写在最前 | FRONT
关键词:2020 COLOR 样式,2020 COLOR Flarum 样式
与暗黑风格相对的彩色风格出现了,
其实一开始打算弄白色系的,觉得不够粉男人,就Sao起来了 🙃
这个风格搭配Sao可爱粉和基佬紫以及迷人的工口色~
演示地址 Demo:https://flarum.pro/ | https://flarum.pro/d/2-2020-color-yang-shi
其他:如果您对 !important 介意或有偏执,请不要使用或声讨以及后续的反馈,谢谢!
非安装方式达到覆盖效果,需要 !important 才可生效,暂不支持 Composer 安装。
内容更新 | UPDATING
遇到了错位或 BUG,欢迎留言反馈。在等待的这期间,您可以检查是否是由插件扩展带来的冲突,謝謝。
- 第一版发布 - 2/25/2020
- 修复了通知文字过大的问题 - 2/26/2020
- 修改首页鼠标停留到内容效果 - 4/7/2020
修复了Hero的DIV错误和优化部分代码
修改背景图片地址 [https://kuoxo.com/images/flarum/color-background.png]
致谢 | THANKS
- Yannis - Me.!
- FlarumCN - BOSS 🙂 .!
- CodingNet - 托管 CSS 样式表~
如何使用样式 | HOT TO DO
PS: 外部调用需要考虑到链接阻塞问题,建议您在本地备份,失效时可替代。
偶尔可能会出现短暂失效问题,还请耐心等待,不必太担心。国外线路请选择性调用,謝謝。
样式内容 | CSS STYLE-SHEET
颜色
第一种作为突出显示颜色,第二种作为背景元素样式。
The first will be used as a highlight color, while the second will be used to style background elements.
颜色参数: #ff6476 , #6d508b
样式
body,body.touch{background:#faf6f5}
.DiscussionHero .item-title{margin:15px}
.Scrubber-handle{background:#faf6f5}
a.NotificationGroup-header{font-size:16px!important}
.Notification-content{margin-right:5px;font-size:14px}
.NotificationGroup-content li a{font-size:12px}
.DiscussionListItem-title,.UserPage .DiscussionListItem-title{color:#313131!important}
.UserCard.Hero.UserHero{background:#505a8b url(https://kuoxo.com/images/flarum/color-background.png)!important}
.UserCard.Hero.UserHero .darkenBackground{background:rgba(0,0,0,0)!important}
@media (min-width:768px){
.IndexPage .DiscussionListItem-info>.item-tags,.UserPage .DiscussionListItem-info>.item-tags{margin-right:0;position:inherit;padding-right:10px}
.IndexPage .DiscussionListItem-info>.item-tags,.UserPage .DiscussionListItem-info>.item-tags{transition:none;-webkit-mask-image:none}
}
body{font:"Helvetica Neue",Helvetica,Arial,sans-serif}
.Alert{background:#ede8f2}
.Alert,.Alert .Button,.Alert .Button.active,.Alert .Button.focus,.Alert .Button:active,.Alert .Button:focus,.Alert .Button:hover,.Alert a,.Alert a:hover{color:#7f6699}
.Hero{background:#ffe305 url(https://kuoxo.com/images/flarum/color-background.png)}
.App-header .Button,.Hero h2,.Hero-subtitle{font-weight:600}
h3.DiscussionListItem-title{font-size:18px}
.sideNav .Dropdown--select .Dropdown-menu>li>a{font-size:14px}
.containerNarrow{color:#1a1a1a}
.App-header .Button{color:#f3f0f5;font-size:16px;font-weight:700}
.App-header .Button:hover{color:#fde4bb}
.App-header,.App-header a{color:#fff;font-size:21px;font-weight:600;text-decoration:none}
.DiscussionListItem-title,.UserPage .DiscussionListItem-title{color:#ededed}
.DiscussionListItem{margin-top:15px}
.IndexPage .DiscussionListItem:hover{background:#ede8f25c;border-left:5px dashed #ddd;margin-left:-20px}
.PageHero-title>a,h2.DiscussionHero-title{color:#1a1a1a}
.DiscussionList-loadMore .Button{width:80%;background:#ede8f28a}
.Post-body blockquote{border:2px dotted #bac}
.Post-body pre{border:2px dotted #aaa}
.aaalert.aaerror .aainner{border:2px dotted #b94a48;text-align:left}
.aaalert.aasuccess .aainner{background-color:#dff0d8;border:2px dotted #468847;text-align:left}
.aaalert.aainfo .aainner{border:2px dotted #3a87ad;text-align:left}
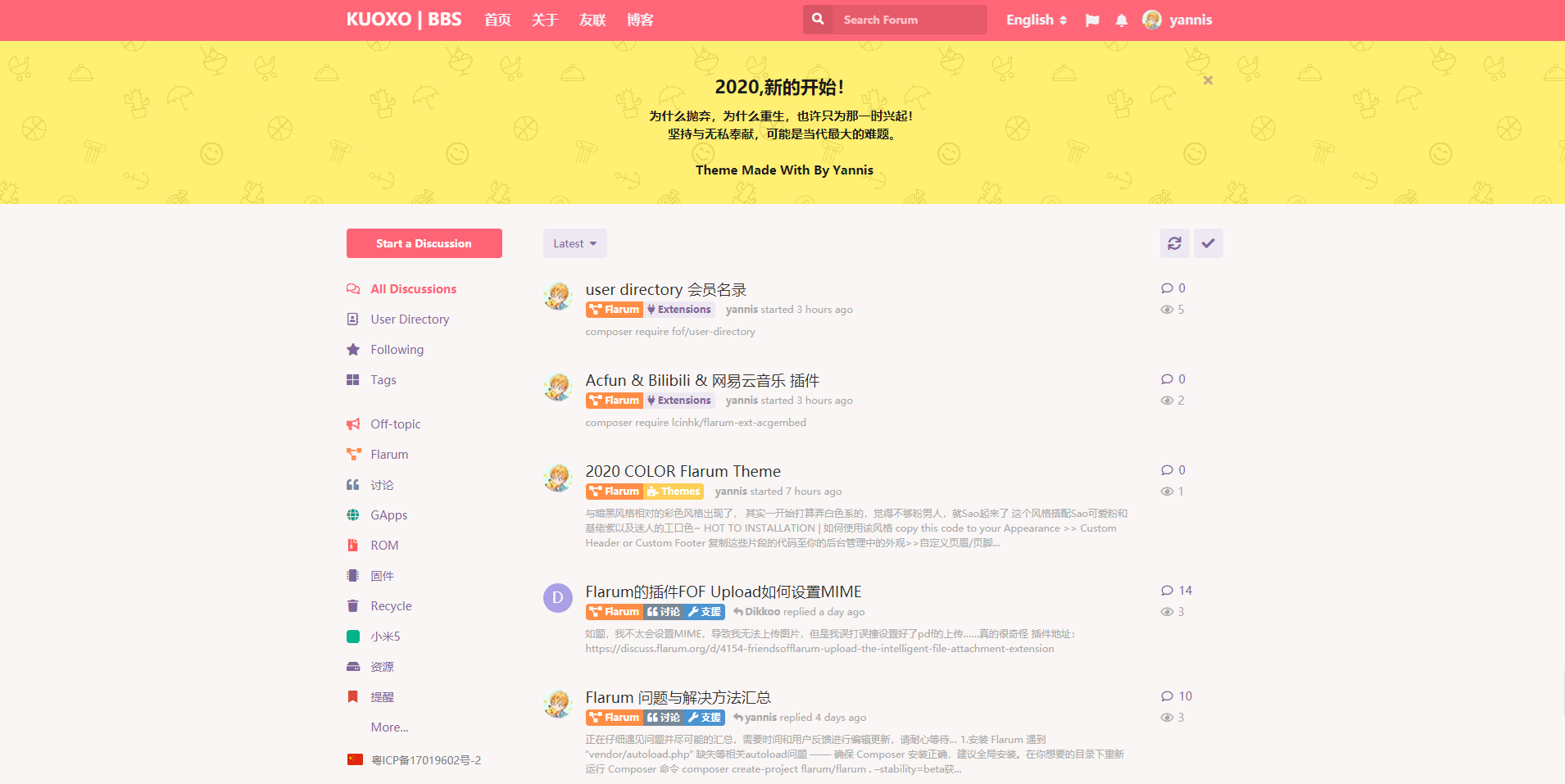
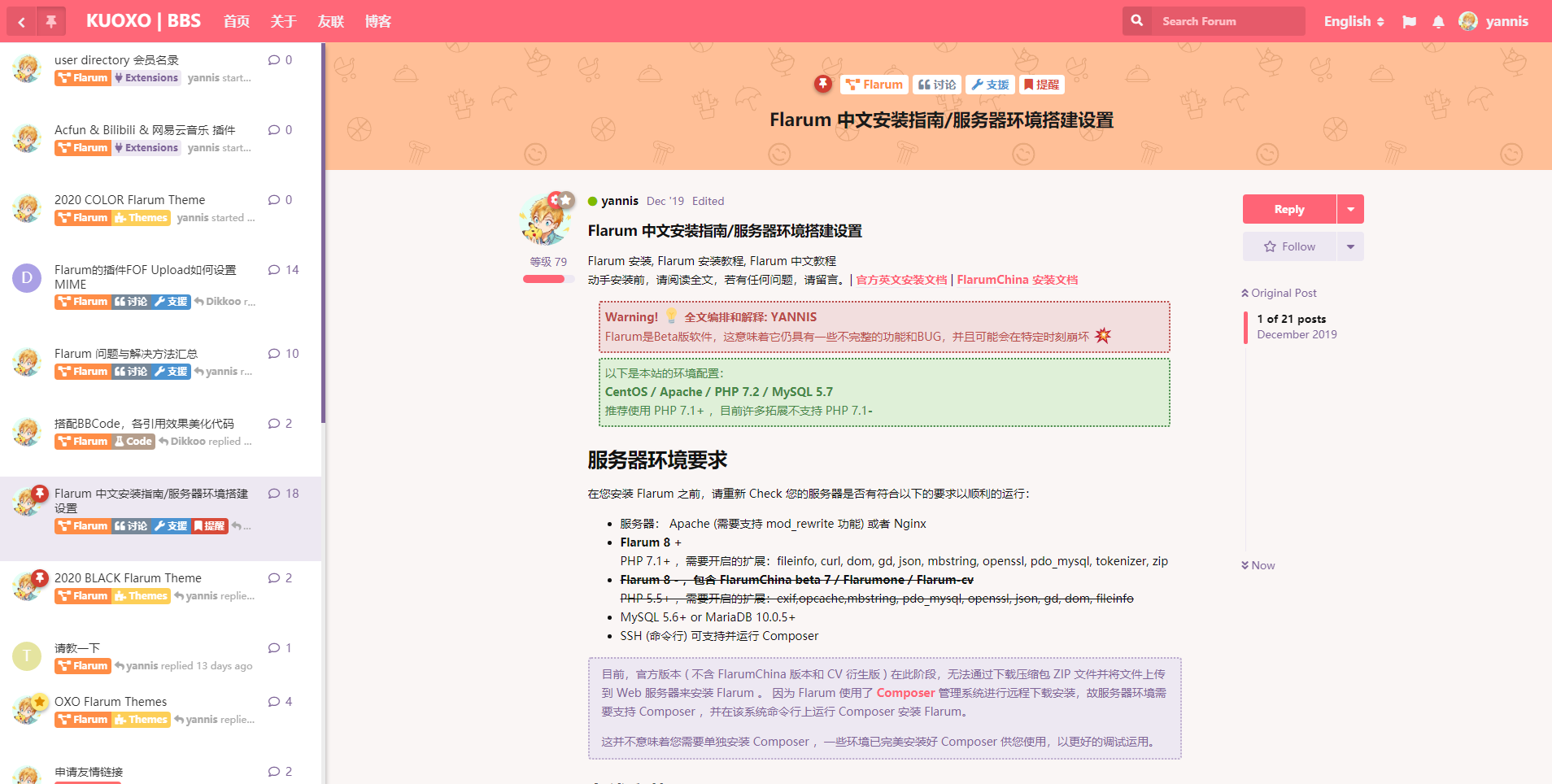
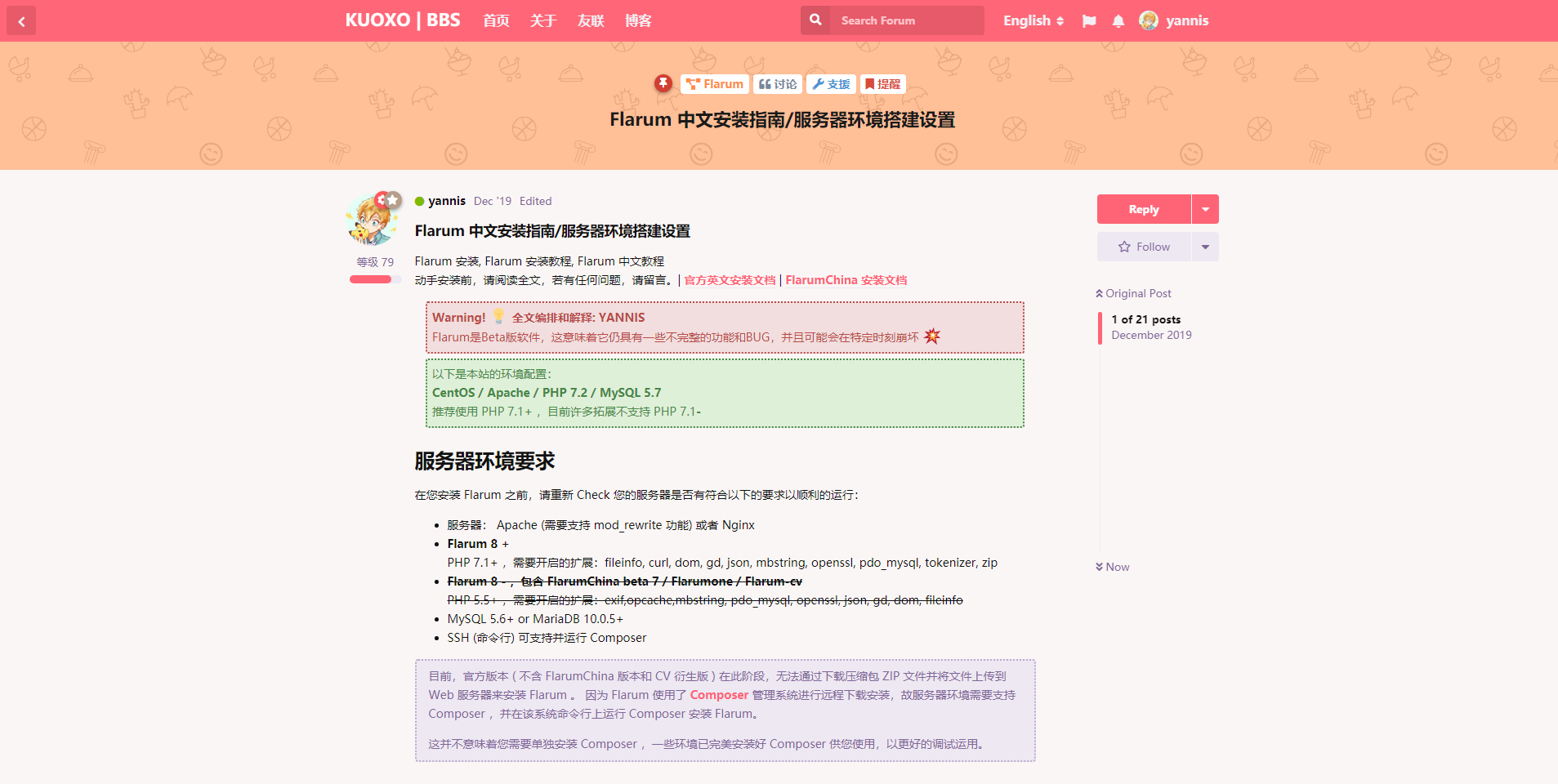
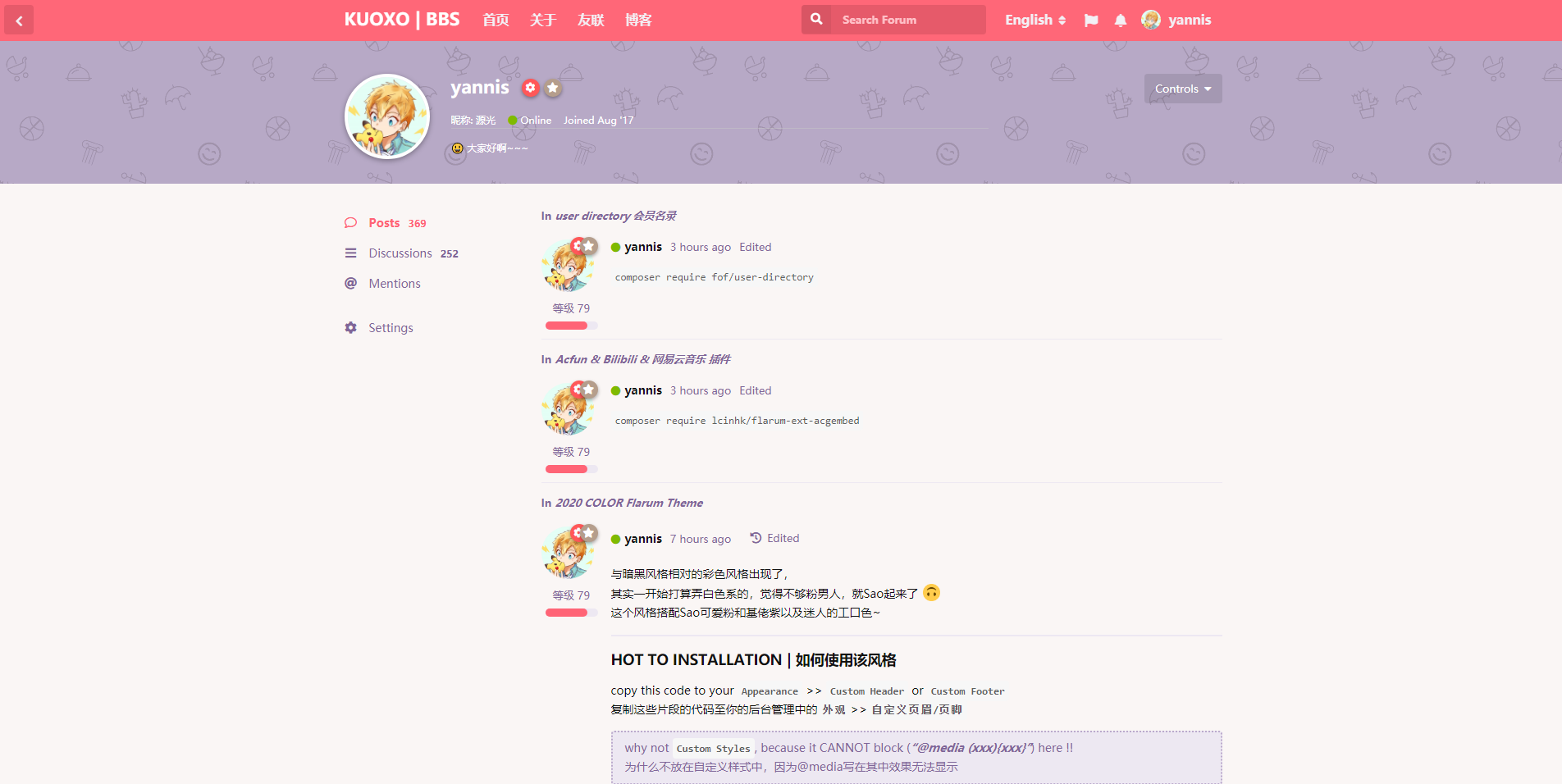
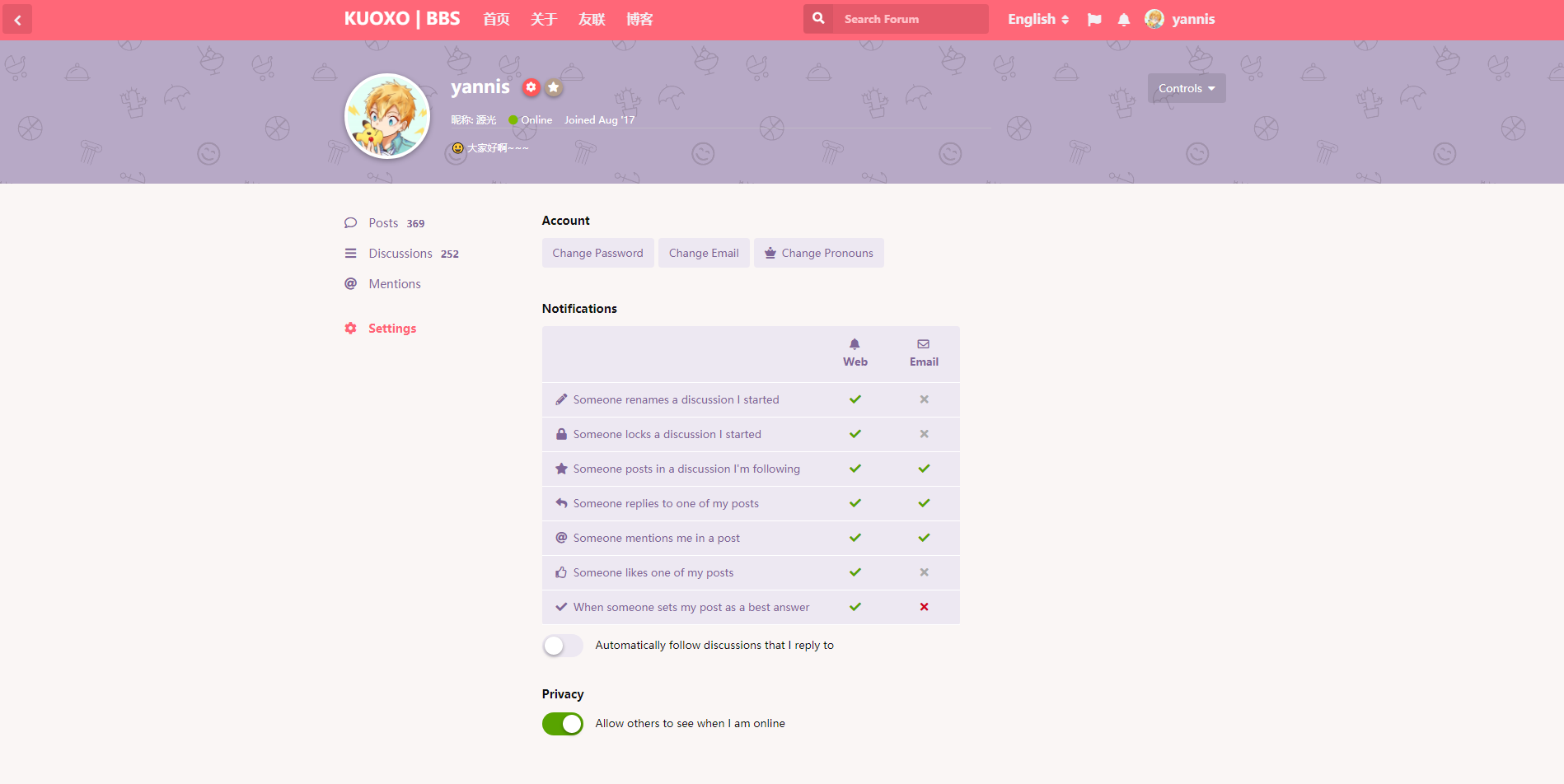
截图 | PICTURE





其他 | OTHERS
彩色页眉
💡 本主题需搭彩色页眉使用
浏览器边栏 & 搜索框美化
::-webkit-scrollbar{width:5px;height:5px}
::-webkit-scrollbar-thumb{background:@config-secondary-color}
::-webkit-scrollbar-track{background:#ededed}
.Search-input:before{display:inline-block;font-size:inherit;text-rendering:auto;content:"\f002";float:left;margin-right:-36px;width:36px;font-size:14px;text-align:center;position:relative;padding:7px 0;line-height:1.5;pointer-events:none;background:#0000000f;color:#fff;border-radius:4px 0 0 4px}
.Search-input input{float:left;width:225px;padding-left:50px;padding-right:32px;-webkit-transition:all .4s;-o-transition:all .4s;transition:all .4s;box-sizing:inherit!important}