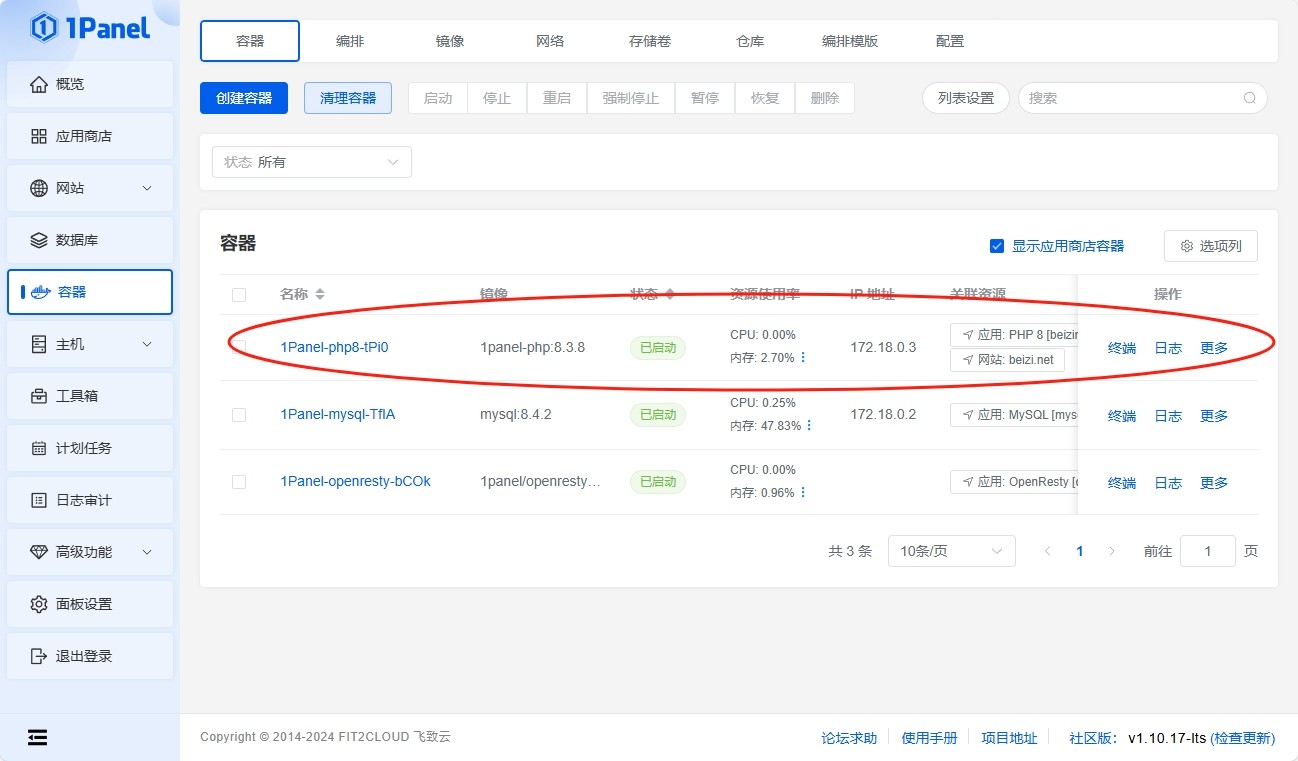
1. 进入容器创建Flarum项目
- 面板左侧选择 容器。
- 寻找到与创建主域名对应的并名称包含 PHP 的容器。

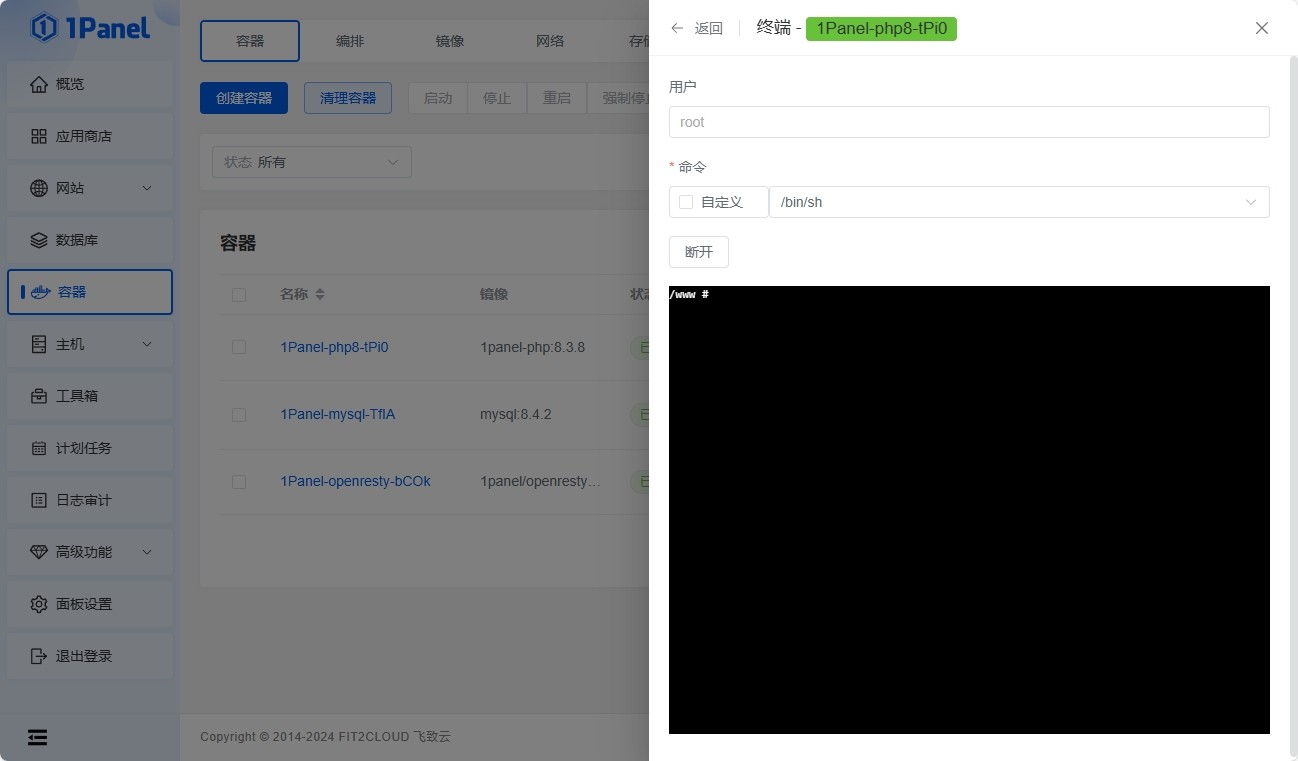
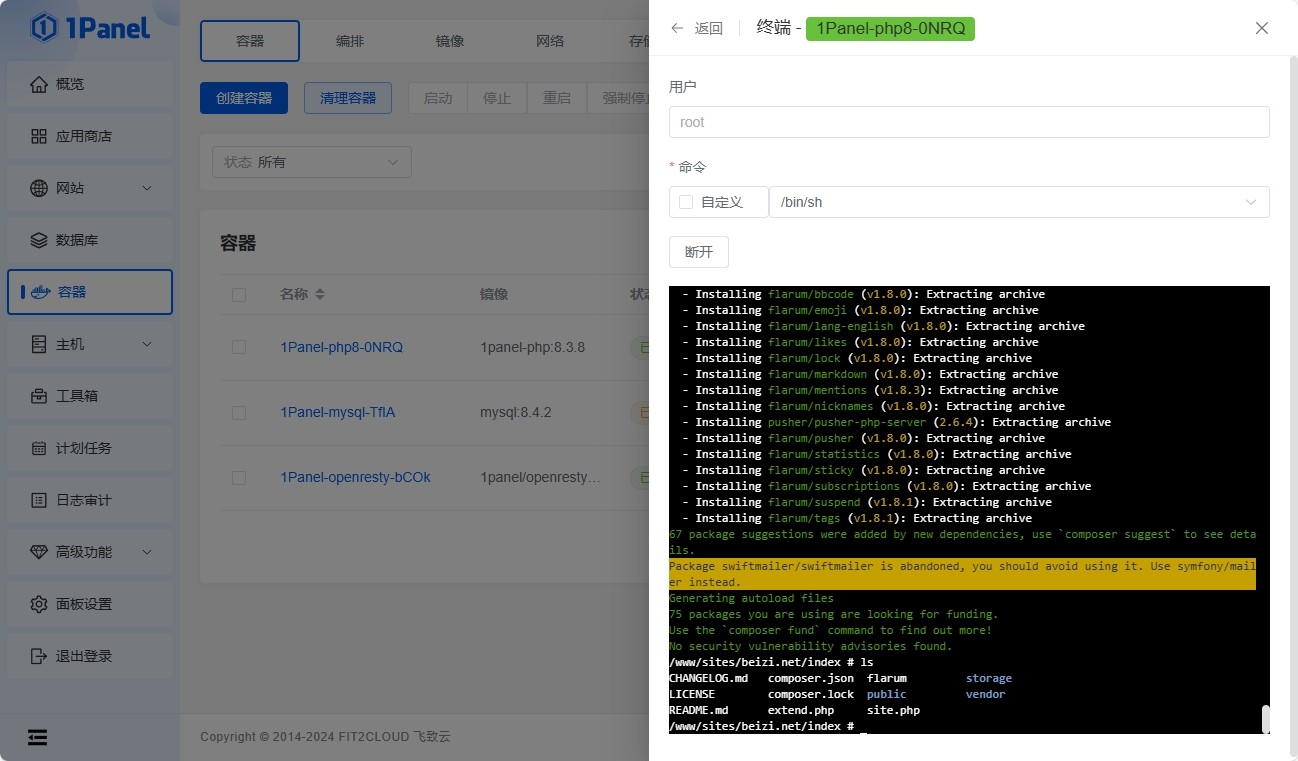
2. 进入容器终端
- 找到容器右侧的 终端。
- 将 命令 选择为
/bin/sh。
- 连接 容器终端。

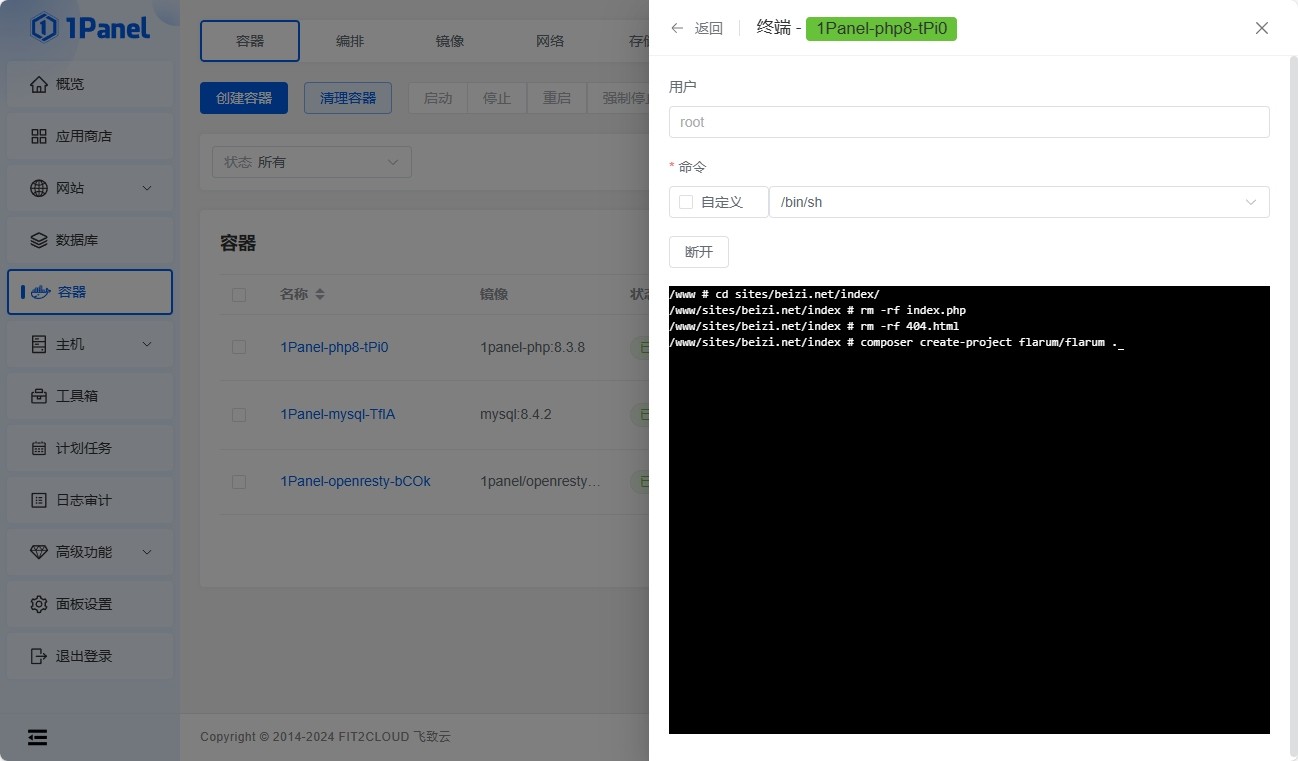
3. 执行指令并安装 Flarum
执行指令准备安装目录:
cd sites/步骤四输入的主域名/index
rm -rf index.php
rm -rf 404.html
执行指令安装 Flarum:
composer create-project flarum/flarum .
等待指令执行完成,如果出现报错请前往 Flarum Docs 文档排除问题。

4. 检查 Flarum 安装状态
执行 ls 指令检查目录内容与图中 一致,即 安装成功。

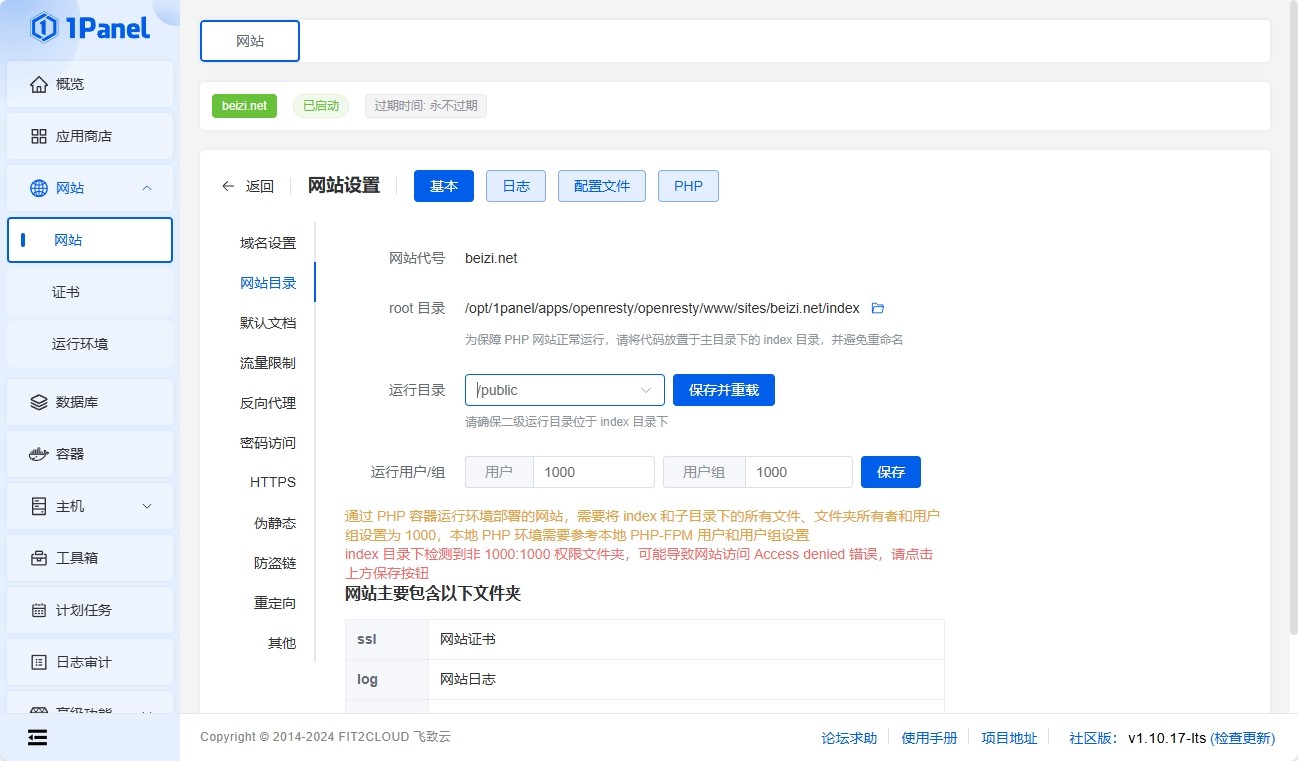
5. 设置网站运行目录
- 进入 网站 选项卡,进入 Flarum 网站配置页面。
- 在 配置 中,选择 网站目录。
- 将 运行目录 下拉选择为 public。
- 保存并重载。

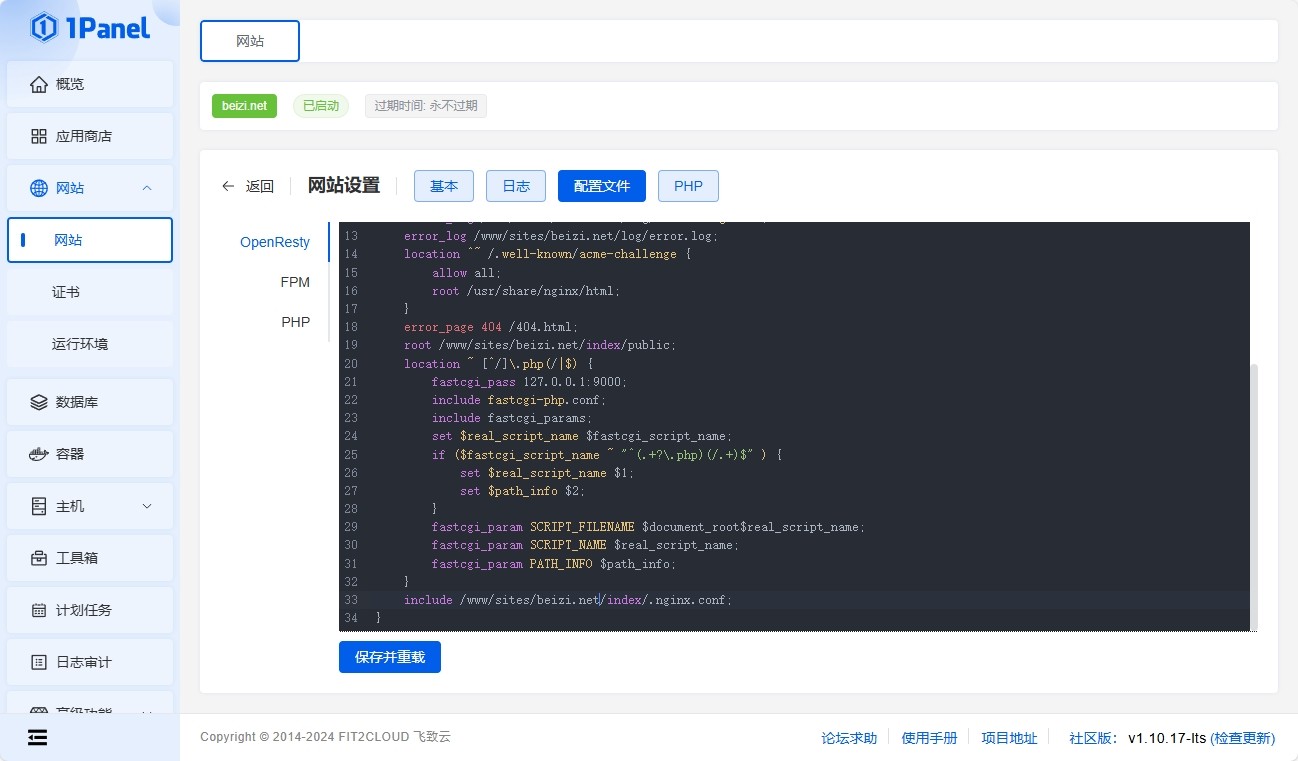
6. 修改 OpenResty 配置
- 进入 网站/配置/配置文件/OpenResty。
- 在 最后一个括号上一行 添加以下内容:
include /www/sites/步骤四填写的主域名/index/.nginx.conf;
- 保存并重载,提示更新成功。

准备数据库:
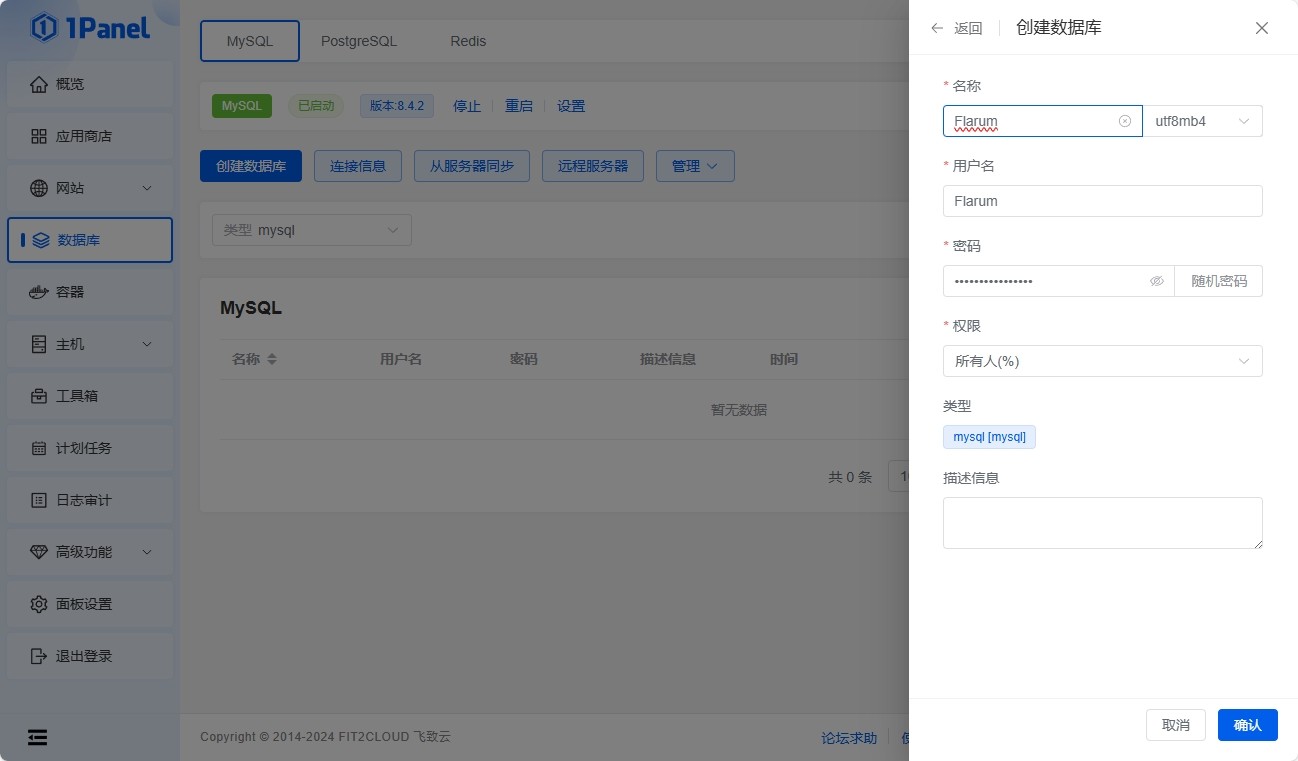
1. 创建数据库
- 侧边栏选择 数据库。
- 顶部栏选择 MySQL。
- 开始创建 数据库。
- 名称随意填写,需与 Flarum 安装时数据库名称 一致。
- 用户名随意填写,需与 Flarum 安装时数据库用户名 一致。
- 复制 随机生成的密码,准备填入 Flarum 安装页面。

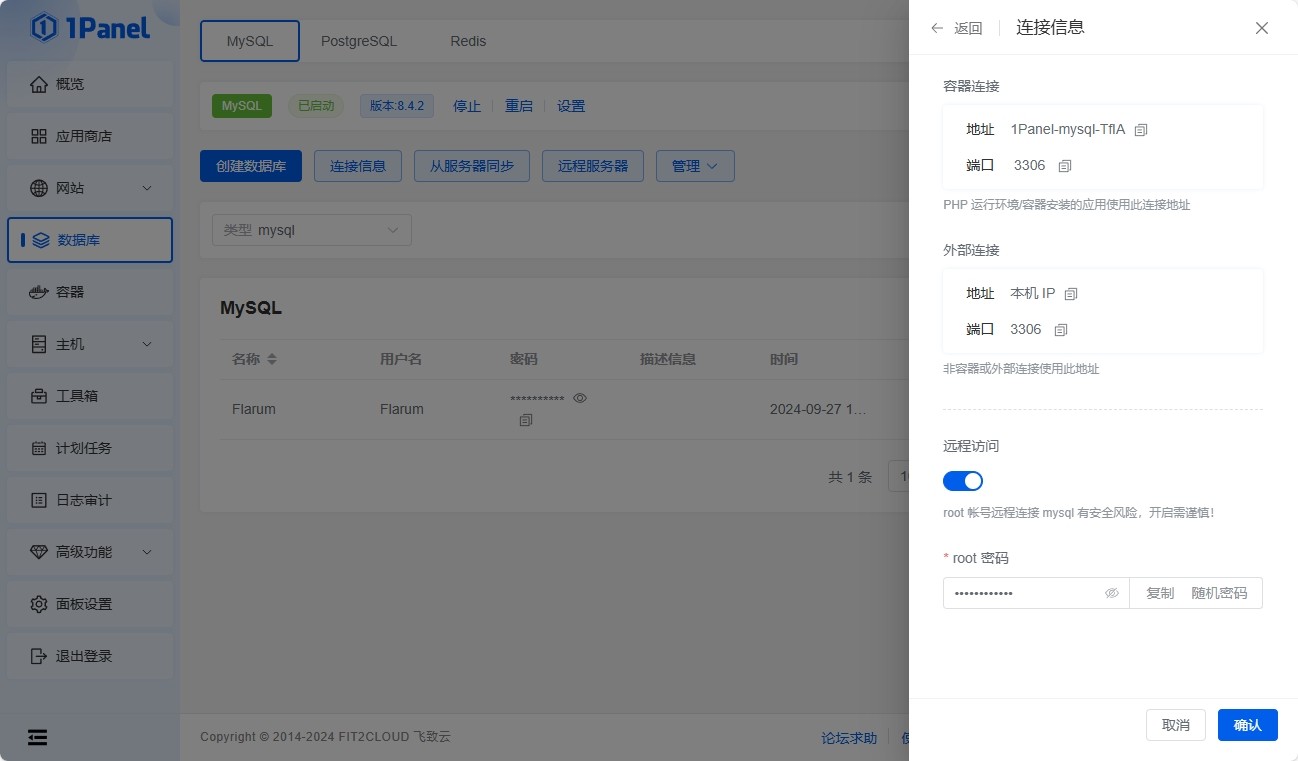
2. 查看并记录数据库连接信息
- 选择 连接信息。
- 复制 容器连接地址,用于填入 Flarum 安装页面。

安装 SSL 证书(可选):
- 在上一步骤中的 网站/证书 上传证书。
- 将申请好的证书的key与pem复制进去并提交。(免费证书可去阿里云腾讯云申请)

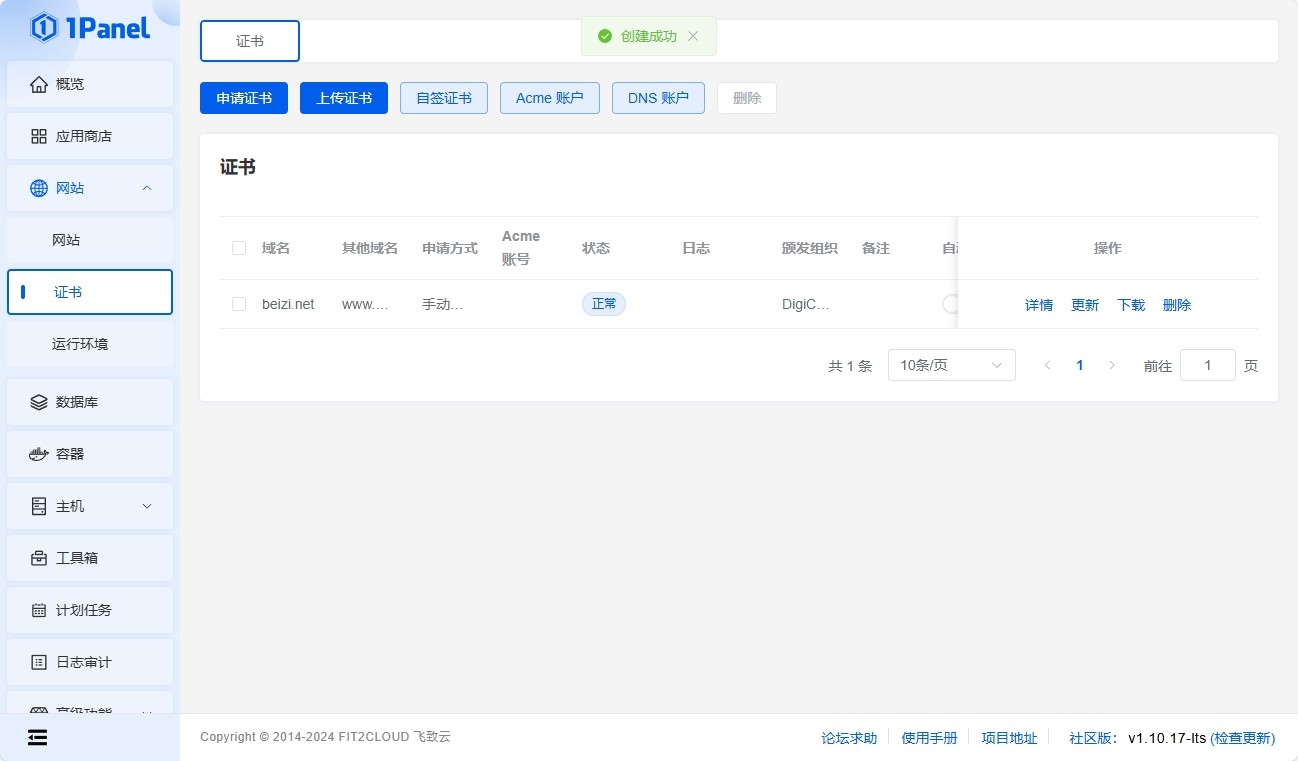
3. 在网站中启用 HTTPS
- 在证书 创建成功 后,回到网站配置。
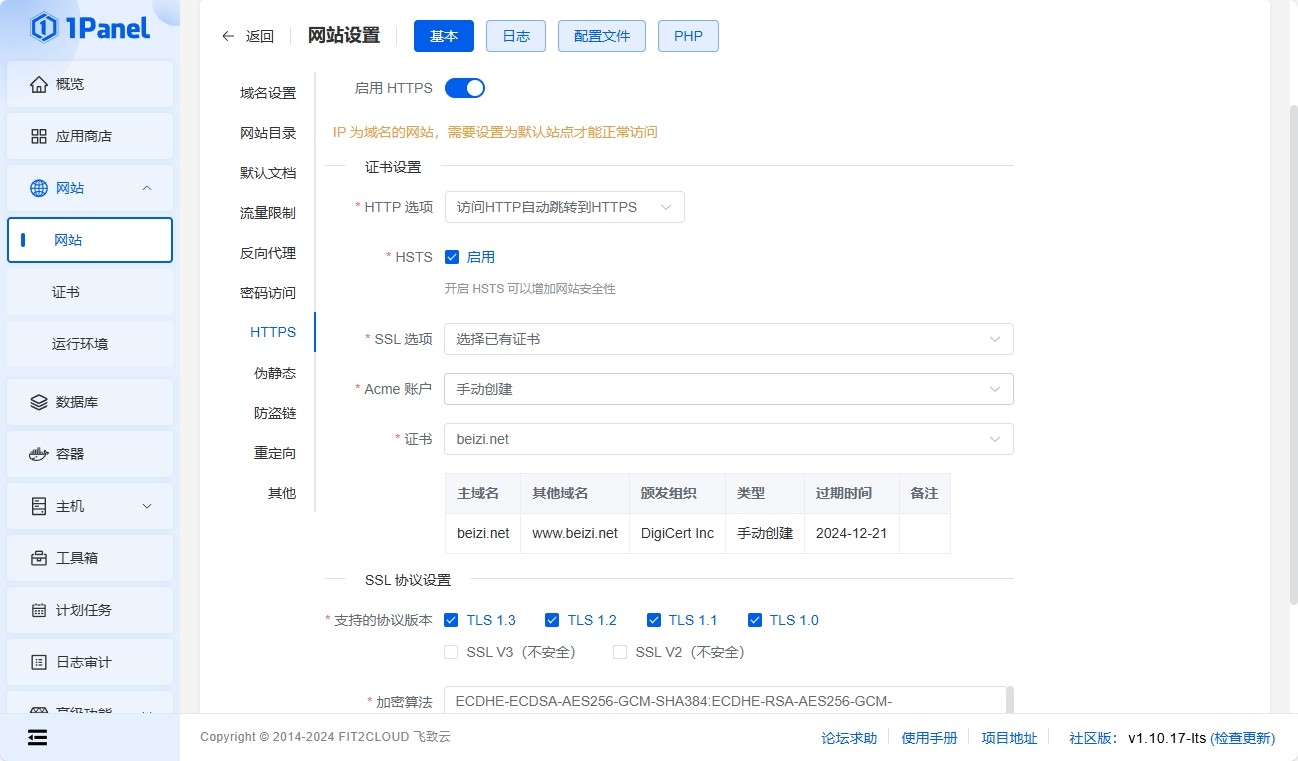
- 前往 网站/配置/HTTPS。
- 点亮 启用 HTTPS 旁的开关。
- 证书选择上一步骤中创建的证书。
- 支持协议 根据需求选择或默认。

开始安装Flarum:
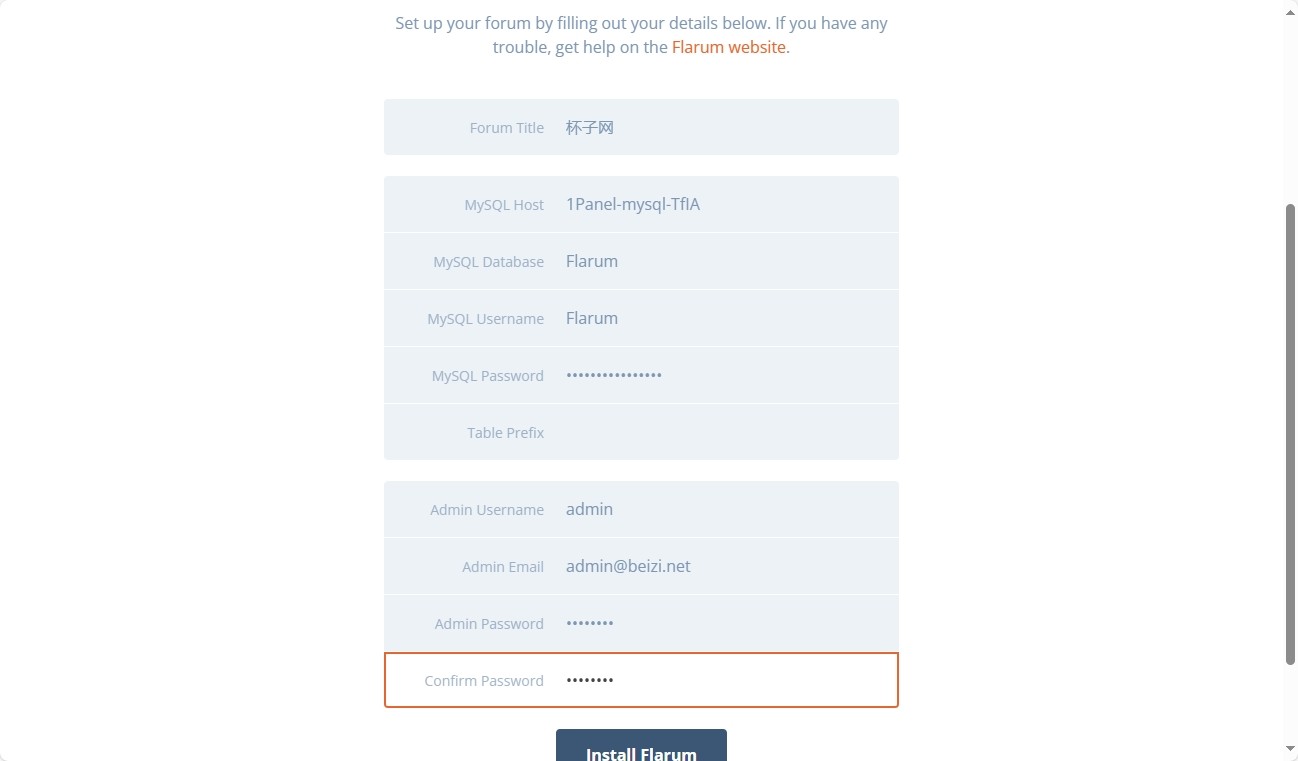
1. 填写安装环境信息
- MySQL Host:数据库连接地址。
- MySQL Database:数据库名称。
- MySQL Username:数据库用户名。
- MySQL Password:数据库密码。
- Table Prefix:数据表前缀(可留空)。

2. 前往社区首页(安装成功)

至此,Flarum 安装完成。
步骤五,安装 Flarum 插件
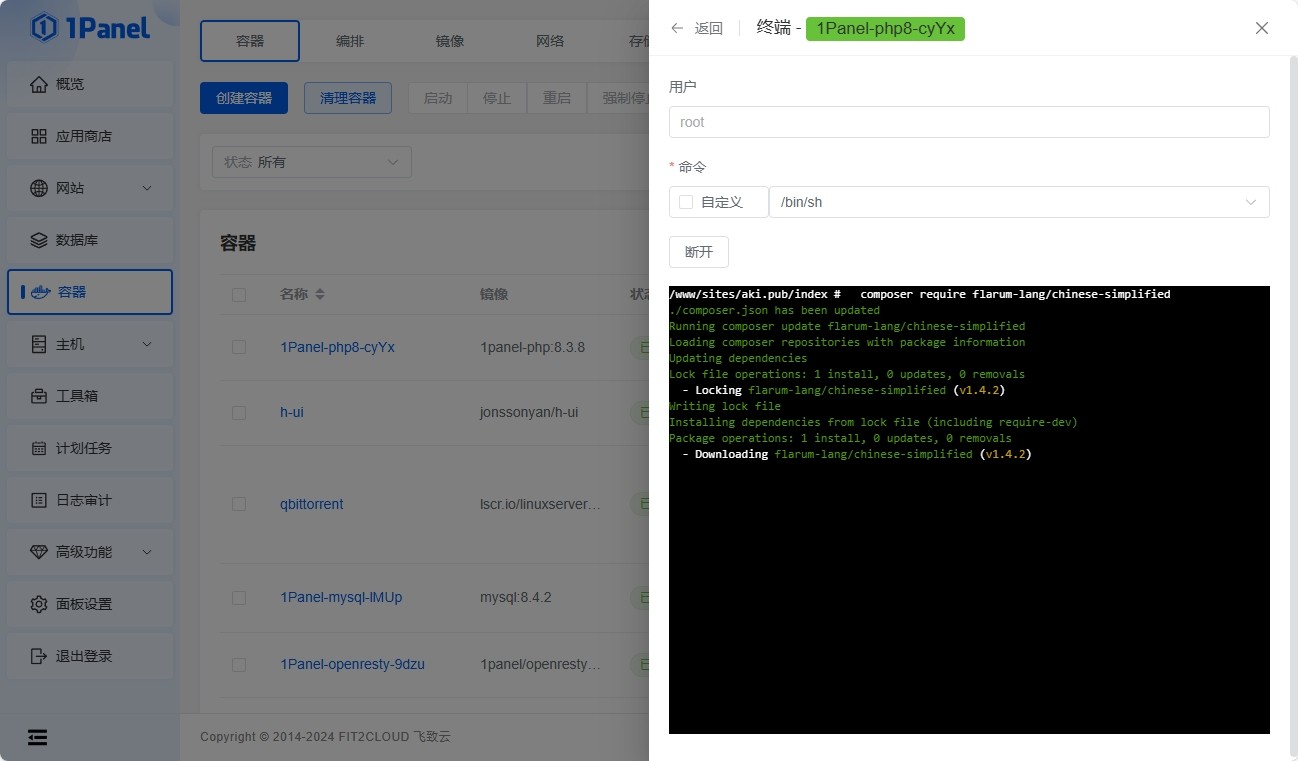
- 与 步骤四 相同方式进入终端并前往目录。
- 使用以下指令安装插件:
composer require flarum-lang/chinese-simplified

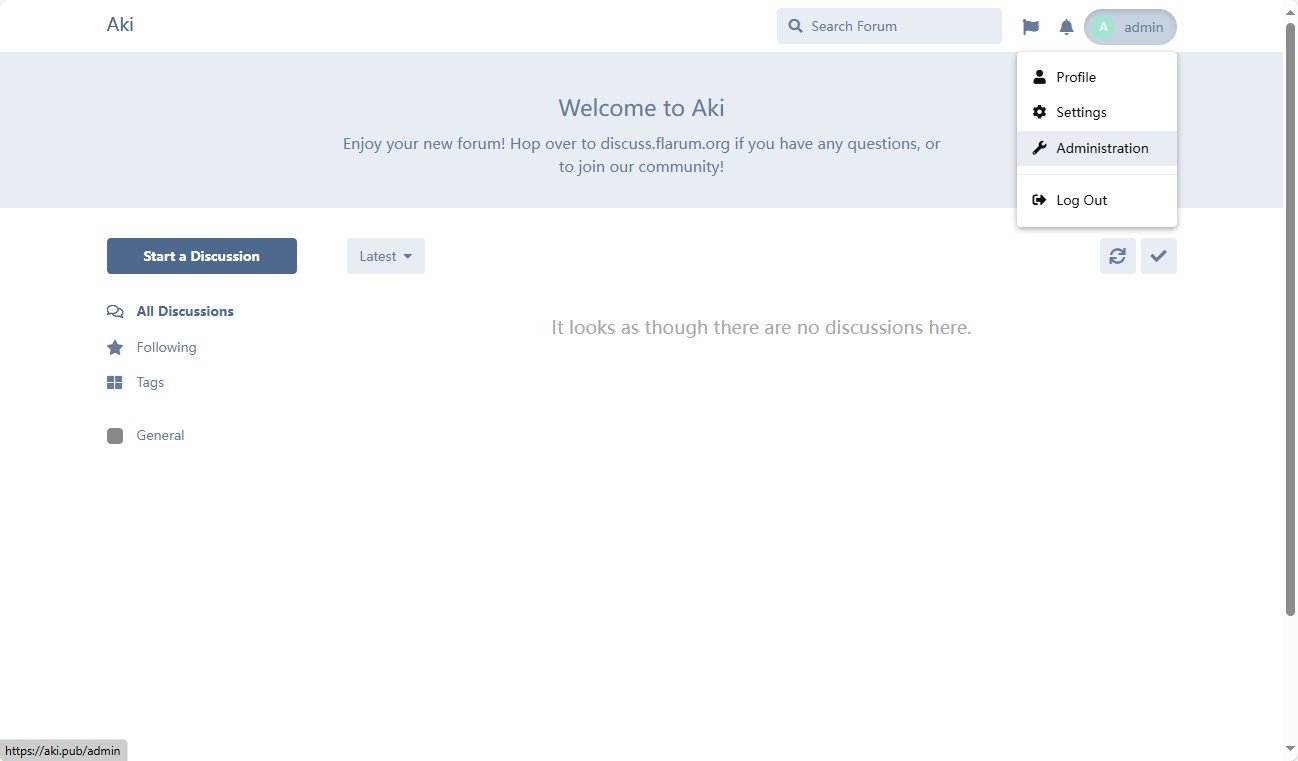
2. 在 Flarum 后台启用插件

3. 在 Flarum 后台使用 中文语言包。

恭喜您,成功了!你通过 1Panel 完成了完整的 Flarum 安装流程!如果想让您的论坛看起来更加美观,功能更加丰富,请前往Flarum官方了解并安装更多实用的插件吧~

以下是进阶篇:在Docker中配置Redis,让Flarum拥有队列任务功能
请确保您在步骤三中创建网站运行环境时勾选并安装了Redis!
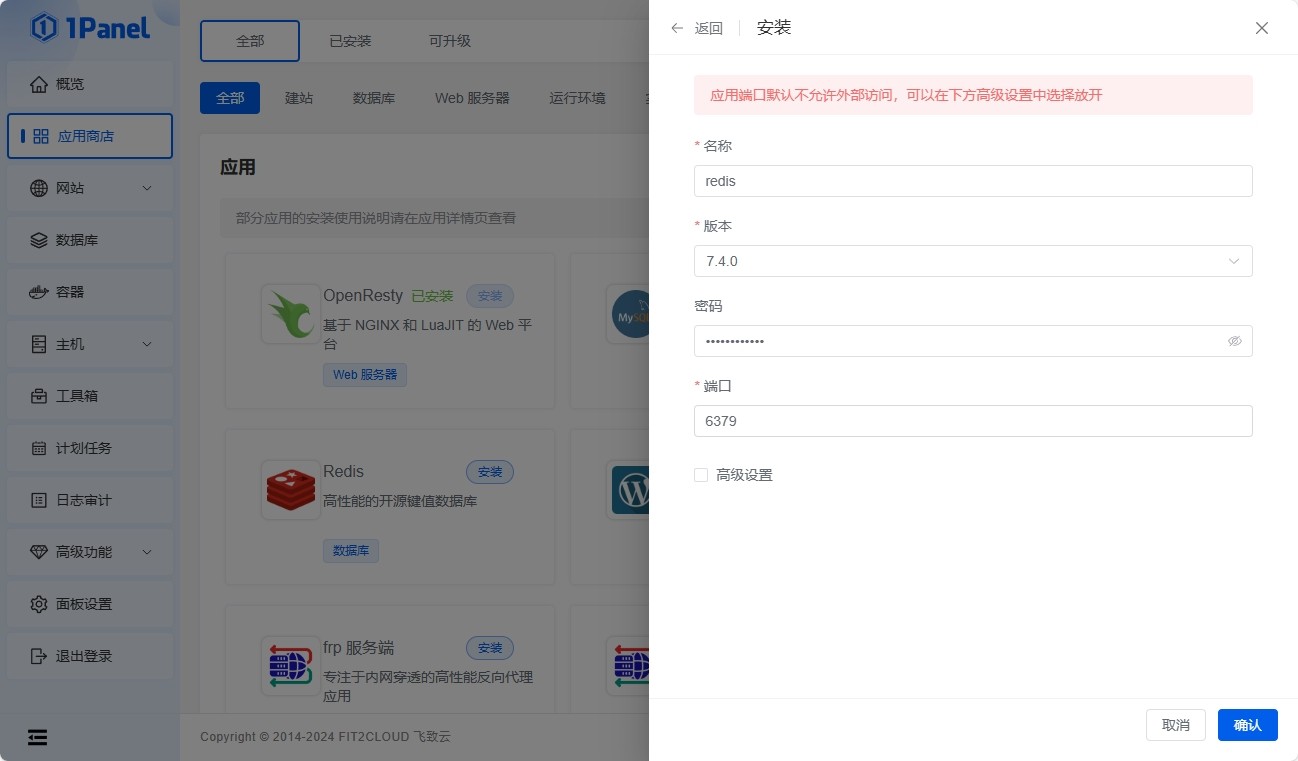
步骤一:安装Redis
在1panel应用商店内安装Redis,确保显示已安装:

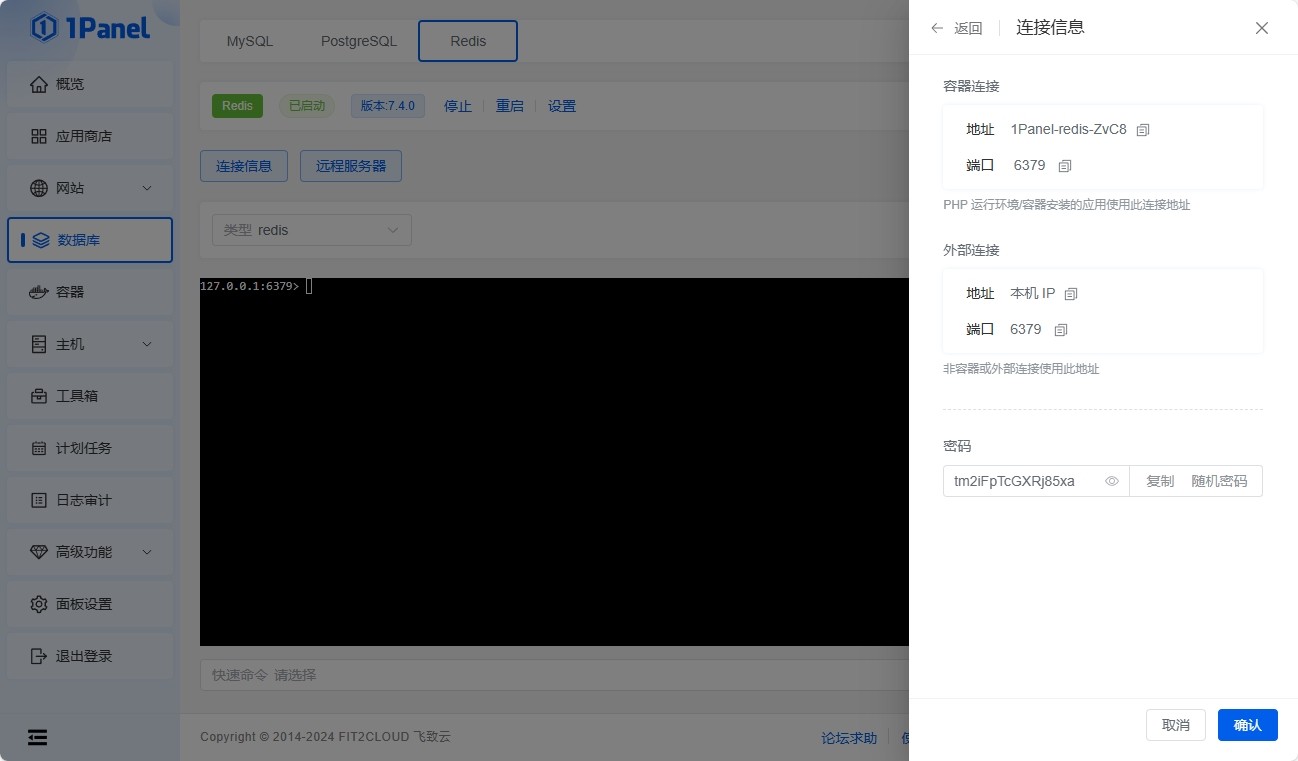
随后我们可以在1panel面板左侧的 数据库 一栏内看到Redis和Redis的连接信息

步骤二:在Flarum中安装GB Redis Setup插件
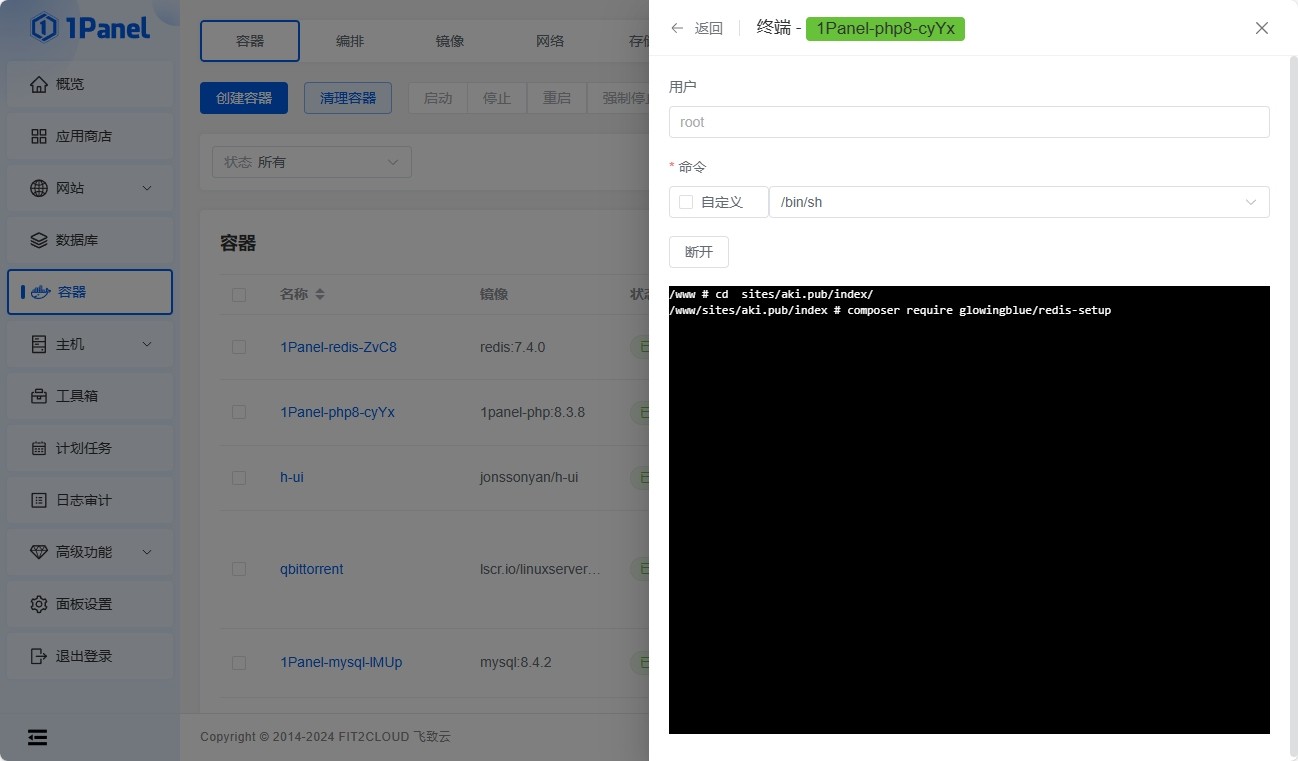
- 在步骤五中,我们可以进入Docker容器内给Flarum安装插件,我们重复这个步骤。
- 输入
cd sites/您配置的主域名/index/ 来到Flarum网站目录下
- 输入以下命令安装 GB Redis Setup :
composer require glowingblue/redis-setup
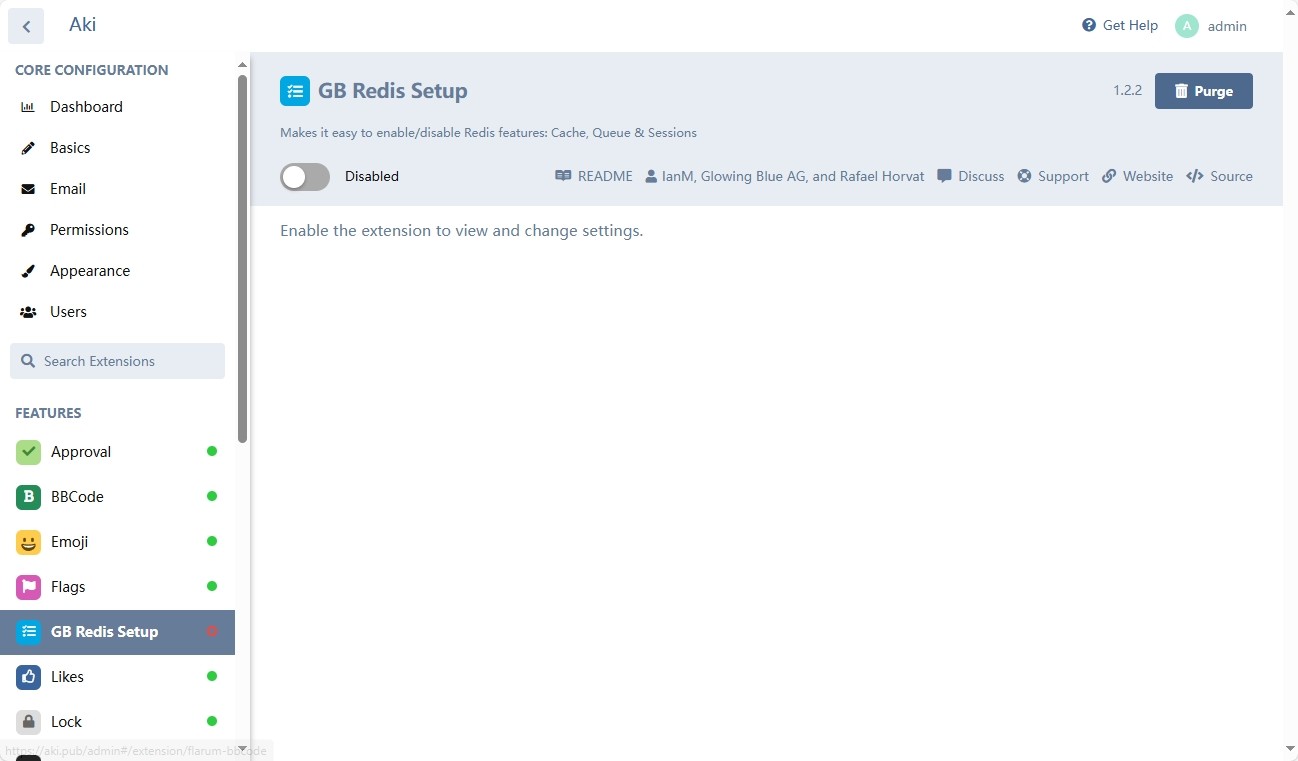
- 等待安装完成,并且在Flarum后台管理页面可以查看到该插件!


步骤三:配置Redis的连接信息
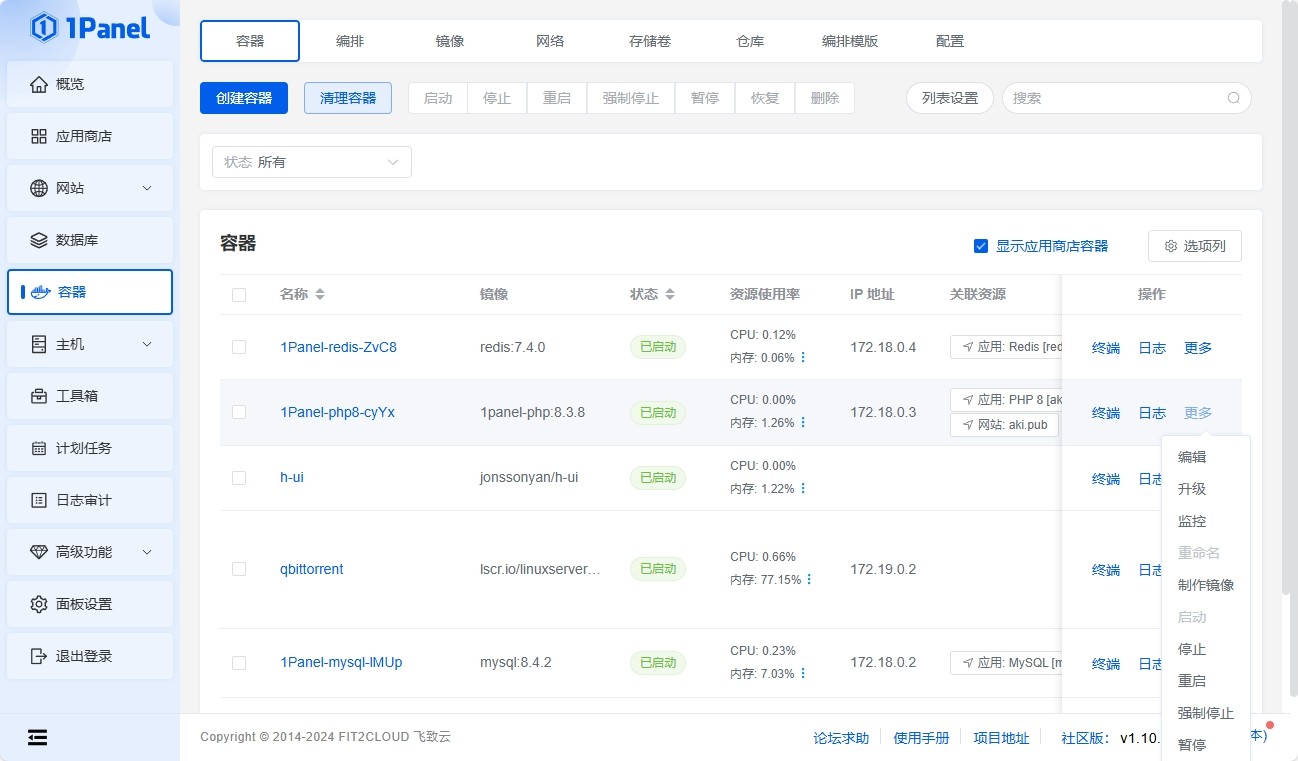
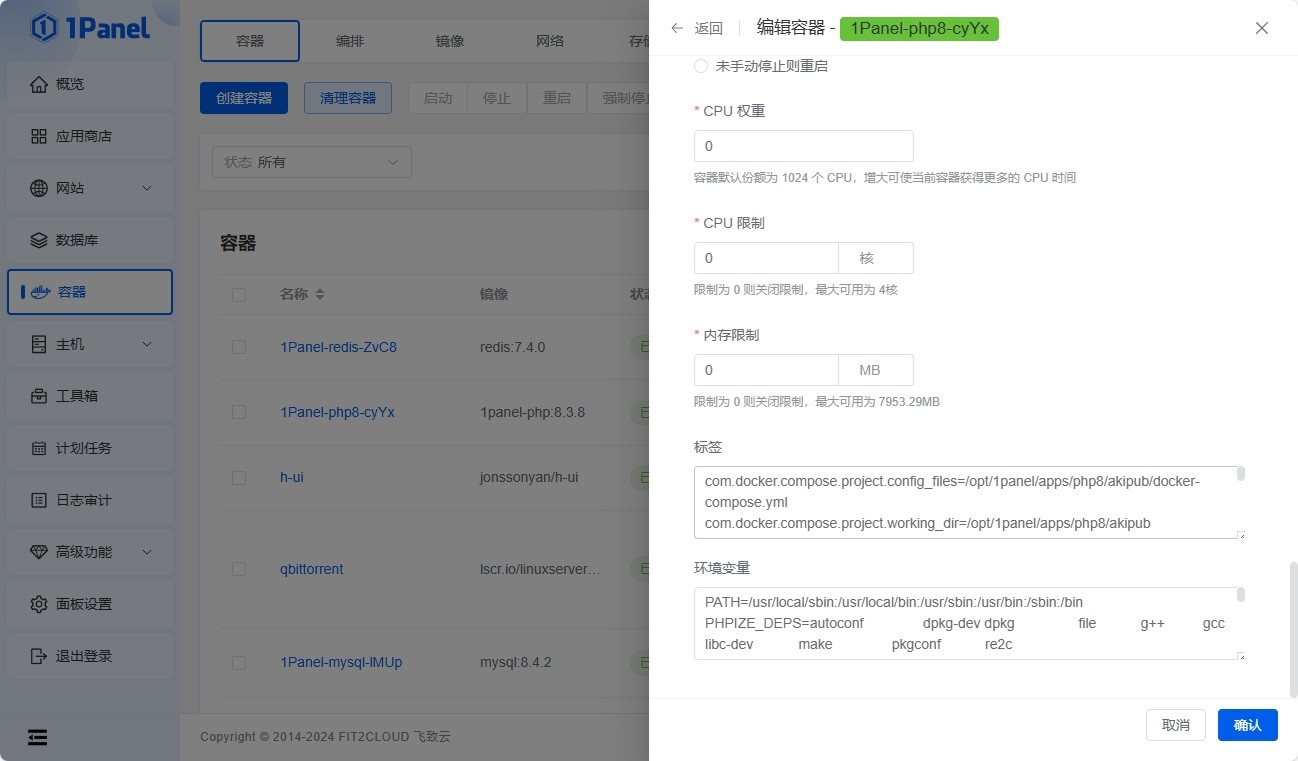
我们在1panel面板找到 容器 ,找到Flarum容器(带有php与主域名的容器),点击更多->编辑 并下滑


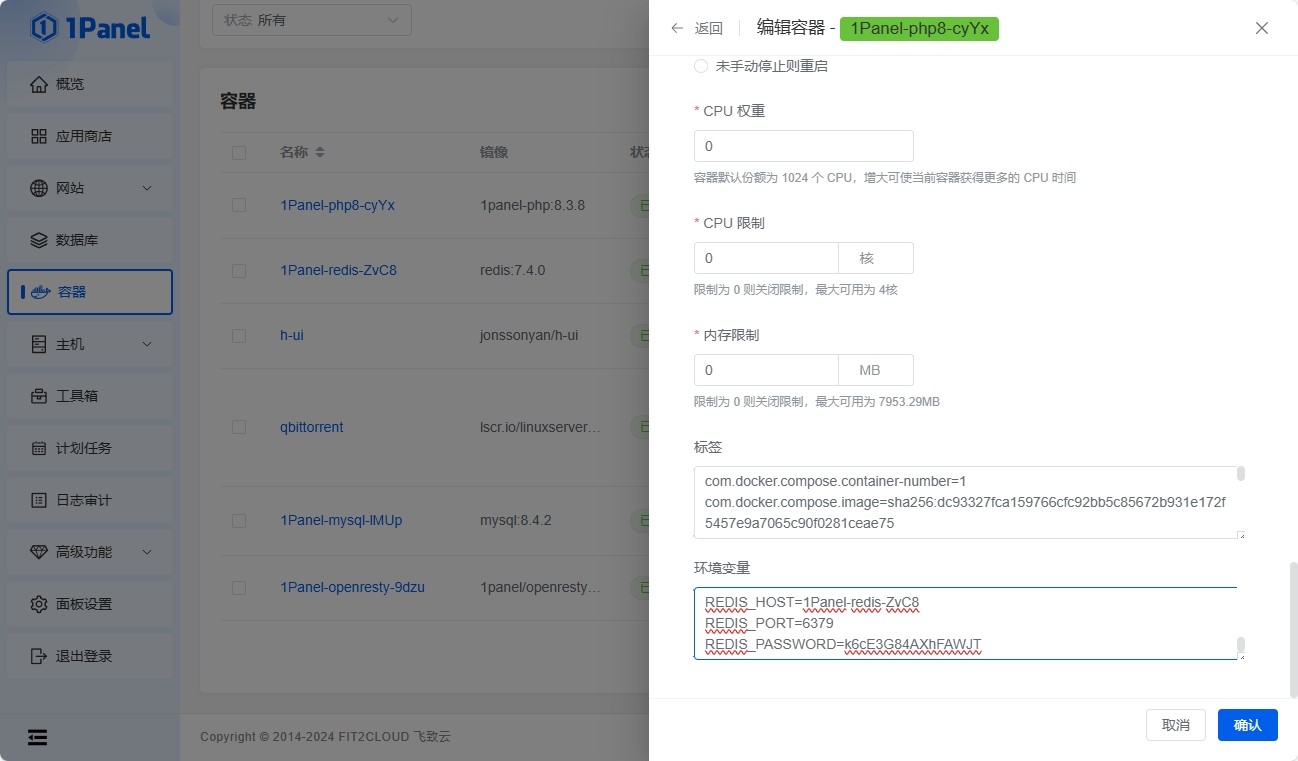
找到环境变量,并在底部填写你的Redis连接信息(参考步骤一)的内容并确认:
REDIS_HOST=127.0.0.1 (Redis连接地址)
REDIS_PORT=6379 (Redis端口号)
REDIS_PASSWORD=null (Redis连接密码)

如果在确认环境变量时遇到未知错误请将Flarum网站容器停止再添加环境变量。
步骤四:检查Redis是否安装完成
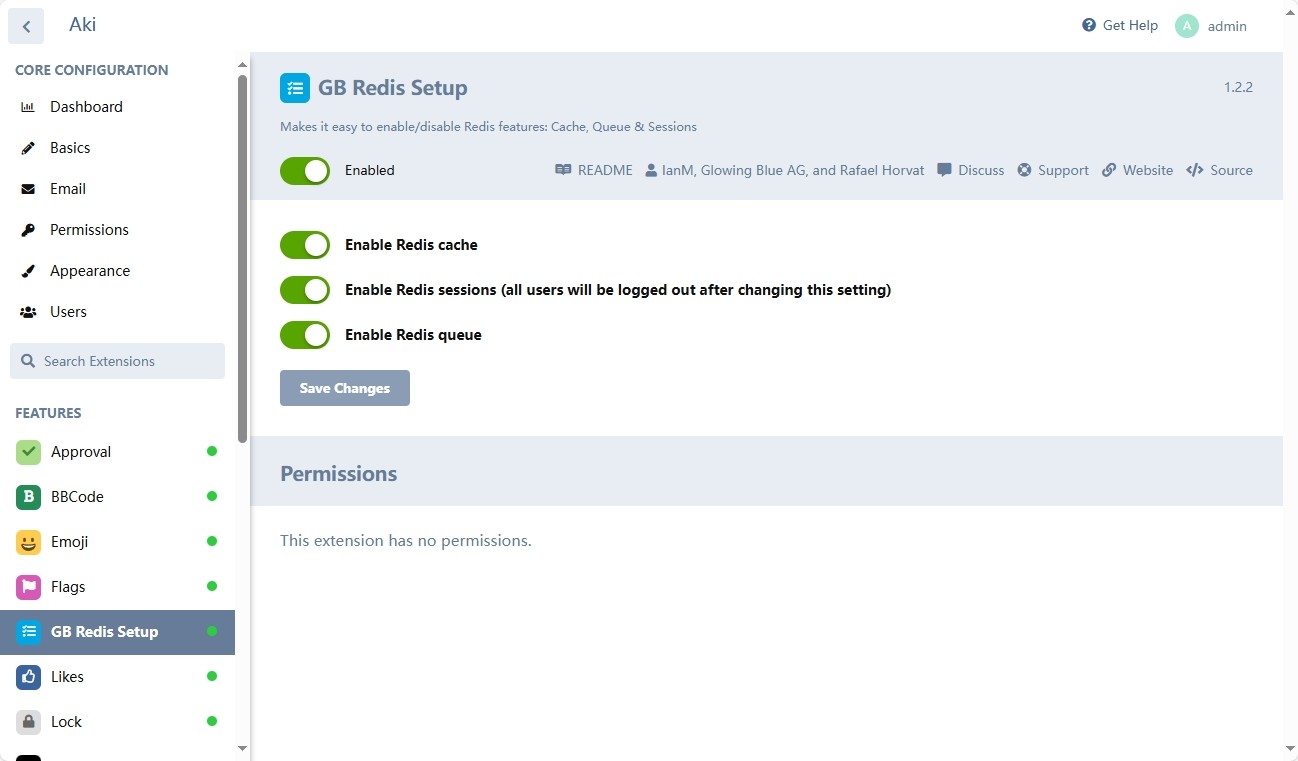
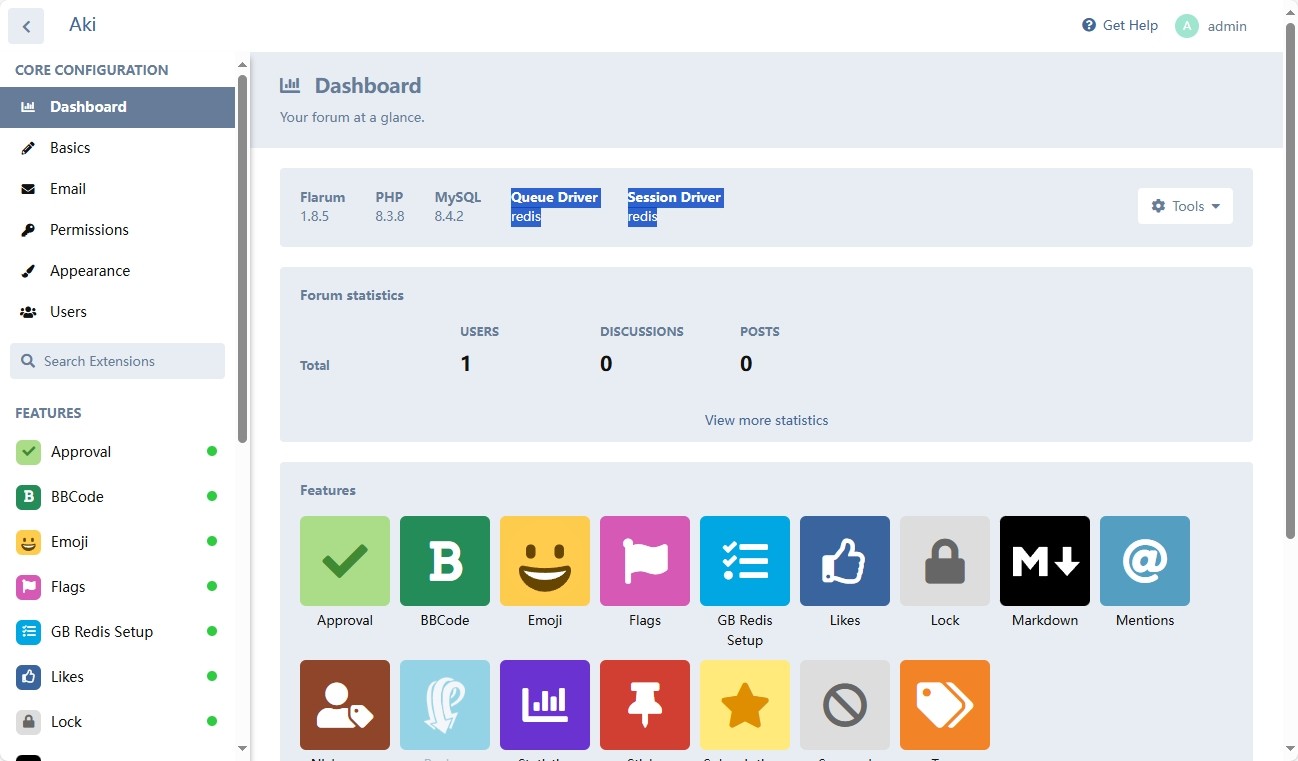
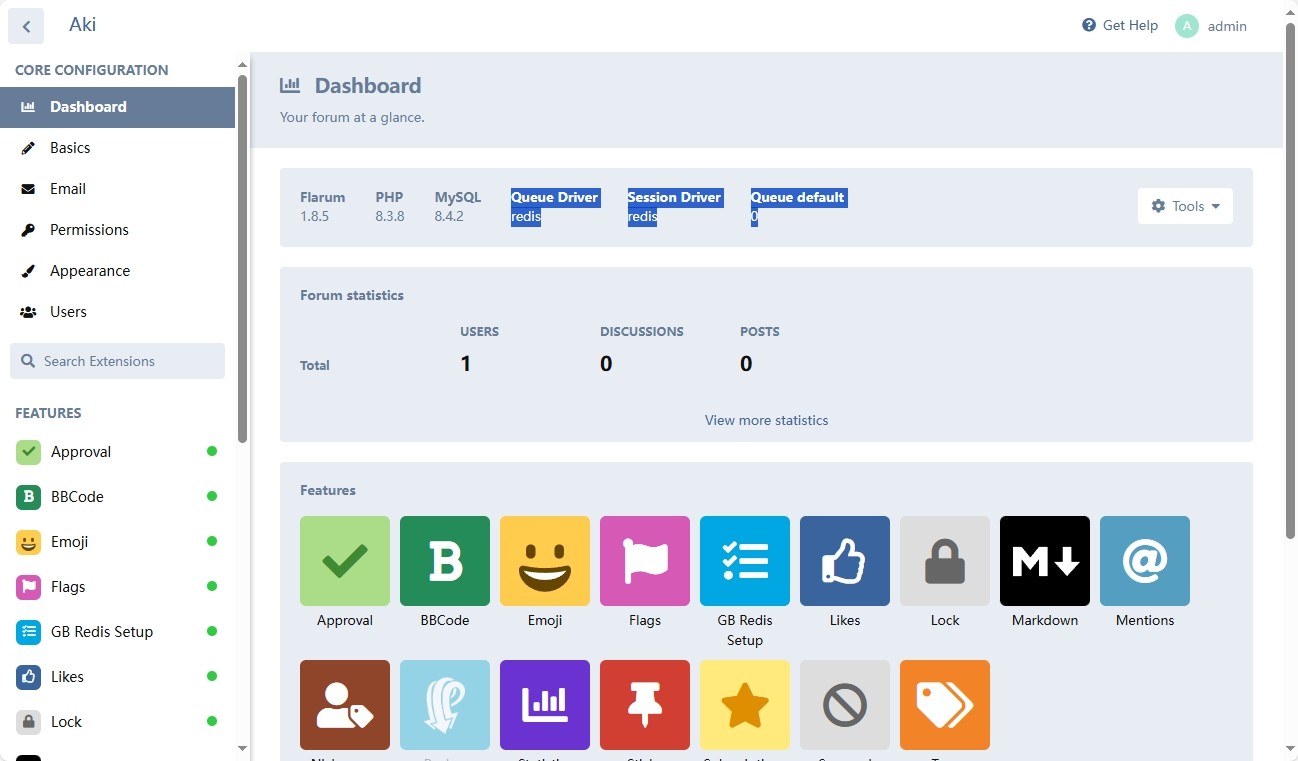
我们来到Flarum后台管理页面,将GB Redis Setup插件的所有选项都打开,然后刷新网站主页面,如果正常加载,且面板内显示Queue Driver和Session Driver均为Redis时则配置成功!


步骤五:配置队列并使用Supervisor进程守护
这里我们需要借助Supervisor来守护我们的php flarum queue:work进程。
为什么?:因为当你断开与容器的连接时,过一段时间php flarum queue:work任务会自动中止,会影响整个站点的运行,所以我们需要使用Supervisor来督促他一直运行下去,保证队列的正常运行!
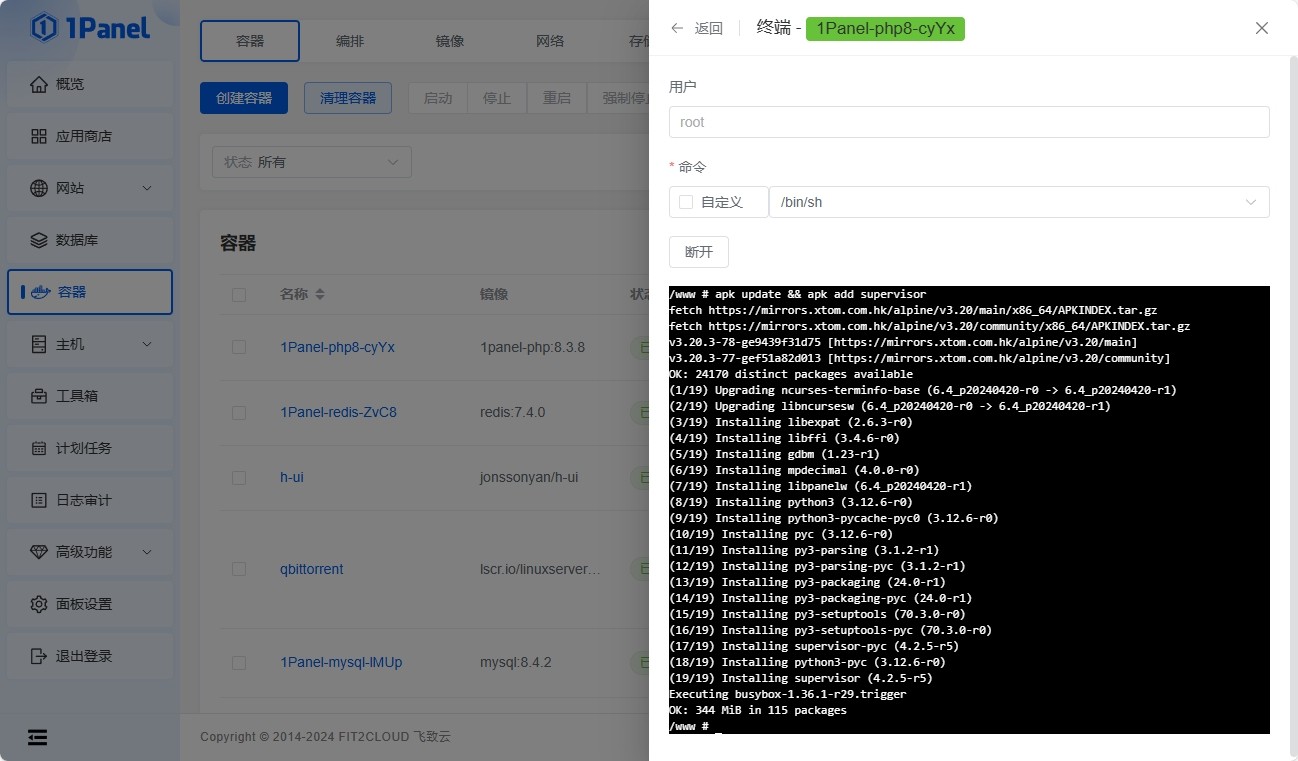
- 首先,我们需要在容器内安装Supervisor。
- 进入Flarum网站容器,使用
apk update && apk add supervisor命令来安装Supervisor。

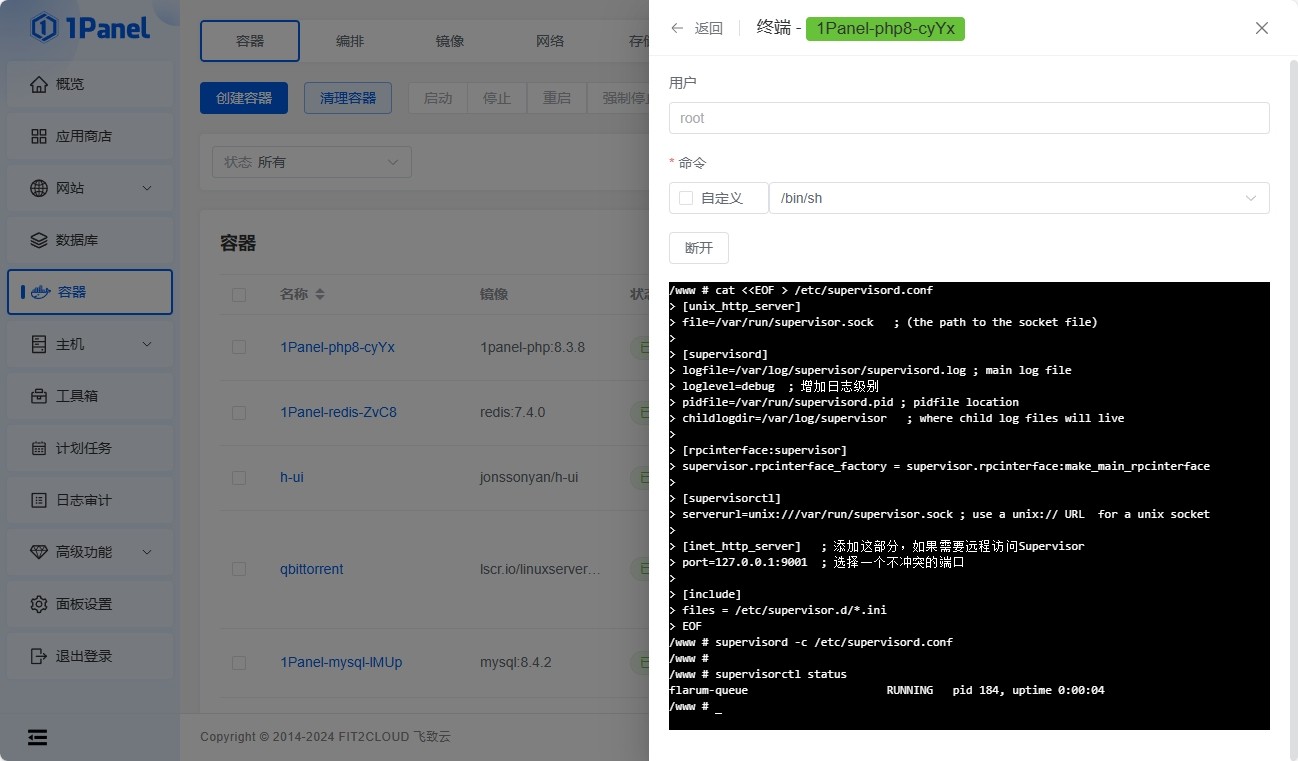
配置完毕后我们在终端内输入supervisord -c /etc/supervisord.conf命令就可以启动进程守护了。
您可以使用supervisorctl status命令检查Supervisor的状态。


当出现flarum-queue RUNNING pid 184, uptime 0:00:04类似命令时,在flarum后台管理页面查看队列信息是否出现,如果出现并长期处于此状态则您成功的在容器中配置了Supervisor!
至此,你已经成功学会了如何在1panel面板中使用Docker部署flarum并配置Redis!!!