写在最前 | FRONT
关键词:2020 BLACK 样式,2020 BLACK Flarum 样式
琢磨着~ 是否要弄个暗夜风格,还是正常的那种。。。
我已经是一个成熟的人了,还要什么选择!
本主题需搭配夜间模式使用,白夜模式正在琢磨中…
演示地址 Demo:https://flarum.pro/ | https://flarum.pro/d/6-2020-black-yang-shi
其他:如果您对 !important 介意或有偏执,请不要使用或声讨以及后续的反馈,谢谢!
非安装方式达到覆盖效果,需要 !important 才可生效,暂不支持 Composer 安装。
内容更新 | UPDATING
遇到了错位或 BUG,欢迎留言反馈。在等待的这期间,您可以检查是否是由插件扩展带来的冲突,謝謝。
- 第一版发布 - 2/12/2020
支持 IPhone 暗夜模式
- 优化部分代码并修改了背景图片地址 - 4/7/2020
[https://kuoxo.com/images/flarum/color-background.png]
致谢 | THANKS
- Yannis - Me.!
- FlarumCN - BOSS 🙂 .!
- CodingNet - 托管 CSS 样式表~
如何使用样式 | HOT TO DO
PS: 外部调用需要考虑到链接阻塞问题,建议您在本地备份,失效时可替代。
偶尔可能会出现短暂失效问题,还请耐心等待,不必太担心。国外线路请选择性调用,謝謝。
样式内容 | CSS STYLE-SHEET
颜色
第一种作为突出显示颜色,第二种作为背景元素样式。
The first will be used as a highlight color, while the second will be used to style background elements.
颜色参数: #93d1ce , #fff
样式
::-webkit-scrollbar{width:5px;height:5px}
::-webkit-scrollbar-thumb{background:@config-primary-color}
::-webkit-scrollbar-track{background:#ededed}
.Search-input:before{display:inline-block;font-size:inherit;text-rendering:auto;content:"\f002";float:left;margin-right:-36px;width:36px;font-size:14px;text-align:center;position:relative;padding:7px 0;line-height:1.5;pointer-events:none;background:#0000000f;color:#fff;border-radius:4px 0 0 4px}
.Search-input input{float:left;width:225px;padding-left:50px;padding-right:32px;-webkit-transition:all .4s;-o-transition:all .4s;transition:all .4s;box-sizing:inherit!important}
@media (min-width:768px){
.IndexPage .DiscussionListItem-info>.item-tags,.UserPage .DiscussionListItem-info>.item-tags{margin-right:0;position:inherit;padding-right:10px}
.IndexPage .DiscussionListItem-info>.item-tags,.UserPage .DiscussionListItem-info>.item-tags{transition:none;-webkit-mask-image:none}
}
body{font:"Helvetica Neue",Helvetica,Arial,sans-serif}
.Alert{background:#212121}
.Hero{background:#000 url(https://kuoxo.com/images/flarum/color-background.png)}
.App-header .Button,.Hero h2,.Hero-subtitle{font-weight:600}
h3.DiscussionListItem-title{font-size:18px}
.sideNav .Dropdown--select .Dropdown-menu>li>a{font-size:14px}
.containerNarrow{color:#1a1a1a}
.App-header .Button{color:#93d1ce;font-size:16px}
.App-header .Button:hover{color:#fff!important}
.App-header,.App-header a{color:#fff;font-weight:700}
.DiscussionListItem-title,.UserPage .DiscussionListItem-title{color:#ededed}
.DiscussionListItem{margin-top:15px}
.DiscussionListItem:hover{background:#17212047;box-shadow:0 2px 6px #00000052}
.PageHero-title>a,h2.DiscussionHero-title{color:#1a1a1a}
.DiscussionList-loadMore .Button{width:80%;background:#00000040}
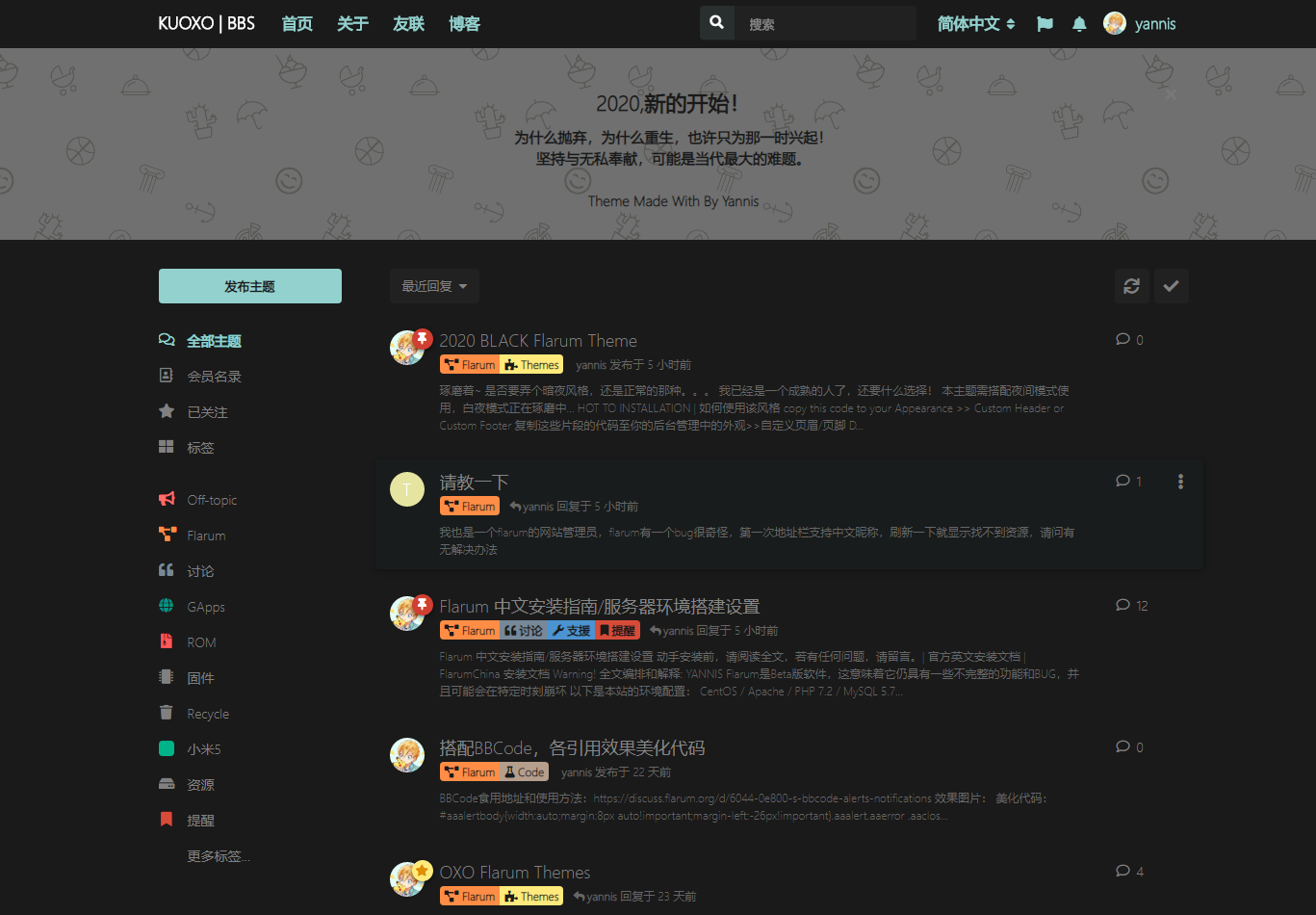
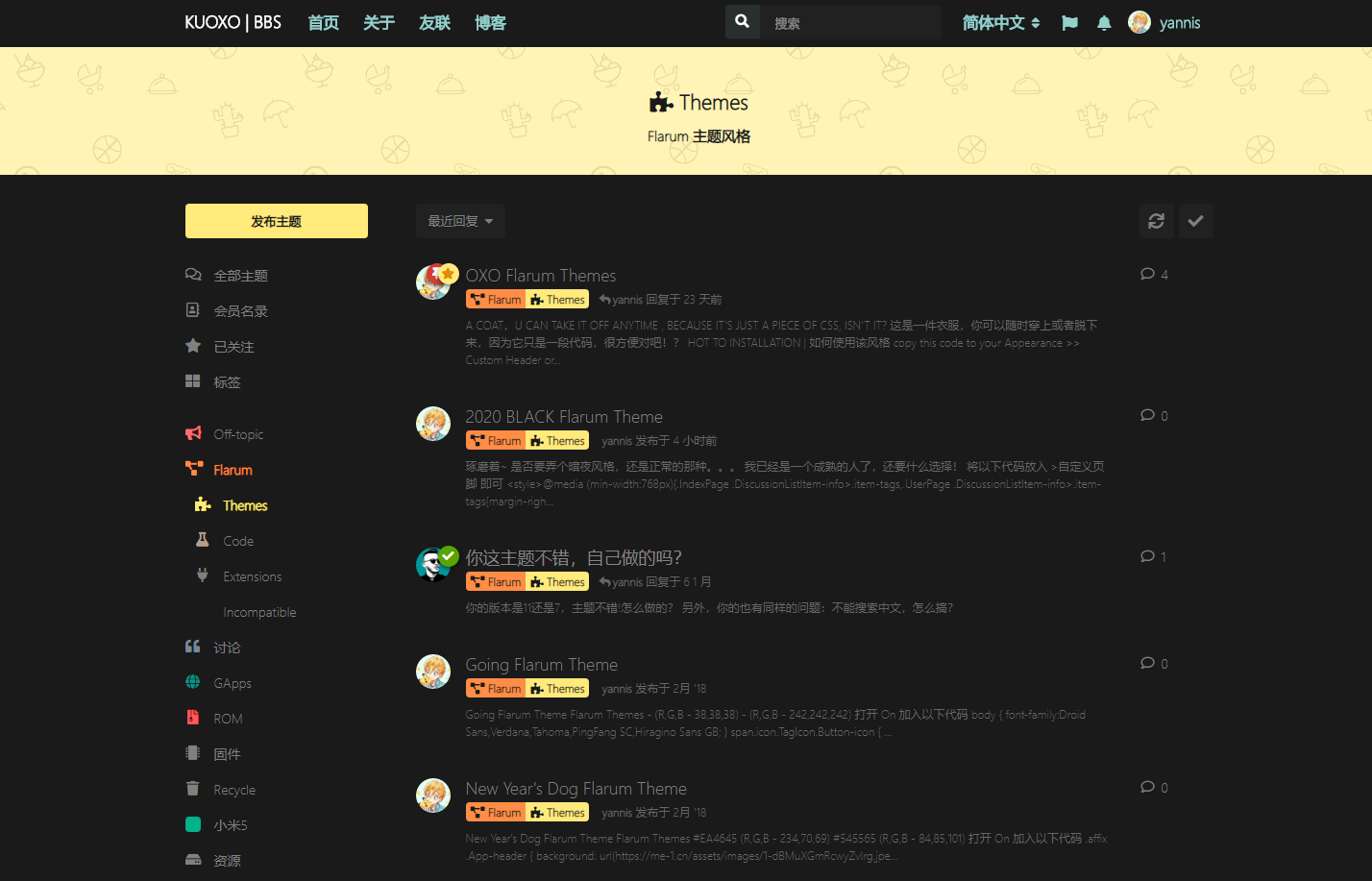
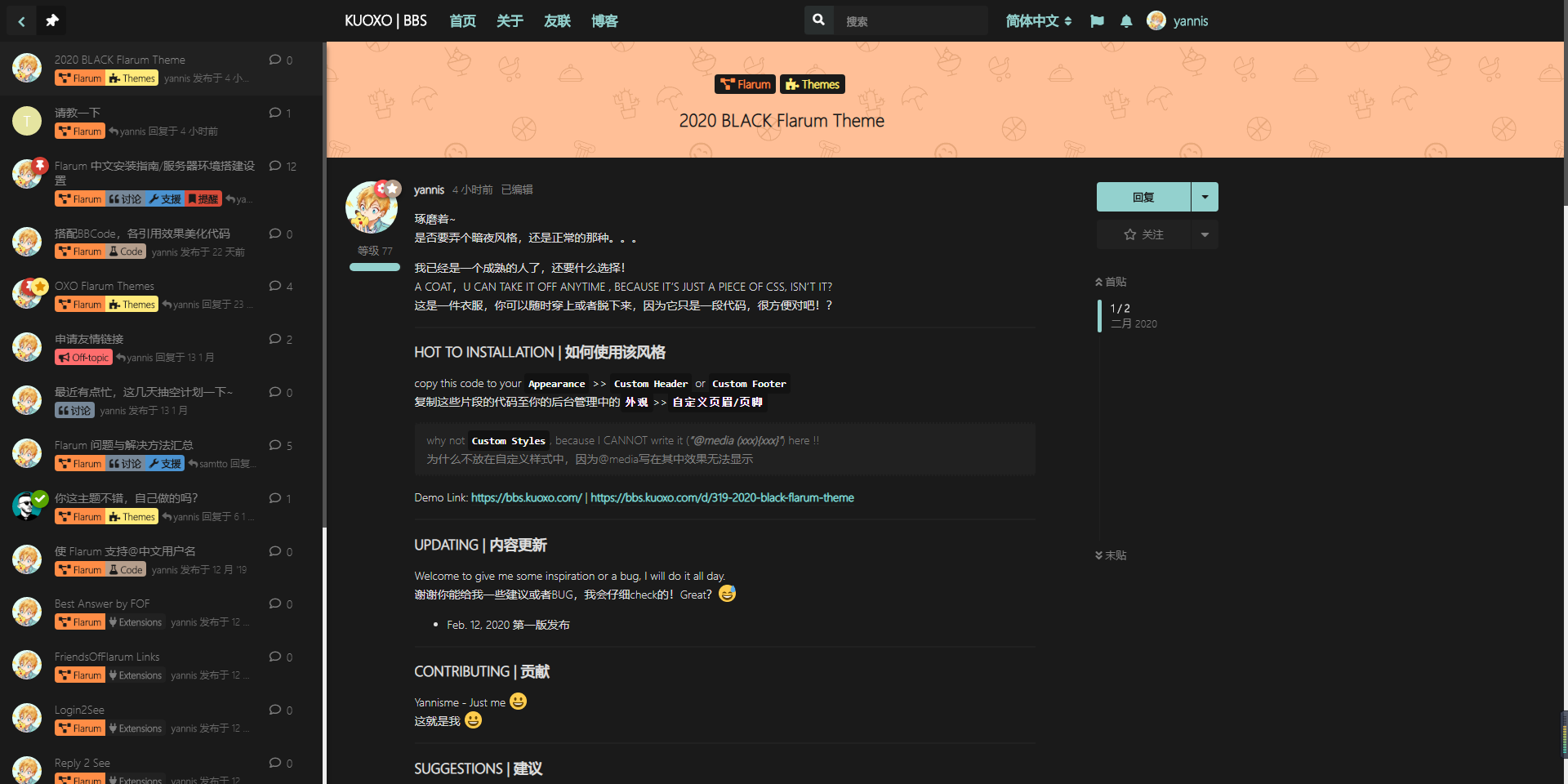
截图 | PICTURE



其他 | OTHERS
夜间模式
💡 本主题需搭配夜间模式使用